バックグラウンドに音楽を設定して再生できるのが『Soundy Background Music』。
このプラグインは全てのページで再生することも、好きなページだけで再生することもできます。
今回は『Soundy Background Music』の使い方と設定方法を解説します。
WordPress プラグインのインストール・削除・更新
Soundy Background Music デモページ
このプラグインを使ったデモページです。
- メルプラ 検証・デモサイト
※リンク先で音楽が自動再生されます
Soundy Background Musicの設定方法
Soundy Background Musicの設定は、「設定」と「投稿記事」から行うことができます。
設定では共通の設定を、投稿記事では記事ごとの設定を行います。
全てのページに同じ音楽を設定するのであれば「設定」からの設定のみで構いません。
管理画面から共通の設定
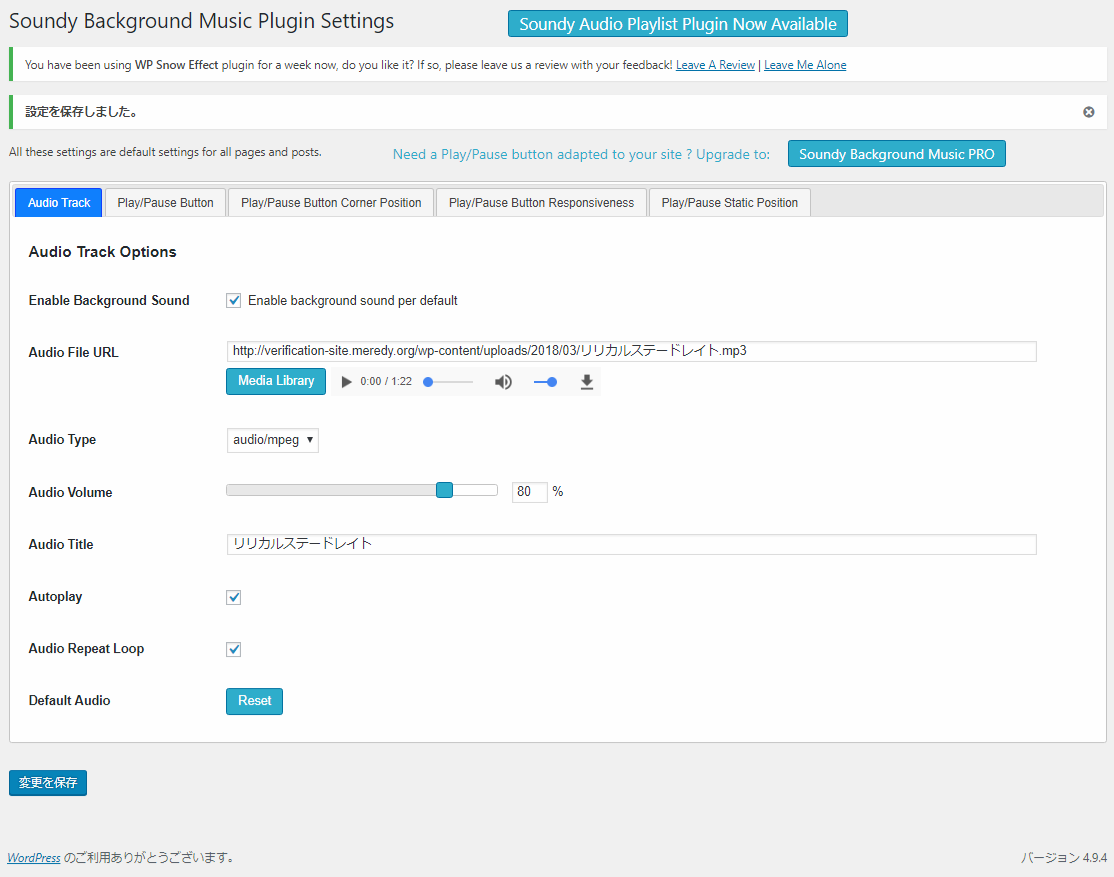
管理画面の左メニューの「設定」の中に追加された「Soundy Background Music」から行います。

