画像や文章を拡大表示してくれるプラグイン「Easy FancyBox」。
本記事では「Easy FancyBox」の使い方と設定方法について解説します。
Easy FancyBoxのバージョン
今回解説するプラグインの情報です。
| 正式名称 | Easy FancyBox |
| バージョン | 1.6 |
| 作成者 | RavanH |
Easy FancyBoxの主な機能
Easy FancyBoxの主な機能です。
- クリックした画像を拡大表示する
- 画像以外に、動画、PDFなども拡大表示することができる
- 拡大した画像をスライドショー形式にできる
インストール方法
「Easy FancyBox」は公式ディレクトリに登録されているプラグインです。
公式ディレクトリからプラグインをインストールします。
インストールの方法が分からない方はこちらを参考にしてください。
Easy FancyBoxの設定方法
プラグインとしての設定は特にありません。
プラグインを有効化した時点で設定は整っています。細かい設定については後ほど解説します。
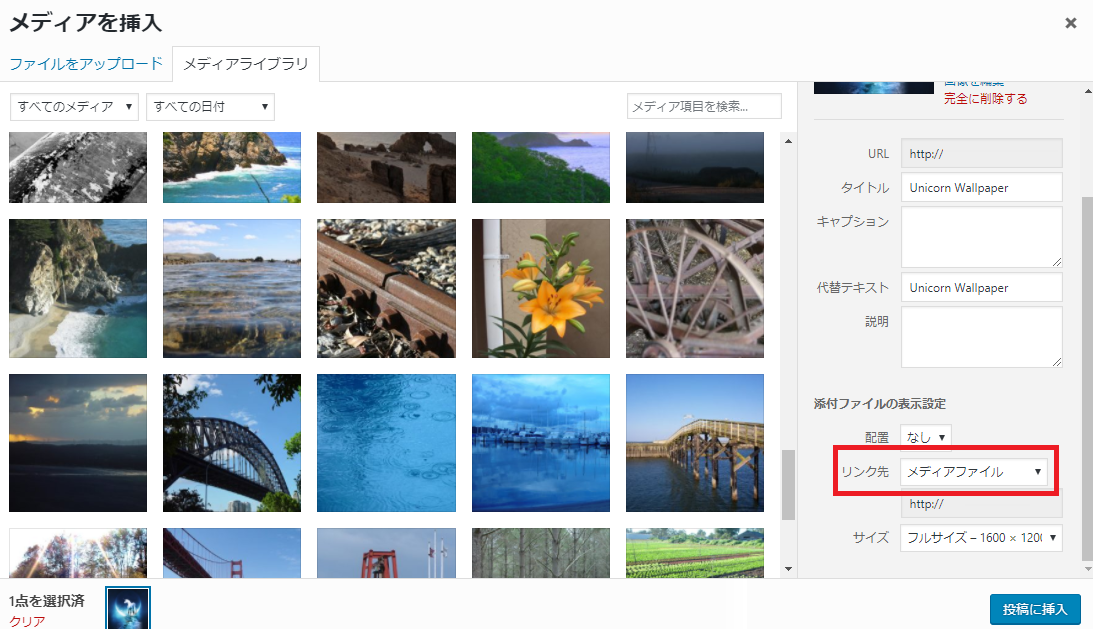
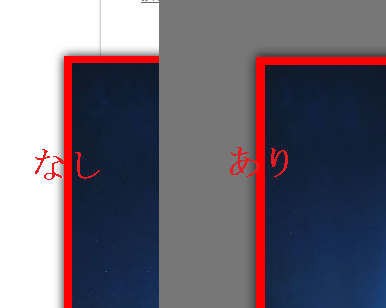
画像を拡大表示するには、画像挿入時に添付ファイルのリンク先を「なし」から「メディアファイル」に変更します。

ここでメディアファイルを選択した画像は、クリックをすると拡大表示されるようになります。
以下サンプル画像です。クリックをすると拡大表示されます。

これで画像を拡大表示するための設定は完了です。
ここからはEasy FancyBoxで行えるその他の各種設定について解説します。必要に合わせてお読みください。
メディアの設定
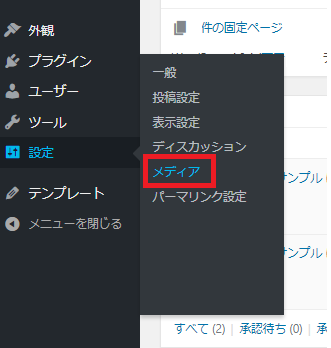
Easy FancyBoxの設定は、管理画面の「設定」から行います。
【設定→メディア】でメディアの設定画面に移ります。

