ブログにイベントカレンダーを作れるプラグイン「The Events Calendar」。
本記事では「The Events Calendar」の使い方と設定方法について解説します。
The Events Calendarのバージョン
今回解説するプラグインの情報です。
| 正式名称 | The Events Calendar |
| バージョン | 4.5.12.2 |
| 作成者 | Modern Tribe, Inc. |
The Events Calendarの主な機能
The Events Calendarの主な機能です。
- イベント用カレンダーを作れる
- 日付の過ぎたイベントには終了メッセージが出る
- 最大で9999年12月31日までのイベントを作れる
- ユーザーはイベントをGoogleカレンダーに登録できる
- ユーザーはイベントをICALで連携できる
インストール方法
「The Events Calendar」は公式ディレクトリに登録されているプラグインです。
公式ディレクトリからプラグインをインストールします。
インストールの方法が分からない方はこちらを参考にしてください。
デモで確認する
設定を行う前にデモを確認します。
基本的なレイアウト(スタイルシート)は次の通りです。設定次第でレイアウトは変更することができます。これについては後ほど解説します。

イベントの作成
The Events Calendaの設定は全部で7種類に分かれています。
- タイトルと本文
- The Events Calendar
- リビジョン
- 抜粋
- カスタムフィールド
- ディスカッション
- 作成者
タイトルと本文
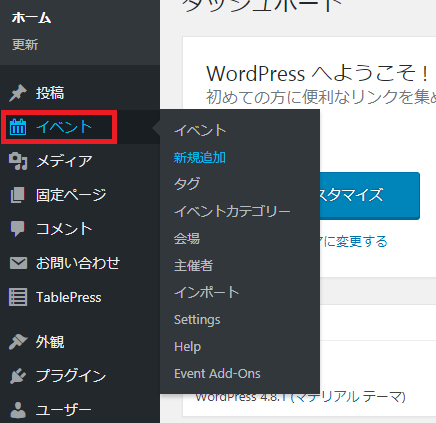
 s Calendarの設定は、管理画面に追加された「イベント」から行います。
s Calendarの設定は、管理画面に追加された「イベント」から行います。
【イベント→新規追加】でイベントの追加画面に移ります。

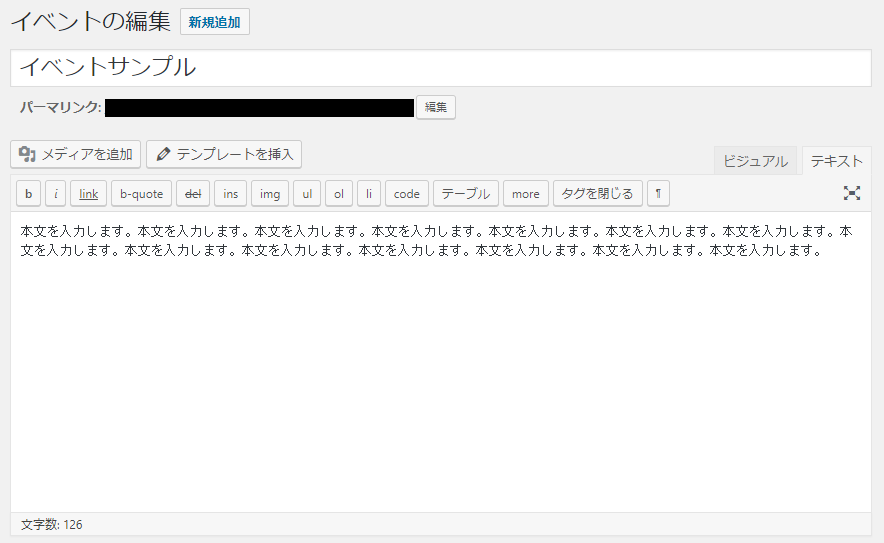
イベントのタイトルと本文の入力をします。
作り方は通常の記事の作成方法と同じです。

The Events Calendar
ここではイベントの開催日、場所、主催者、参加費などの設定を行います。
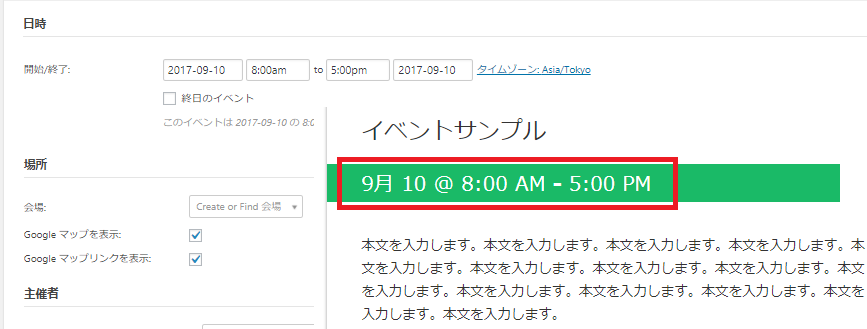
日時
イベントの開催日と時間を入力します。左が開始時刻、右が終了時刻です。
時間を指定しない場合は「終日のイベント」にチェックを入れ、期間だけを指定します。

