WordPressで数あるテーマから好みのテーマを選択した時、シェアボタンやブックマーク機能がなくて困ったことはありませんか?
「AddToAny Share Buttons」というプラグインを使うことでシェアボタンやブックマークを簡単に設けることができます。また、このプラグインは100種類以上のシェアボタンが用意されており、ほとんどのシェアボタンをカバーすることができます。
今回はそんな「AddToAny Share Buttons」の使い方と設定方法を解説します。
WordPress プラグインのインストール・削除・更新
AddToAny Share Buttonsの設定方法
AddToAny Share Buttonsの設定は、管理画面の左メニューの「設定」の中に追加された「AddToAny」から行います。

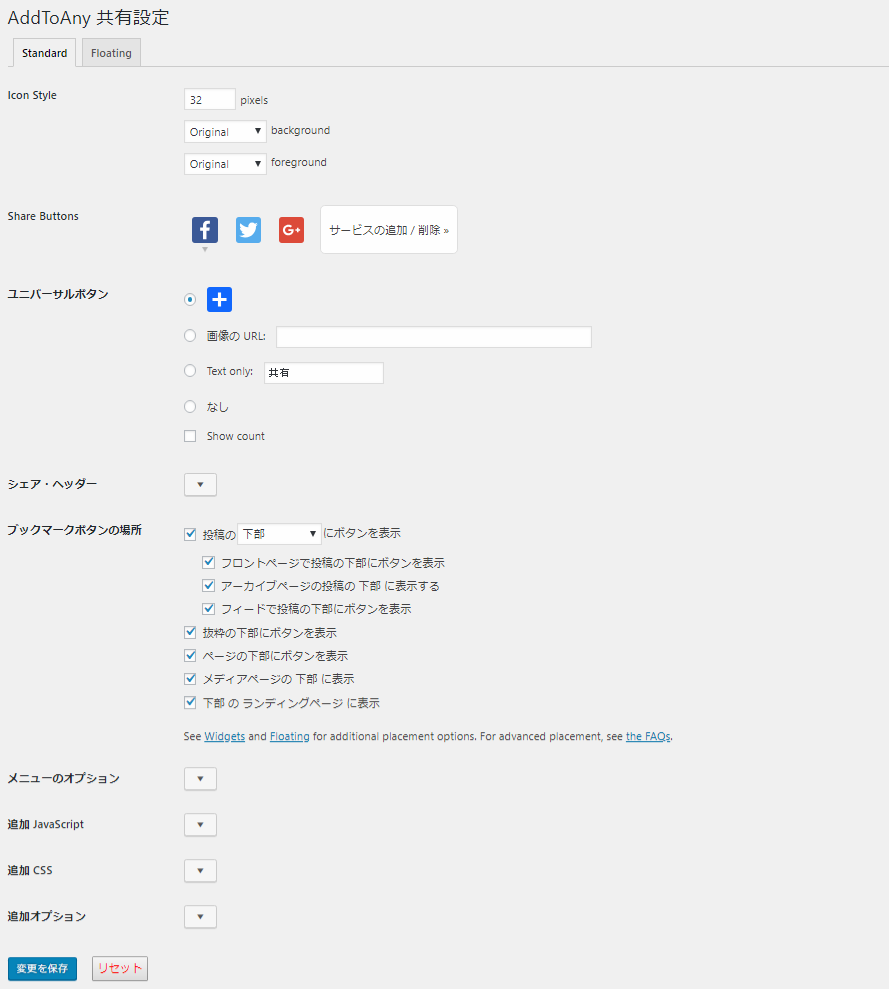
設定の内容は、「Standard」と「Floating」の2つに分かれています。Standardでは主に表示するシェアボタンの種類やサイズ、画像などボタンに関する設定を行います。Floatingでは配置するボタンの配置に関する設定を行います。
Standard
Icon Style
アイコンのスタイルに関する設定を行います。
| pixels | アイコンのサイズを設定します。 |
| background | アイコンの背景色を設定します。 Original:既存の背景色で設定されます。 Transparent:透明色が設定されます。 Custom:好きな色を背景色に設定します。 |
| foreground | アイコンのマークの色を設定します。 Original:既存のアイコン色で設定されます。 Transparent:透明色が設定されます。 Custom:好きな色を背景色に設定します。 |
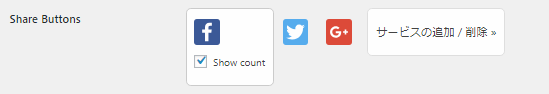
Share Buttons
表示するメインのシェアボタンを追加・削除します。
メイン以外のボタンは、ユニバーサルボタンという項目で隠して表示します。