Audio Track
デフォルトの音楽を設定を行います。
| Enable Background Sound | 音楽を有効化させるためのチェックです。 必ずチェックを入れます。 |
| Audio File URL | 再生したい音楽を設定します。 初期では「valse.mp3」というファイルが入っています。 変更は「Media Library」を選択し、再生したい音楽を選択します。 |
| Audio Type | メディアのタイプを選択します。 例:mpeg、ogg等 |
| Audio Volume | 音量を設定します。 |
| Audio Title | メディアのタイトルを設定します。 |
| Autoplay | 自動再生の設定です。 |
| Audio Repeat Loop | 音楽のループ設定です。 音楽終了時に初めから再生します。 |
| Default Audio | 設定を初期化する場合に使います。 |
Play/Pause Button
再生ボタンの画像を設定します。
| Play Normal URL | 停止中のボタンの画像を設定します。 |
| Play Hover URL | 停止中のボタンにカーソルを当てた時の画像を設定します。 |
| Pause Normal URL | 再生中のボタンの画像を設定します。 |
| Pause Hover URL | 再生中のボタンにカーソルを当てた時の画像を設定します。 |
| Swap Normal <-> Hover | 上記で設定した画像を入れ替える設定です。 |
| Default Buttons | デフォルトの画像に戻します。 画像のサイズは、24×24・32×32・48×48・64×64から選択します。 |
| Button Preview | 設定したボタンを確認することができます。 音楽は再生されません。 |
| Preview in Context | 設定したボタンと音楽を確認することができます。 「Page:」から固定ページを選択し、「Preview」を選択します。 |
Play/Pause Corner Position
再生ボタンの配置を設定します。
| Corner Insertion | YES:ボタンを表示します。 NO :ボタンを非表示にします。 |
| Corner Position | Windows:画面をスクロールするとボタンもスクロールされます。 Document:画面をスクロールしてもボタンはスクロールされません。 |
| Upper Right Corner:ボタンを右上に配置します。 Bottom Right Corner:ボタンを右下に配置します。 Upper Left Corner:ボタンを左上に配置します。 Bottom Left Corner:ボタンを左下に配置します。 |
|
| Button X Offset | 配置するボタンのX座標。 |
| Button Y Offset | 配置するボタンのY座標 。 |
| Preview in Context | 設定したボタンと音楽を確認することができます。 「Page:」から固定ページを選択し、「Preview」を選択します。 |
Play/Pause Button Responsiveness
再生ボタンの応答性を設定します。
| Responsive Mode | :※確認中です。 |
| Preview | 設定した内容を確認することができます。 Preview Window Width:確認用に表示するウィンドウのサイズを設定します。 「Page:」から固定ページを選択し、「Preview」を選択します。 |
投稿記事ごとの設定
次に投稿記事ごとの設定に移ります。
Soundy Background Musicプラグインを有効化すると、記事の編集画面の下に次のような画面が表示されます。設定画面は「General」「Soundtrack」「Play Options」「Short Codes」に分かれています。
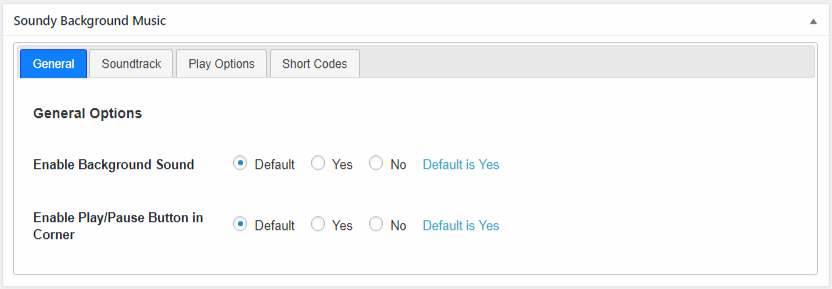
General
ここでは音楽の有効化とボタンの表示を設定します。

Default:管理画面の設定から設定した内容が設定されます。
Yes:対象のページで有効化/無効化します。
No:対象のページで無効化/無効化します。
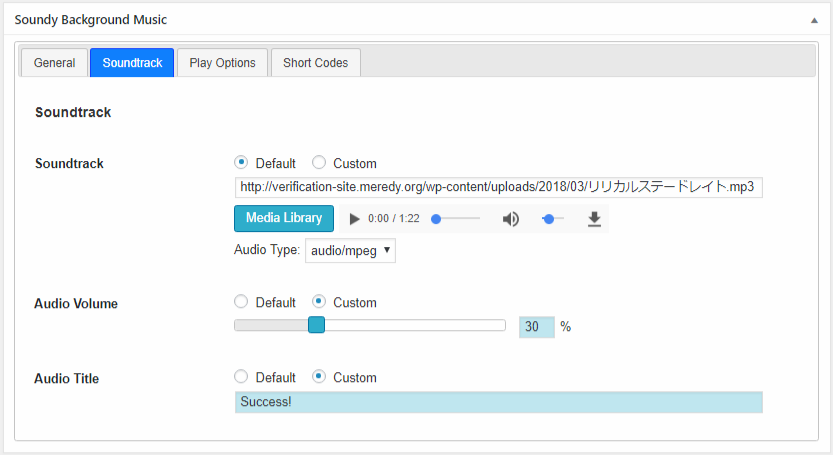
Soundtrack
ここではページごとの音楽について設定します。

Soundtrack:Defaultでは管理画面の設定から設定した音楽が再生されます。
Customを選択するとページごとに音楽を設定することができます。
Audio Volume:Defaultでは管理画面の設定から設定したボリュームで再生されます。
Customを選択するとページごとにボリュームを設定することができます。
Audio Title:Defaultでは管理画面の設定から設定した音楽のタイトルが表示されます。
Customを選択するとページごとに設定した音楽のタイトルが表示されます。
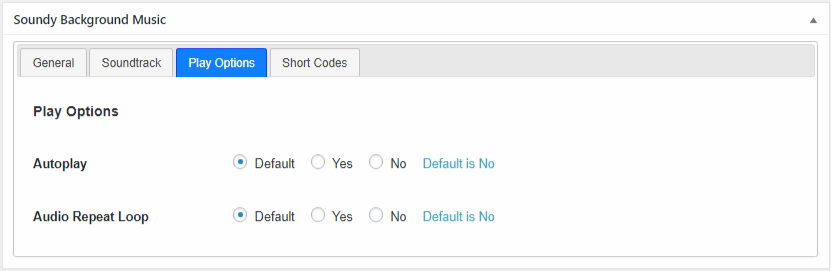
Play Options
ここでは音楽の再生方法を設定します。

Autoplay:Defaultでは管理画面の設定から設定した内容で再生します。
Yesを選択すると自動再生されます。
Noを選択すると自動再生はされません。
Audio Repeat Loop:Defaultでは管理画面の設定から設定した内容で再生します。
Yesを選択すると音楽終了時に初めから再生します。
Noを選択するとループはしません。
まとめ
このプラグインを使うことでバックグラウンドに音楽を設定することができます。
ただ音楽を設定するだけなら数多くのプラグインが実装されていますが、このプラグインは再生ボタンのアレンジ機能や再生ボタンの表示有無、自動再生の有無など細かな設定まで行うことができます。
オシャレなボタンと音楽を設定してブログを着飾ってみましょう。
プラグインの設定方法で不明点があればコメントお待ちしております。





[…] 『Soundy Background Music』の使い方と設定方法 […]