簡単にスライドショーを作るプラグイン「Meta Slider」。
本記事では「Meta Slider」の使い方と設定方法について解説します。
Meta Sliderのバージョン
今回解説するプラグインの情報です。
| 正式名称 | Meta Slider |
| バージョン | 3.5.1 |
| 作成者 | Team Updraft |
Meta Sliderの主な機能
Meta Sliderの主な機能です。
- スライドにリンクを付けることができる
- スライドにアニメーションやキャプションなどを設定できる
- ショートコードを使ってどこにでも表示できる
- 有料版にすると動画や文字付きスライダーを作れる
インストール方法
「Meta Slider」は公式ディレクトリに登録されているプラグインです。
公式ディレクトリからプラグインをインストールします。
インストールの方法が分からない方はこちらを参考にしてください。
スライドショーの作成
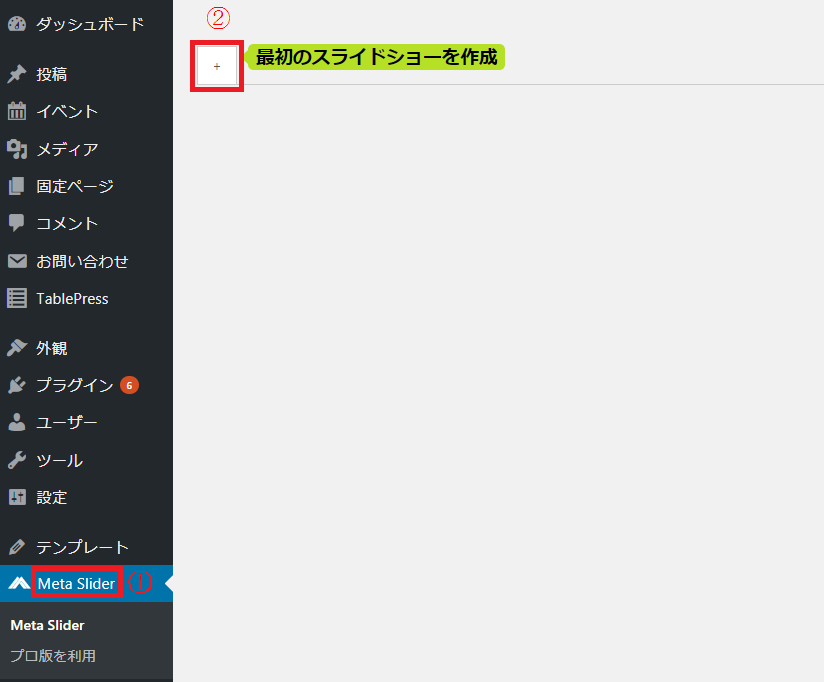
Meta Sliderの設定は、管理画面に追加された「Meta Slider」から行います。
Meta Sliderの画面に移り、「+」ボタンをクリックします。

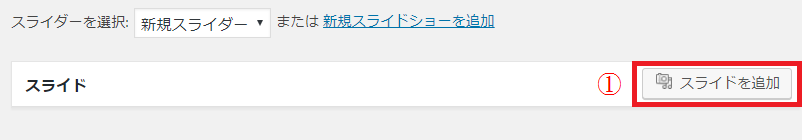
スライドの作成画面に移ったら、「スライドを追加」をクリックします。

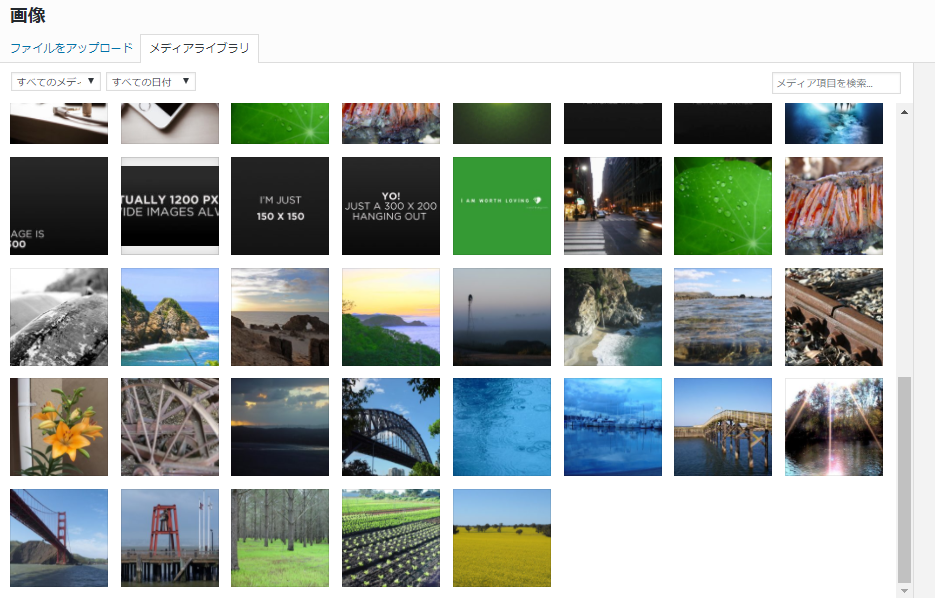
メディアライブラリが表示されるので、追加したい画像を選択します。
CtrlキーまたはShiftキーを押しながら選択することで複数の画像を選択することができます。