「サービスの追加 / 削除」を選択することで、FacebookやTwitter、Google+、LINE、Skypeなどの表示したいシェアボタンを追加することができます。デフォルトでは105種類のボタンが用意されています。
デフォルトではシェアボタンのみを表示しますが、追加したボタンの下の矢印を押し、「Show count」にチェックを入れることで、今までにシェアされた回数を表示することができます。
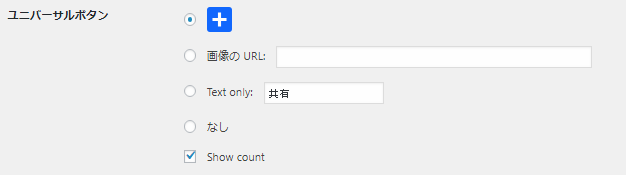
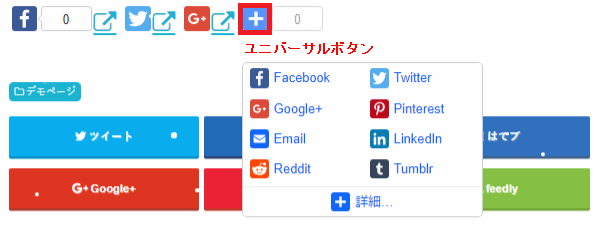
ユニバーサルボタン
メインのシェアボタン以外を表示するためのボタンを設定します。

デフォルトでは青の+ボタンが表示されます。

ユニバーサルボタンを自由に変更したい場合は、「画像のURL:」にURLを設定します。文字のリンクにしたい場合は「Text only:」を設定し、表示したい文字をテキスト内に入力します。Share Bottonsのみを表示したい場合は「なし」を設定します。
シェア・ヘッダー
シェアボタンにヘッダー(タイトル)を設ける場合に設定をします。
例として「シェアボタンのヘッダー」と入力すると、次のように表示されます。

ブックマークボタンの場所
ブックマークボタンの表示場所を設定します。
- 投稿の(下部 / 上部 / 上部&下部)にボタンを表示
- フロントページで投稿の下部にボタンを表示
- アーカイブページの投稿の下部に表示する
- フィードで投稿の下部にボタンを表示
- 抜粋の下部にボタンを表示
- ページの下部にボタンを表示
- メディアページの下部に表示
- 下部のランディングページに表示
メニューのオプション
ユニバーサルボタンは、通常カーソルを合わせるだけでシェアボタン一覧を表示することができます。「メニューのオプション」にチェックを入れることで、シェアボタン一覧はボタンをクリックした時のみ表示するように設定することができます。
追加 JavaScript
AddToAnyにJavaScriptを追加する場合に設定を行います。
追加できるJavaScriptはAddToAnyの公式サイトから確認してください。
追加 CSS
こちらも同様にAddToAnyにCSSを追加する場合に設定を行います。
追加できるCSSはAddToAnyの公式サイトから確認してください。
Floating
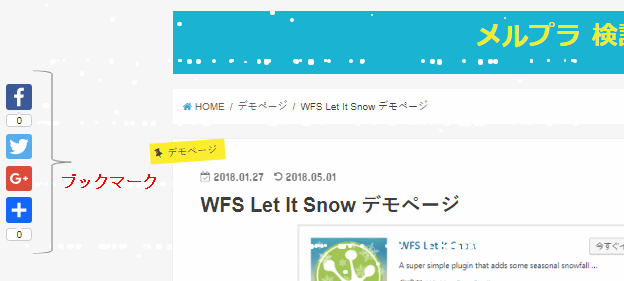
ブックマークボタンの場所
デフォルトでは、ブックマークボタンはなし(非表示)となっています。表示する場合は、「左にドッキング」「右にドッキング」のどちらかを設定します。
「左にドッキング」を設定すると次のように表示されます。

レスポンシブ化
ブックマークボタンを表示する条件を指定します。
デフォルトでは「980 pixels」が設定されています。これは、表示している画面の幅が980ピクセル以上の場合にブックマークを表示するという意味です。
0ピクセルを指定すればどのような条件でもブックマークを表示することができます。ただし、画面の幅が小さいほど他のコンテンツに重なって表示されるので注意してください。
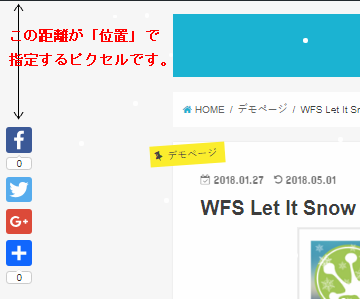
位置
ブックマークを表示する位置(縦)を指定します。
画面最上部から指定したピクセル位置にブックマークが表示されます。

オフセット
ブックマークを表示する位置(横)を指定します。
画面の左側(右側)から指定したピクセル位置にブックマークが表示されます。
.png)
アイコンサイズ
表示するアイコンのサイズを設定します。
Background
表示するブックマークの背景色を設定します。
まとめ
AddToAny Share Buttonsプラグインを使うことで、シェアボタンやブックマークを簡単に表示することが出来ます。比較的シンプルな設定内容で、シェアボタンも最初から用意されているので簡単に設定することができます。
TwitterやFacebookなどのシェアボタンを設け、シェアしやすい環境を作っていきましょう。











ボタンのリンク先設定のやり方を教えてください。
[…] メルプラ参考にしました『AddToAny Share Buttons』の使い方と設定方法 | メルプ… […]
[…] AddToAny Share Buttons の使い方と設定方法 | メルプラ […]