デモページを簡単に作るプラグイン「One Click Demo Import」。
デモページを事前に作成することで、後々このテーマは何かが違う…といったことを防ぐことができます。
本記事では「One Click Demo Import」の使い方と設定方法について解説します。
One Click Demo Importのバージョン
今回解説するプラグインの情報です。
| 正式名称 | One Click Demo Import |
| バージョン | 2.4.0 |
| 作成者 | ProteusThemes |
One Click Demo Importの主な機能
One Click Demo Importの主な機能です。
- デモページをワンクリックで作成する
- 外部で作成したXMLファイル、WIEファイル、JSONファイル、DATファイルをインポートすることができる
- テーマ開発者は本プラグインを使用してデモページをユーザに利用させることができる
※デモページは本プラグインにも用意されています。
インストール方法
「One Click Demo Import」は公式ディレクトリに登録されているプラグインです。
公式ディレクトリからプラグインをインストールします。
インストールの方法が分からない方はこちらを参考にしてください。
デモページ作成前の注意点
本プラグインを使用した場合、自動で記事やメニュー、カテゴリなどが自動で作成されます。
作成したデモデータは追加する一方で戻すことはできないので(手動で削除のみ)、使用する場合は必ず試験用のサブドメインやマルチドメインなどを作ってから試すようにしてください。
デモページのインポート
One Click Demo Importの設定は、管理画面の「外観」に追加された「Import Demo Data」から行います。
【Import Demo Data】をクリックしてインポートページに移ります。
インポート用のページは全部で3種類に分かれているので順に解説します。

デモページが用意されていない場合
まず初めにデモページが用意されていない場合です。
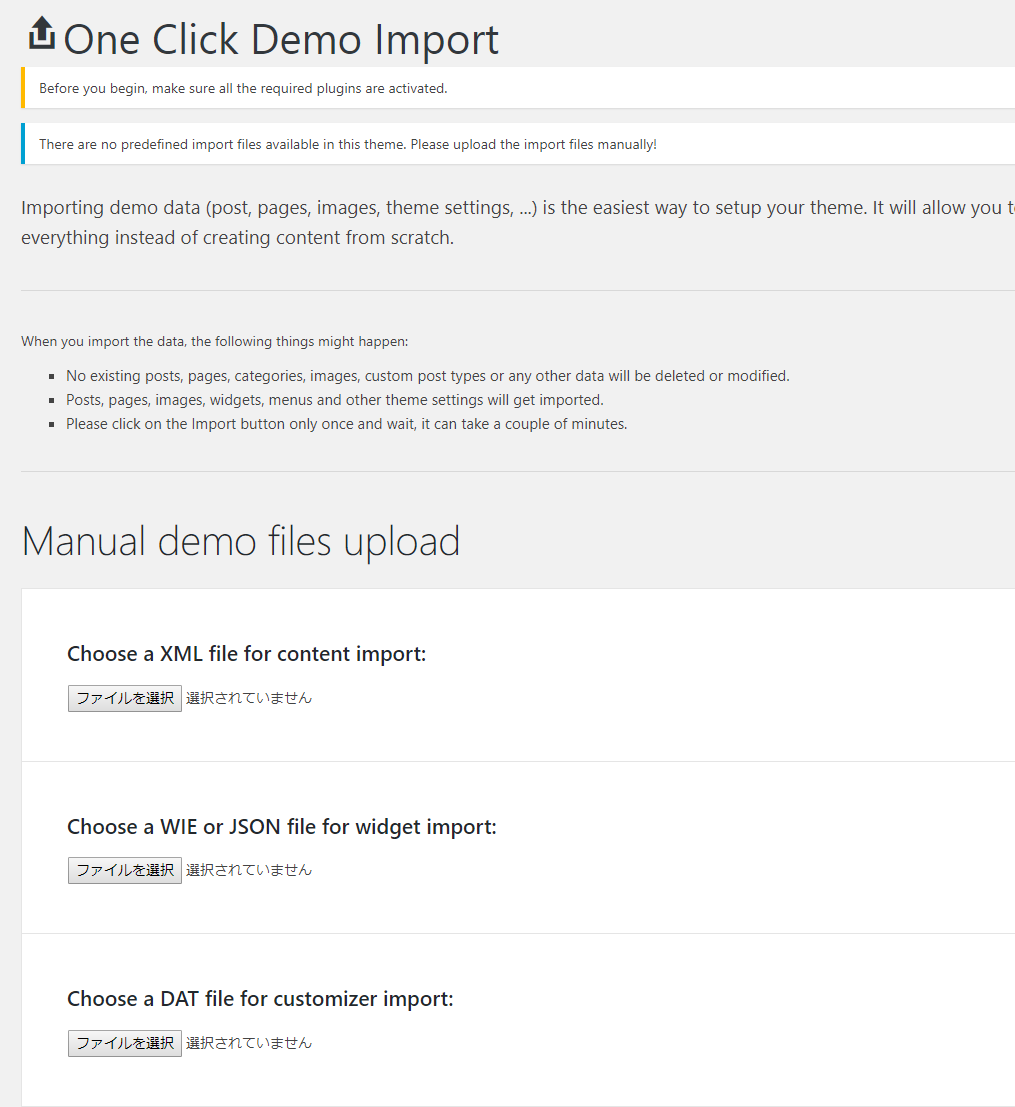
デモページが用意されていない場合、次のように表示されます。