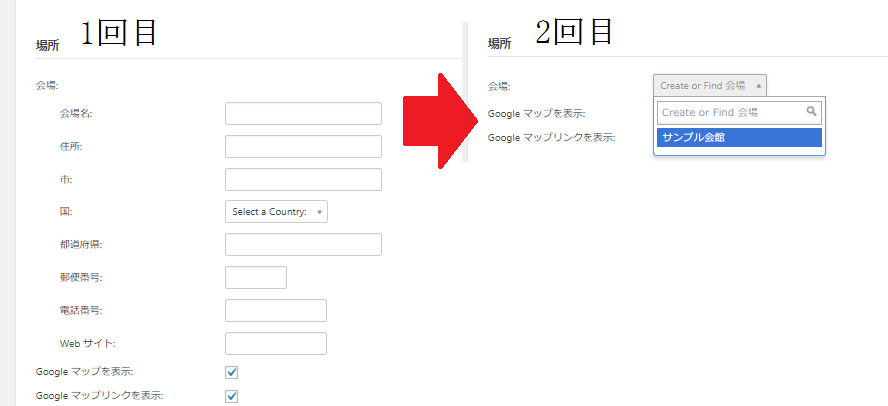
場所
イベントの開催場所について入力します。
ここで入力した内容は次回から省略することができます。入力した住所は「Googleマップを表示」「Googleマップリンクを表示」にチェックを入れることでマップを表示することができます。

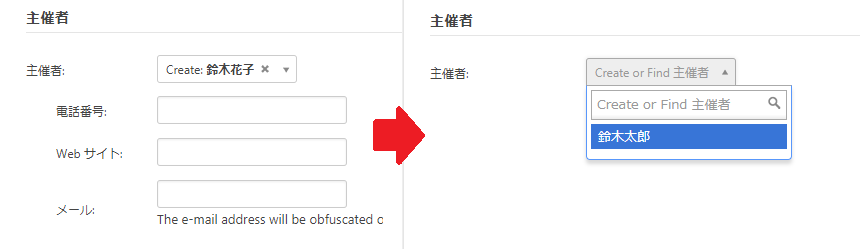
主催者
イベントの主催者情報を入力します。
こちらも登録した情報は次回から省略することができます。

イベントWEBサイト
イベントのWEBサイトが別に設けられている場合に入力をします。

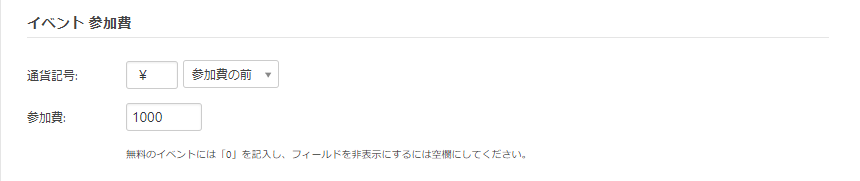
イベント参加費
イベントの参加費と通貨の単位を入力します。
金額に0を指定すると「無料」と表示されます。通貨記号に入力をしない場合、デフォルトの「$」が自動で設定されます。通貨単位は金額の前に表示されるため、日本円にしたい場合、全角の「¥」と入力します。

抜粋
入力した文字がカレンダーのポップアップとして表示されます。
試しに「抜粋メッセージです。」と入力します。

入力した内容は、説明よりも見た方が早いかもしれません。
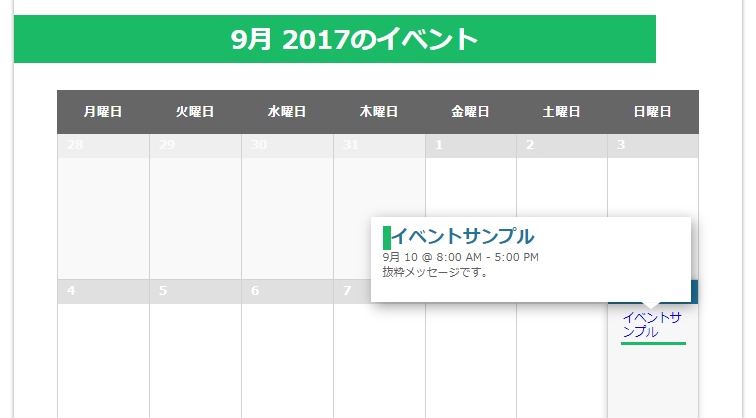
カレンダー上の該当するイベントに以下の通り表示されます。

