ウィジェットを簡単にショートコード化するプラグイン『Widget Shortcode』。
例えば広告用のカスタムHTMLをショートコード化することで、
任意の場所に簡単に広告を設置することができます。
他にも人気投稿記事と最近の投稿を並べてオシャレなデザインにすることも可能です。
今回はそんなプラグイン『Widget Shortcode』の使い方と設定方法について解説します。
WordPress プラグインのインストール・削除・更新
Widget Shortcodeの設定方法
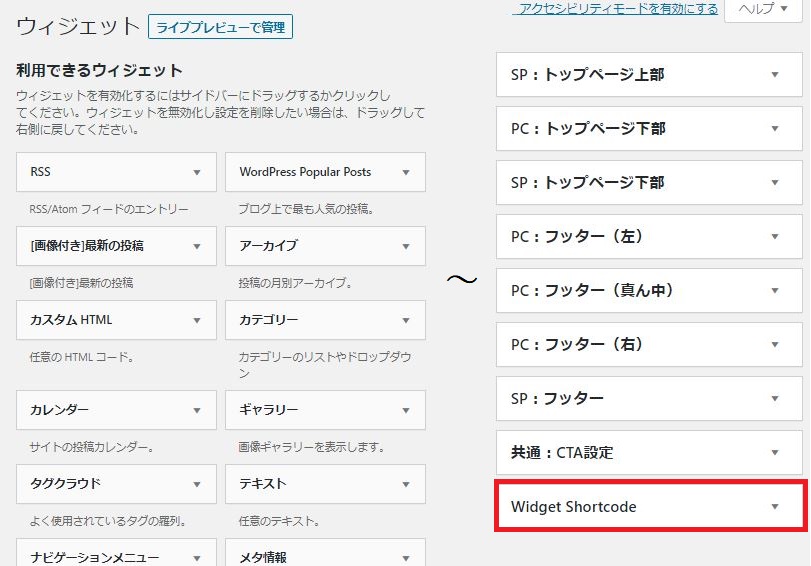
②ウィジェットの最後の「Widget Shortcode」が追加されていることを確認します。

今回は分かりやすく説明するために「検索」をショートコード化します。
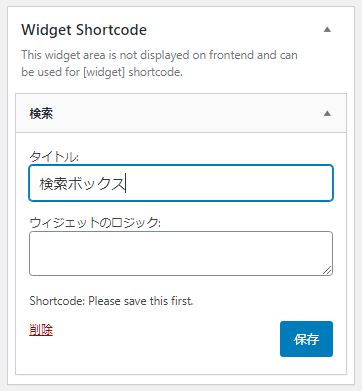
Widget Shortcodeの中に「検索」を追加し、タイトルを入力して「保存」します。

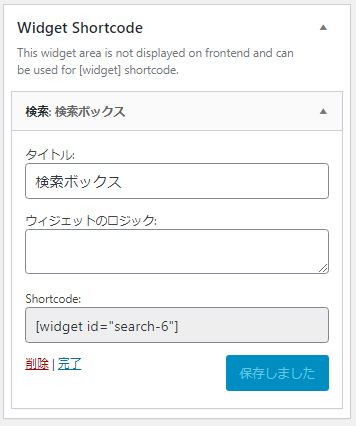
保存が完了すると「Shortcode」が追加されるので、「完了」を押します。
今回は、「[widiget id=”search-6″]」がショートコードにあたります。
ショートコードはコピーしなくて大丈夫です。