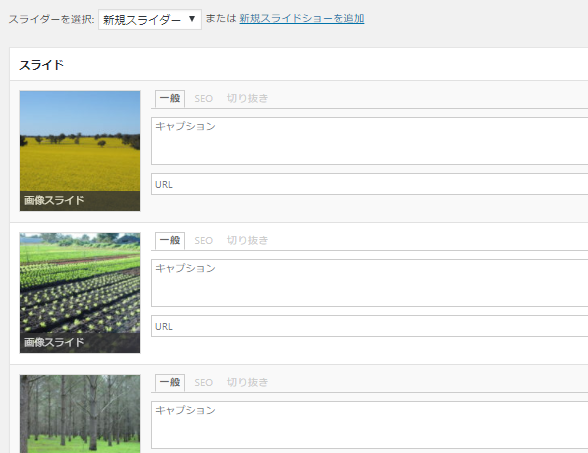
スライドに追加する画像を選択すると次のように表示されます。

スライドの設定
次に追加したスライドの設定を行います。
設定をすることで画像の説明文やリンク、SEO対策をすることができます。
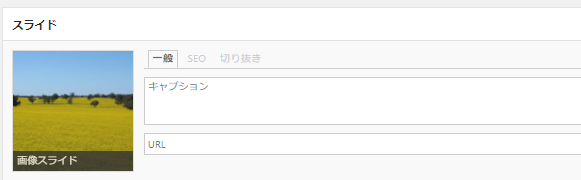
一般
| キャプション | 入力した文字がスライド上に表示されます。 |
| URL | 画像にページリンクを埋め込めます。 |
SEO

| 画像タイトルテキスト | HTMLのtitleタグに当たります。 |
| 画像の代替文字列 | HTMLのaltタグに当たります。 何らかの原因で画像が表示できない時に表示する文字列です。 |
切り抜き

| 切り抜きの位置 | 表示する画像の切り抜き位置を設定します。 |
切り抜きのサイズは初期値の700×300pxです。
切り抜かずに全てを表示するには、この後解説する「基本設定」の幅と高さを画像と同じサイズにする必要があります。
基本設定
次にスライドの表示方法や効果などを設定します。

| Flex Slider~ | スライドの種類を設定します。 「効果」と「テーマ」の選択に影響します。 |
| タイトル | スライドショーのタイトルです。 管理用タイトルなので第三者には見られません。 |
| 幅 | スライドの横のサイズです。 |
| 高さ | スライドの縦のサイズです。 |
| 効果 | 各スライドの表示(出現)方法を選択します。 「回転」を選択すれば回転しながら表示されます。 表示方法はスライドの種類によります。(後ほど解説します) |
| テーマ | スライドの枠線の設定です。 ※スライドの種類で「Nivo Slider」を選択すると使えます。 |
| 矢印 | 画像の切り替えボタン「<」「>」の表示設定です。 |
| ナビゲーション | スライド下部の切り替えナビゲーション「・・・・・」の表示設定です。 |
以下、「効果」で選択できる表示方法の対応表です。
| 効果\種類 | Flex Slider | R. Slider | Nivo Slider | Coin Sider |
| ランダム | 〇 | 〇 | ||
| 回転 | 〇 | |||
| レイン | 〇 | |||
| ストレート | 〇 | |||
| スライドダウン | 〇 | |||
| スライドアップ | 〇 | |||
| スライドアップ左 | 〇 | |||
| 上下から短冊をスライド(左から右へ) | 〇 | |||
| 上下から短冊をスライド(右から左へ) | 〇 | |||
| 左から短冊ワイプ | 〇 | |||
| フェード | 〇 | 〇 | 〇 | |
| 右にスライドイン | 〇 | |||
| 左にスライドイン | 〇 | |||
| 角切りランダムワイプ | 〇 | |||
| 右下へ角切りワイプ | 〇 | |||
| 左上へ角切りワイプ | 〇 | |||
| 左上へ角切りワイプ(サイズ増) | 〇 | |||
| スライド | 〇 |
高度な設定
次にスライドのより詳細な設定を行います。
例えば各スライドの表示時間や表示速度、スライドの表示順の設定を行うことができます。