カスタムフィールド
投稿記事に使えるカスタムフィールドの設定を行うことができます。
カスタムフィールドの使い方はこちらを参考にしてください。(※外部サイトを開きます)

ディスカッション
イベントに対し、コメントやトラックバック、ピンバックを許可するための設定です。
ここで設定するコメントの許可は個々のイベントに対するコメントの許可です。
コメントそのものに対する許可設定は別で設定する必要がありますので後ほど解説します。

作成者
イベントの作成者名を設定します。
作成者名はWordPressに登録したユーザ名が登録されます。WordPressの管理人が1人であれば特に設定は必要ありません。

基本的な設定は以上です。
コメントの許可
次にコメントの許可について解説します。
先程説明を省いた「ディスカッション」のコメントにチェックを入れただけではコメントをすることができません。
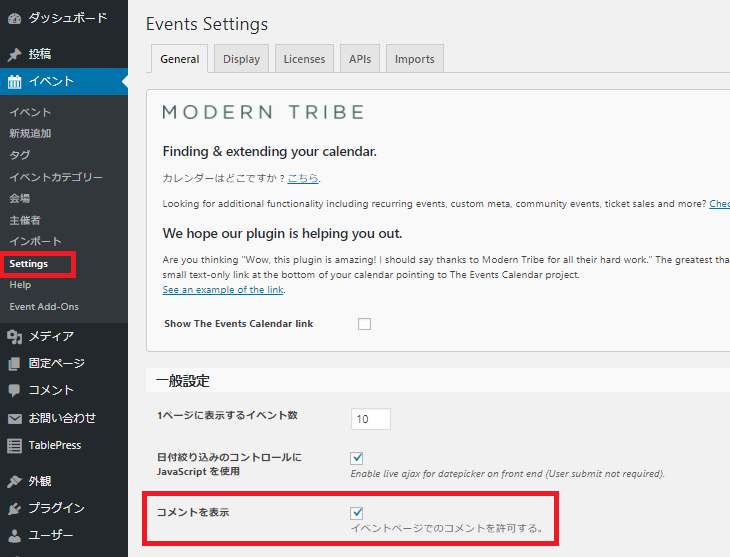
コメントそのものを許可するには、イベントタブから「Setting」を選び、Events Settings画面の一般設定から「コメントを表示」にチェックを入れる必要があります。

ここにチェックを入れた状態で「ディスカッション」の「コメントの投稿を許可」にチェックを入れると、ユーザーはコメントをすることができるようになります。
パスワードの設定
次に公開するイベントにパスワードを設定する方法について解説します。
イベントの参加者に一定の条件を設ける場合、パスワードを設定することで関係者のみに情報を開示することができます。
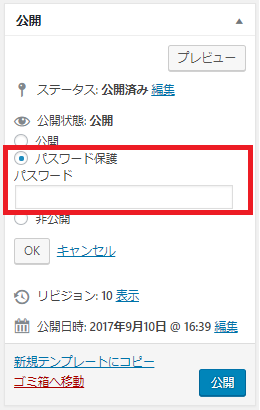
設定には記事の公開設定の「公開状態:」から「編集」を選択し、表示された画面の「パスワード保護」にチェックを入れます。ここにパスワードを設定することで、記事を閲覧する場合、パスワードを求めることができます。

関係者には、メールなどでイベント記事のURLとパスワードを送るようにしましょう。
公開日時
次にイベントの公開日時の設定について解説します。
イベントは、通常ある程度の期間を設けて事前に公開をします。記事をいつでも公開できる環境であればこの設定は不要ですが、0時に必ず公開しなければならない場合や開催から〇週間前に公開などのように公開日時が綿密に決まっている場合、遅れることが許されないことがあります。その場合、公開日時を設定しておくことで確実な公開をすることができるようになります。
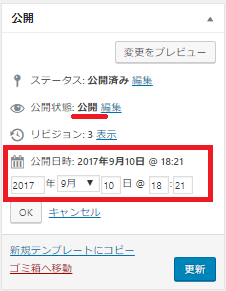
設定は、パスワードの設定の下側にある「公開日時」の「編集」を選択して行います。ここに公開したい日時を「年/月/日/時/分」で設定します。設定をしたら必ず「公開状態」を「公開」にするようにしてください。非公開状態で予約をしても記事は公開されません。

