『Widget Logic』は、端末単位でウィジェットの表示切替を行うためのプラグインです。
- PCとスマホで表示を分けたい
- PCには表示させたくないけど、スマホには表示させたい。
- 寄稿者別に表示を分けたい など
利用しているテーマに表示切替用の設定が入っていない場合や、
設定方法はあるけど設定が難しいからシンプルにやりたいという方は使ってください。
インストール方法が分からない方はこちらを参考にしてください。
WordPress プラグインのインストール・削除・更新
WordPress プラグインのインストール・削除・更新
プラグイン基本情報
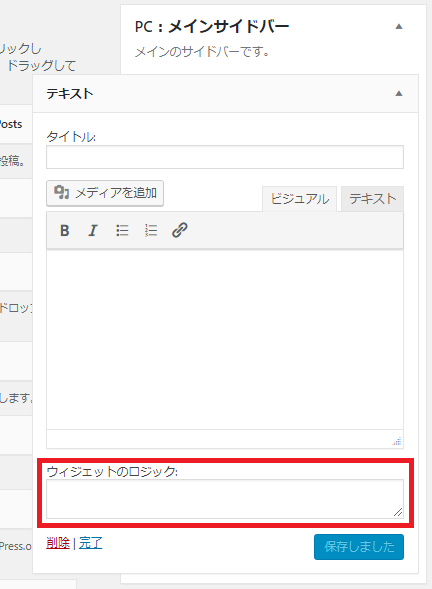
Widget Logicの設定方法
Widget Logicに専用の設定ページはありません。
プラグインの有効化を行うと、既存のウィジェット全てに機能が追加されます。
機能別入力用コード
入力用のコードは条件分岐タグを利用します。
本記事ではすぐに使えるようタグをピックアップしています。
コピーして使ってください。
端末別の入力用コード
スマホにのみ表示する
wp_is_mobile()PCにのみ表示する
!wp_is_mobile()ページ別の入力用コード
トップページにのみ表示する
is_home()トップページ以外に表示する
!is_home()投稿ページにのみ表示する
is_single()投稿ページ以外に表示する
!is_single()固定ページにのみ表示する
is_page()固定ページ以外に表示する
!is_page()記事単位の入力用コード
ページIDを指定することで指定した記事にのみ表示することができます。
指定の1記事のみ
is_single( ’ページID’ )指定の複数記事
is_single( array (ページID,ページID) )⇒ ページIDの確認方法はこちら。
特定のカテゴリー用コード
入力するカテゴリー名は、名前とスラッグどちらでも問題ありません。
is_category(‘カテゴリー‘)

特定のタグ用コード
has_tag(‘タグ‘)
作者別の入力用コード
複数の管理人や寄稿者がいる場合に利用します。
is_author(‘作成者ID‘)
⇒ 作成者IDの確認方法はこちら。
複数のコードの組み合わせ
例えば、投稿ページか固定ページなら表示する・・・という場合は次の通りです。
is_single() || is_page()
※「||」の代わりに「&&」も使えます。
まとめ
個人ブログなら記事別、カテゴリー別の入力用コードがあれば十分だと思いますが、大きくなったブログやサイトは全体の構成が複雑になっていきます。必要な情報を必要なページにのみ表示させて綺麗なサイト作りを目指しましょう。











コメントを残す