このプラグインは全てのテーマで使えるわけではありません。
例え互換性があったとしても使用することができません。
この表示になった場合、外部で用意されたXMLファイルやWIEファイル、JSONファイル、DATファイルを使ってデモをインポートするか、使用できるテーマに変更する必要があります。外部からファイルをインポートするやり方は後ほど解説します。
テーマを変更する場合は、テーマ「Delivery Lite」のように使えるテーマに切り替えてデモをインポートし、使用しているテーマに戻すことで実質的に使うことができます。
デモページが1つだけ用意されている場合
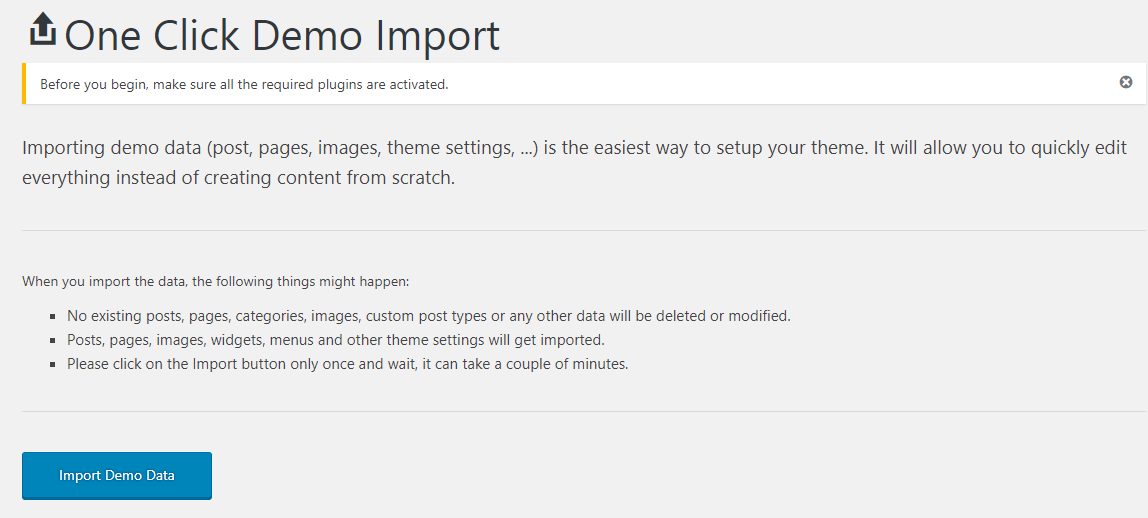
デモページが1つだけ用意されている場合は次のように表示されます。

このような表示がされたら、画面下部にある「Import Demo Data」をクリックします。
これだけでデモページを作成することができます。
Import前(初期状態)