スタイルシートの変更
次に公開するイベントのスタイルシートについて解説します。
The Events Calendarに用意されたスタイルシートは全部で3種類あります。
- スケルトンスタイル
- 完全なスタイル(デフォルト)
- Tribe Events スタイル
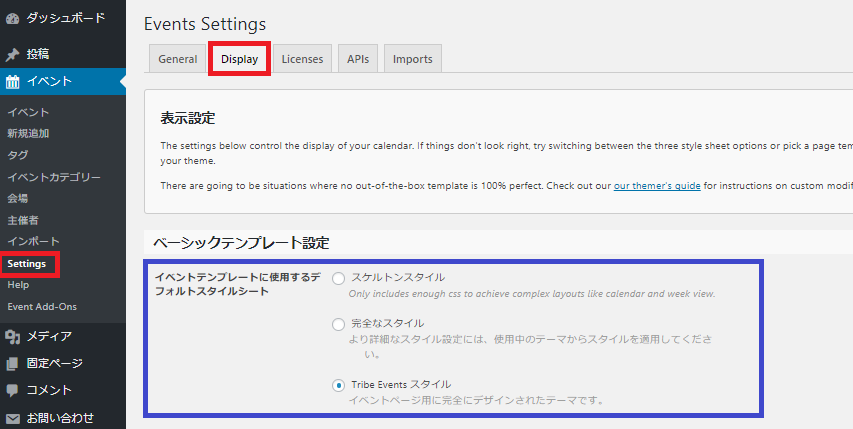
スタイルを変更するには、イベントタブから「Display」を選択します。画面下の「ベーシックテンプレート設定」からスタイルシートを選択することができるので、好みに合う設定をするようにしましょう。各スタイルシートの外見については各自で確認してください。

表示フォーマットの設定について
最後に、各自表示フォーマットについて解説します。
フォーマットを変更すると、例えば年月日の表示を「2017年9月11日」としたり「2017/09/11」とすることができるようになります。
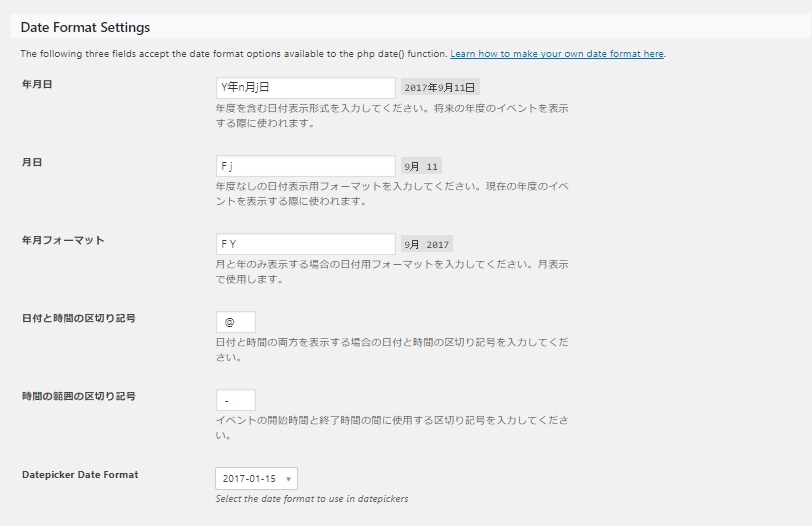
フォーマットの変更はスタイルシートと同じ「Setting」の「Display」タブから行います。

デフォルトは上記の通りです。設定がどこで反映されるかは説明文が添えられているので確認するようにしてください。
また、日付と時間の間に設けられた「@」や時間の区切りに表示される「_」などはここで設定しています。非表示にする場合は「@」や「_」を削除するようにしましょう。
まとめ
The Events Calendarで使われるであろう機能について解説しました。もし分からないことがあればイベントタブの「Help」から機能概要を読んだり、よくある質問のトラブルシューティングから探すようにしましょう。当サイトでも質問を受け付けておりますのでお問い合わせください。





[…] イベント記事 […]
こんにちは。はじめまして。
ワードプレス初心者の者です。
The Events Calendarについての記事を拝見し、
手順に沿ってウェブサイトへ実装することができました。ありがとうございます。
一点お尋ねなのですが、ウェブサイトトップページに、
月のカレンダー表記をさせたいのですが、デフォルトのリスト表示になってしまいます。
カレンダー表記に変更することは可能でしょうか?
お手数をおかけいたしますが、ご教示いただけますと幸いです。
よろしくお願いいたします。
丁寧な説明有難うございます。
インストーして使うことができました。
ただ1点わからないことがあります。
カレンダー表示した時の下に「自分のカレンダーと連携する」と必ず出ますが、何か設定でこれを消すことはできるのでしょうか?
あるいはCSSの追加で可能ですか?
宜しくご教授お願い致します。