| 引き伸ばす | サイズの違う画像を引き伸ばして揃える設定です。 |
| 中央揃え | スライド自体の中央揃えです。 |
| 自動再生 | スライドの自動切り替えの設定です。 |
| 画像の切り抜き | 「スライドの設定」の「切り抜き」の方法を選択します。 |
| ランダム | スライド画像の表示順序をランダムにします。 |
| 停止ボタン表示 | ※スライドの一時停止機能。 |
| スライドの遅延 | 各スライドの表示時間を設定します。(1000ms=1秒) 「自動再生」が有効な場合にのみ使えます。 |
| アニメーションの速度 | 基本設定の「効果」の速度を設定します。 |
| スライスの数 | スライド切り替え時のスライス(□)の数を設定します。 |
| スクエアの数(幅) | スライスの数(横)を設定します。 |
| スクエアの数(高さ) | スライスの数(縦)を設定します。 |
| 前のテキスト | ※「前へ」項目のテキストの設定。 |
| 次のテキスト | ※「次へ」項目のテキストの設定。 |
| CSSクラス | カスタムCSSを追加する場合にチェックを入れます。 |
| CSSを出力 | 独自のCSSを加える場合にチェックを入れます。 |
| JSを出力 | 独自のJavaScriptを加える場合にチェックを入れます。 |
(※)無料版での機能確認が取れていません。
有料版はこちら:META SLIDER
スライダーの挿入
全ての設定を確認したら、作ったスライダーを表示させます。
まずは作ったスライダーを「保存」します。
「保存してプレビュー」は公開前に作ったスライダーを確認するための機能です。

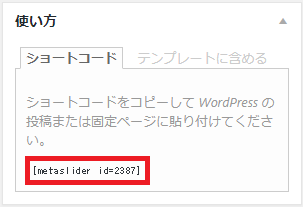
保存が完了したら、画面右下にある「使い方」の「ショートコード」を確認します。
ここに表示されている がショートコードです。
これをコピーします。

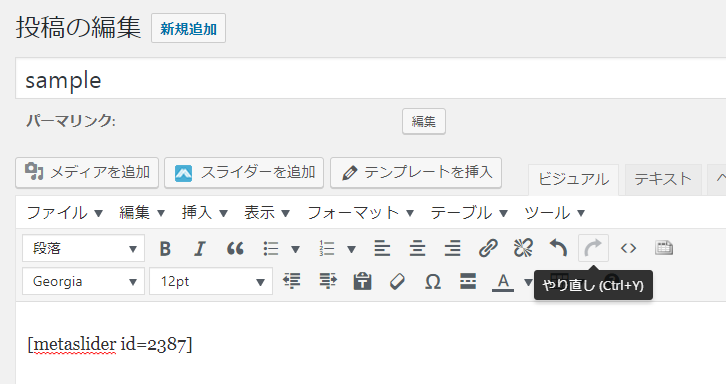
コピーしたショートコードは実質、どこにでも貼ることができます。
今回は通常の記事の作成画面に貼り付けてみます。

貼り付けたショートコード(スライド)は次のように表示されます。
Meta Sliderの使い方は以上となります。
まとめ
今回、記事ではMeta Slider上で用意された設定について解説しました。基本的な設定としては本記事を参照するだけで問題ありませんが、場合によっては他のスライドの種類でも「効果」や「テーマ」を使いたい、矢印を画像や別の記号にしたい、ナビゲーションを数字にしたいなどの要望があるかもしれません。今後、本記事ではそれら方法についても追記していきたいと思います。










コメントを残す