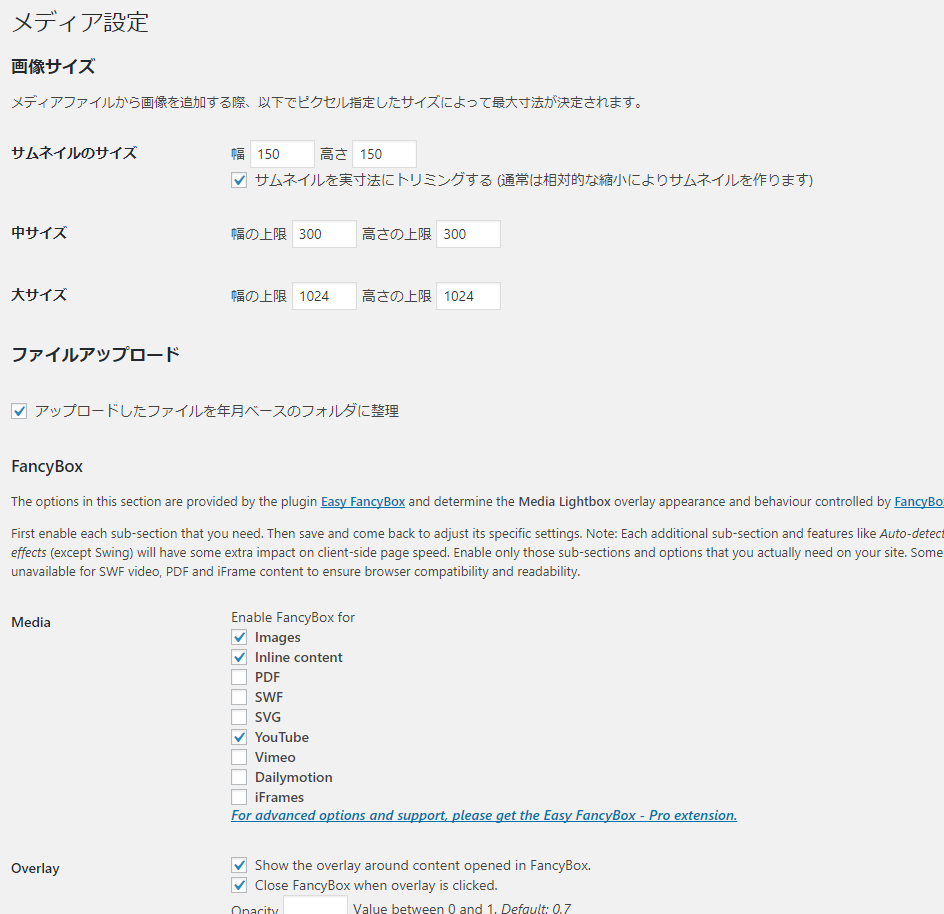
メディアの設定画面の下側に「FancyBox」という項目が追加されています。
ここから設定を行うことができます。

主な設定項目は以下の通りです。
| 種類 | 設定内容 |
| Media | 拡大表示をしたいファイルの種類の選択 |
| Overlay | 画像の背景の透明度と色の選択 |
| Window | 画像周りの設定 |
| Miscellaneous | 画像の読み込みに関する設定 |
| Images | 有効化させる画像とスライドショーの設定 |
| 拡大表示するPDFのサイズや枠線、タイトルの設定 | |
| YouTube | 拡大表示するYoutube動画のサイズや枠線、タイトルの設定 |
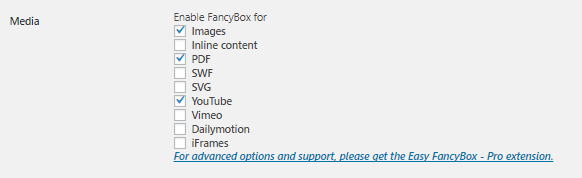
Media
Easy FancyBoxの機能を有効にさせたいファイルの種類を設定します。
画像だけであれば「Images」にチェックを入れ、他を外します。