記事への追加
生成したショートコードを早速記事に反映させましょう。
旧エディタ(クラシックエディタ)の場合
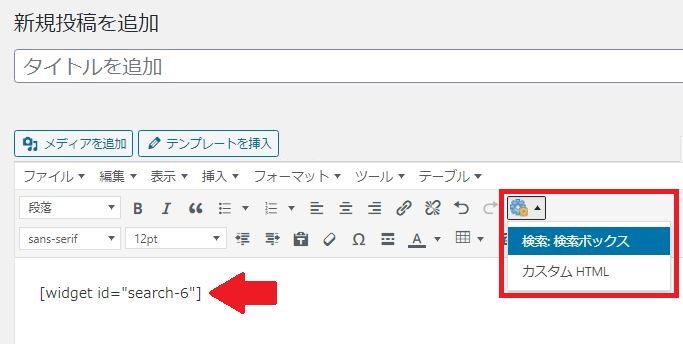
クラシックエディタの場合、ツールバーに「Widget Shortcode」ボタンが追加されます。
これを押し、追加したいショートコードをクリックします。

新エディタ(ブロックエディタ)の場合
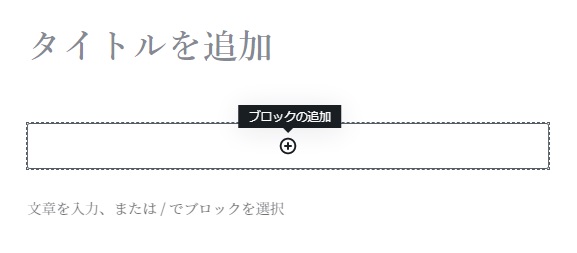
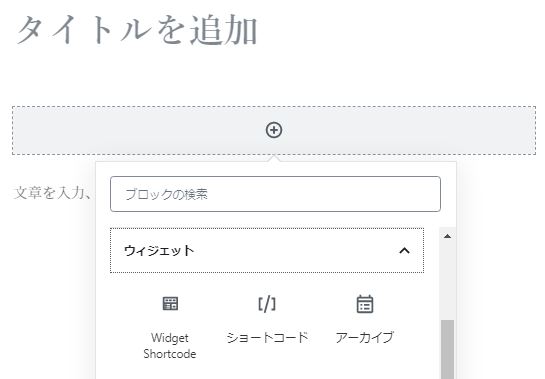
ブロックエディタの場合は、「ブロックの追加」を押し、
「ウィジェット」に追加された「Widget Shortcode」を選択します。
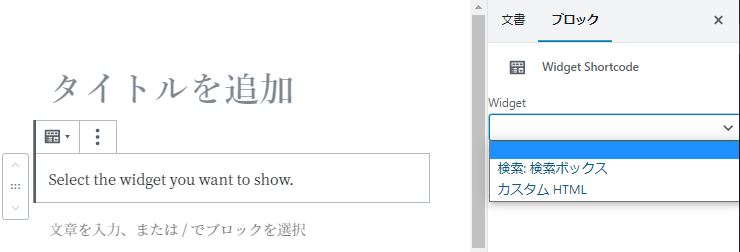
画面右側にWidget Shortcodeの編集画面が表示されますので、
空白のプルダウンを押し、追加したいショートコードを選択すると、記事に反映されます。
記事への反映
記事を保存し、プレビューを行うと本来ウィジェットでしか使えなかった
検索ボックスを記事内部で利用することができるようになります。

本記事冒頭で説明したようにカスタムHTMLに広告用のコードを入力し、
ショートコード化すれば任意の場所に広告を追加することができるようになります。
Classic Editorについて
上記で、旧エディタと新エディタそれぞれの設定方法を解説しました。
新エディタを使っているが未だに慣れないという方がいれば
『Classic Editor』というプラグインを用いることですぐに旧エディタに切り替えることができます。

まとめ
本記事では使い方のみを解説していますが、
- カスタムHTMLに広告コードを入力して簡単に広告を設置する。
- 2カラムを利用して人気投稿記事と最近の投稿を並べる。
- プラグイン「Author」を用いて作成したプロフィールを追加する。
など、パターン作業を簡易化してくれる利便性に長けたプラグインです。
ブログ運営において手間となっているW作業があれば是非使ってみてください。













コメントを残す