Import後のデモページ

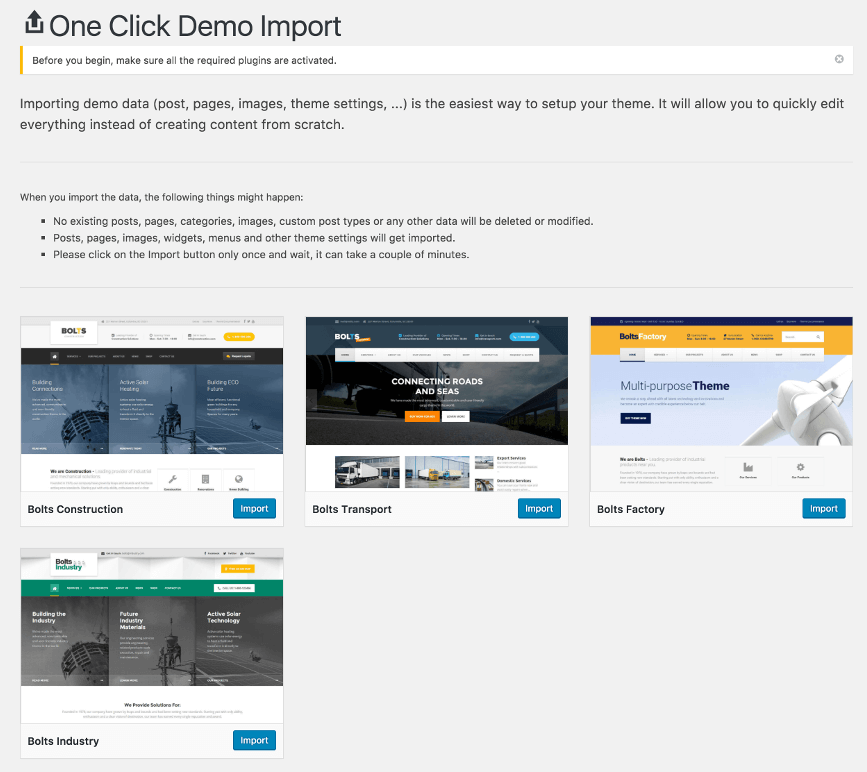
デモページが複数用意されている場合
XMLファイルやWIEファイルなどを使って事前にデモをインポートしている場合、次のように表示されます。

この場合も「Import」をクリックすることでデモをインポートすることができます。
外部ファイルのインポート
外部からデモファイルをインポートする方法について。
試験用に使えるXMLファイルがネット上にあるのでこちらをメモ帳に保存します。
※ファイル名はwordpress-theme-test-date-ja.xml、文字コードはUTF-8です。
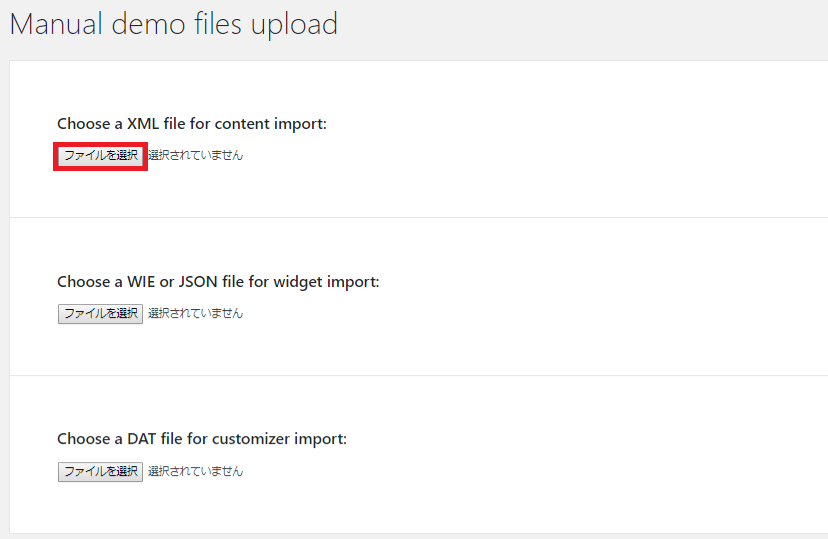
保存ができたら、「ファイルを選択」からXMLファイルを選択します。

ファイルを選択したら「Import Demo Data」をクリックします。
これでインポートは完了です。
まとめ
今回はOne Click Demo Importの利用者側視点での使い方について解説しました。
テーマ作成者として利用する場合の使い方については今後別途記事にて解説する予定です。それまでは英語表記ですが、テーマ作成者側についてのよくある質問がまとめられたサイトもあるのでこちらを参考にしてください。




コメントを残す