各項目の機能は以下の通りです。
| ファイル | 種類 |
| Image | 画像 |
| Inline content | 文章 |
| PDFファイル | |
| SWF | .swf形式のファイル |
| SVG | .svg形式のファイル |
| Youtube | Youtube動画 |
| Vimeo | Vimeo動画 |
| Dailymotion | Dailymotion動画 |
| iFrames | iframeを使用した文書 |
画像と動画、PDFについては、リンク先を「メディアファイル」に変更することで拡大表示することができます。
文章を拡大表示するには、「Inline content」にチェックを入れ、次のコードをテキストに埋め込んでください。
<a class="fancybox-inline" href="#inline-sentence">クリックする文字</a>
<div class="fancybox-hidden"><div id="inline-sentence">表示させたい文章</div></div>
実際の表示は次の通りです。
[クリックしてください]
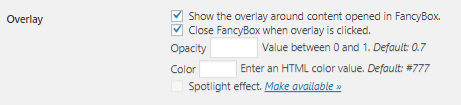
Overlay
ここでは画像周りの設定を行います。

Show the overlay around content opened in FancyBox.
画像周りの透明化するかどうかを設定します。

Close Fancy Box when overlay is clicked.
表示した画像を閉じるためのボタンを作るかの設定です。

Opacity
「Show the overlay around content opened in FancyBox.」で画像周りを透明化させた場合の透明度を設定します。
設定値は「0」から「1」までの少数単位で入力します。デフォルトは「0.7」です。
Color
画像周りを何色で透明化させるかの設定です。
色コードは3ケタのコードで入力します。デフォルトは「#777」です。
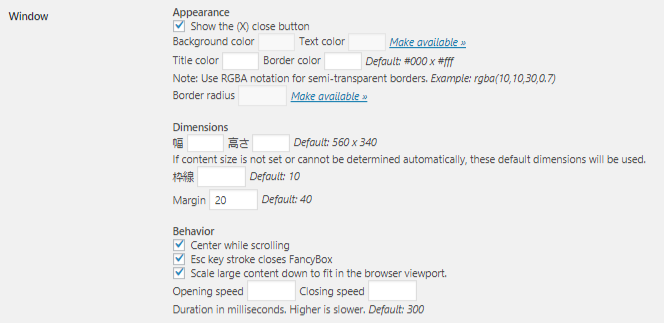
Windows
ここでは表示する画像の枠線の色やタイトル文字の色、画像の幅などを設定します。

Show the (X) close button
画像の右上に表示されるキャンセルボタンを表示するかどうかの設定です。
必ずチェックを入れるようにしましょう。

Title color[]Border color[]
画像の枠線の色とタイトル文字の色を設定します。色コードは3ケタのコードで入力します。
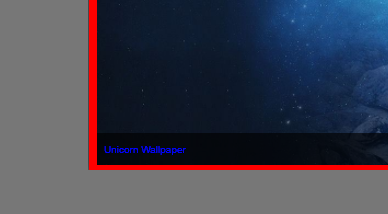
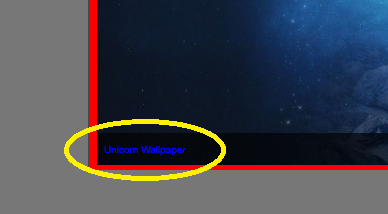
次の画像では「Title color」には「#00F(青)」、「Text color」には「#FF0(赤)」を設定しています。

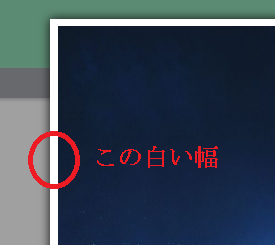
枠線
上記画像でいう赤枠の幅を設定します。
設定値には「0」から「100」の値を入力します。枠線が不要であれば「0」を入力します。
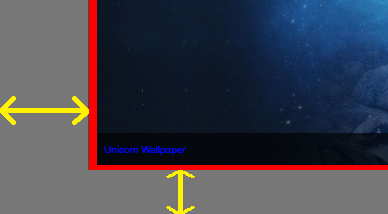
Margin
画像とWindows間の幅を設定しています。
設定値には「20」から「80」の値を入力します。デフォルトの設定値は「10」です。

Center while scrolling
スクロール時の自動追尾機能を有効にするかの設定です。
Esc key stroke closes FancyBox
「ESC」キーで拡大した画像を閉じるかの設定です。
Scale large content down to fit in the browser viewport
表示する画像が画面内に収めるかの設定です。
よほどの理由がない限りチェックは入れるようにします。
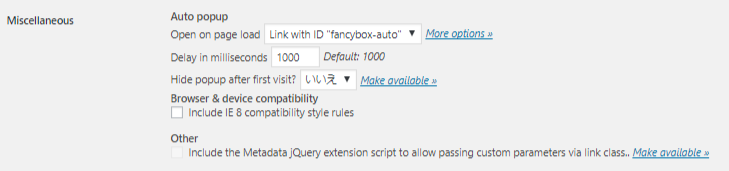
Miscellaneous
ここでは画像の読み込みに関する設定をします。
基本的には全てデフォルトのままにします。

Open on page load
ページを開いたときにページを読み込むかの設定です。
Delay in milliseconds
遅延時間を設定します。初期値は1000ミリ秒(1秒)です。
Hide popup after first visit?
ポップアップを最初に表示するかの設定です。
「いいえ」しか選択できません。
nclude IE 8 compatibility style rules
IE8との互換性ルールを持たせるかの設定です。
必要な場合にのみチェックを入れます。
Other
メタデータのJQuery拡張スクリプトを含めるかの設定です。
設定することはできません。
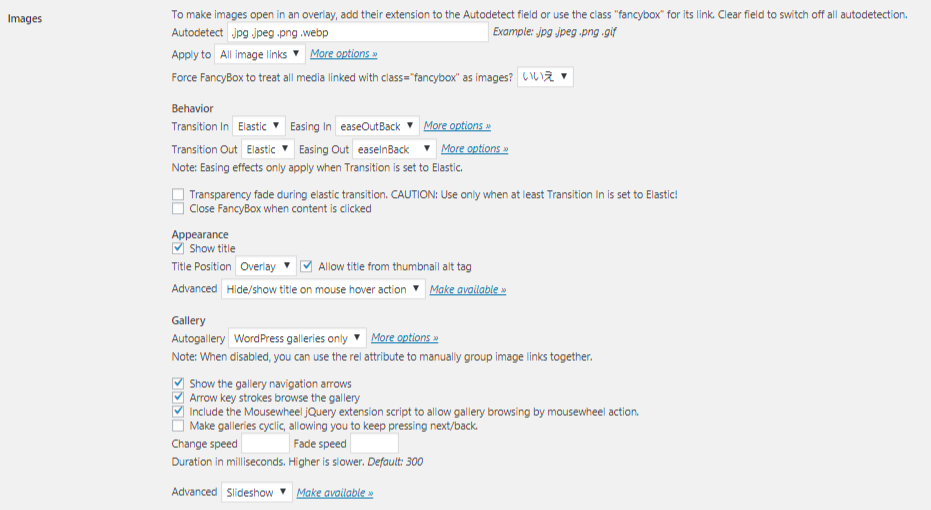
Image
ここでは画像に関する設定を行います。

Autodetect
画像を拡大表示させたいファイル(.jpg等)を入力します。
初期値は「.jpg」「.jpeg」「.png」「.webp」です。これ以外の画像を使う場合には半角スペースを入れてから続けて入力します。
Apply to
リンクを設けるための申請(設定)です。
「All image links」以外に選択はできません。
Force FancyBox to treat all media linked with class=”fancybox” as images?
画像のクラスに「fancybox」を設定した場合、強制的にFancyBoxの機能を有効にさせるかの設定です。
随時設定するべきなので「いいえ」を選択します。
Transition In [] Easing In / Transition Out [] Easing Out
トランジション効果とイージング効果を設定するかの設定です。
FancyBoxプラグインは、単一の画像を拡大するだけではなく、スライドショーのように画像を連結させることができます。
トランジション効果とイージング効果は、その切り替え時の変化や緩急などを指します。FancyBoxにおける画像切り替えの設定は本記事の最後で解説しています。
Transparency fade during elastic transition.
画像切り替え時の透明度を設定します。
画像切り替えの設定が必要な場合にチェックを入れます。
Close FancyBox when content is clicked
拡大した「画像」をクリックした時、画像を閉じるかの設定です。
拡大した画像を間違えて閉じる可能性があるため、基本的にチェックは外します。
Show title
画像のタイトルを表示するかの設定です。
画像だけを見せたい場合はチェックを外します。

タイトル文字の位置を設定します。
altタグをタイトルとして許可する場合は「Allow title from thumbnail alt tag」にチェックを入れます。
Advanced
タイトル文字を隠すかの設定です。
「Hide/show title on mouse hover action」以外に選択でできません。
Autogallery
ページ内の画像間の切り替えに関する設定です。
「WordPress galleries only」は、画像を単一で拡大させます。
「All in one gallery」は、画像の切り替えを有効化させます。
複数の画像を連続して閲覧するためには「All in one gallery」を選択します。
Show the gallery navigation arrows
画像間の切り替えにおける矢印を表示するかの設定です。

Arrow key strokes browse the gallery
矢印を押したとき、画像を閲覧できるかの設定です。
Include the Mousewheel jQuery extension script to allow gallery browsing by mousewheel action.
スクロール時に画像を閲覧できるかを設定するために、Mousewheel jQueryの拡張スクリプトを有効にするかの設定です。
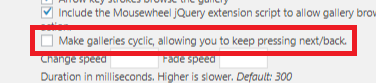
Make galleries cyclic, allowing you to keep pressing next/back.
画像の切り替えを永遠にループさせるかの設定です。
例えば画像A、B、Cを連続させた場合、この機能を無効にすると「A←→B←→C」という動きになります。一方、有効にさせた場合、「C←→A←→B←→C←→A」というように端まで動いた後、反対の画像に推移するようになります。
Change speed / Fade speed
画像切り替え時の速度とフェードの速度を設定します。
共に「0」から「6000」までの値を入力します。単位はミリ秒(1000ミリ秒=1秒)で、デフォルトは「300」です。
Advanced
画像間の切り替え形式の設定です。
「Slideshow(スライドショー)」以外に選択できません。
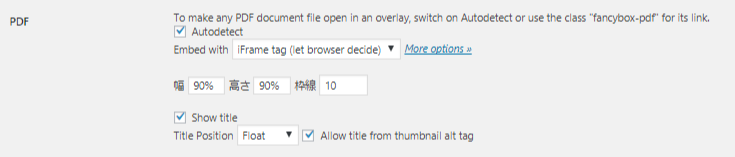
拡大表示するPDFのサイズや枠線、タイトルの設定などを行います。

Autodetect
PDFであるか自動検出するための設定です。
PDFを使用する場合にチェックを入れます。
Embed With
PDFの埋め込みを何タグで行うかの設定です。
拘りがなければ「iFrame tag」に設定します。
幅/高さ/枠線
拡大する画像のサイズと枠線を設定します。
入力する数字には必ず「%」を付けてください。入力しない場合、単位がピクセルになってしまいます。
枠線の幅指は次の通りです。

Show title
PDFのタイトルを表示するかの設定です。
PDFだけを見せたい場合はチェックを外します。
Title Position
タイトル文字の位置を設定します。
altタグをタイトルとして許可する場合は「Allow title from thumbnail alt tag」にチェックを入れます。
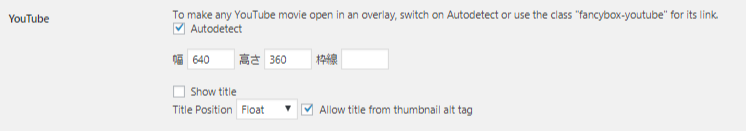
Youtube
拡大表示するYoutube動画のサイズや枠線、タイトルの設定などを行います。

□Autodetect
Youtubeであるか自動検出するための設定です。
Youtubeを使用する場合にチェックを入れます。
幅/高さ/枠線
拡大するPDFファイルの幅と高さ、枠線を設定します。
入力の仕方はPDFと同じです。幅と高さには必ず「%」を入れるようにしましょう。
Show title
Youtubeのタイトルを表示するかの設定です。
Youtubeだけを見せたい場合はチェックを外します。
Title Position
タイトル文字の位置を設定します。
altタグをタイトルとして許可する場合は「Allow title from thumbnail alt tag」にチェックを入れます。
スライドショーの設定
最後に、拡大表示させた画像をスライドショー形式にする方法を解説します。
設定をするには「Images」の中にある「Make galleries cyclic, allowing you to keep pressing next/back.」のチェック項目にチェックを入れます。

このチェックを入れるだけで同一ページ内にある画像は全て連結され、スライドショーのように連続で表示することができます。
ただし、個別に設定することはできず、全てのページにおいて画像が連結されるため注意してください。
そのためスライドショーを設けたい場合は、「Easy FancyBox」とは別に「Meta Slider」や「Image Slider」などのプラグインを併用するようにしましょう。
まとめ
Easy FancyBoxの設定方法について解説しました。もし分からないことがあればWordPressのサポートフォーラムで質問してみましょう。当サイトでも質問を受け付けておりますのでお問い合わせください。









[…] 『Easy FancyBox』の使い方と設定方法… […]
[…] [参照][メルプラ 『Easy Fancy Box』の使い方と設定方法] […]
[…] 『Easy FancyBox』の使い方と設定方法 […]
こんにちは。
「Windows」となっている箇所があります。
正しくは「Window」。