Facebook Comments Pluginに続き、「Fancy Facebook Comments WordPress」というFacebookアカウントからコメントを可能にするプラグインを解説します。
こちらのプラグインもFacebook Comments Pluguinと同様に有効化した段階から使うことができます。然したる違いとしては、Facebook App IDを取得する必要が無く、設定画面がシンプルで使いやすくなっています。ただ、各設定項目にあるヘルプの一部がリンク切れとなっていたり、全て英文となっていたり、解説無しでは使いにくいかもしれません。
本記事を読むことで英文でも問題なく使えるようになります。
今回はそんな『Fancy Facebook Comments WordPress』の使い方と設定方法を解説します。
WordPress プラグインのインストール・削除・更新
Fancy Facebook Comments WordPressの設定方法
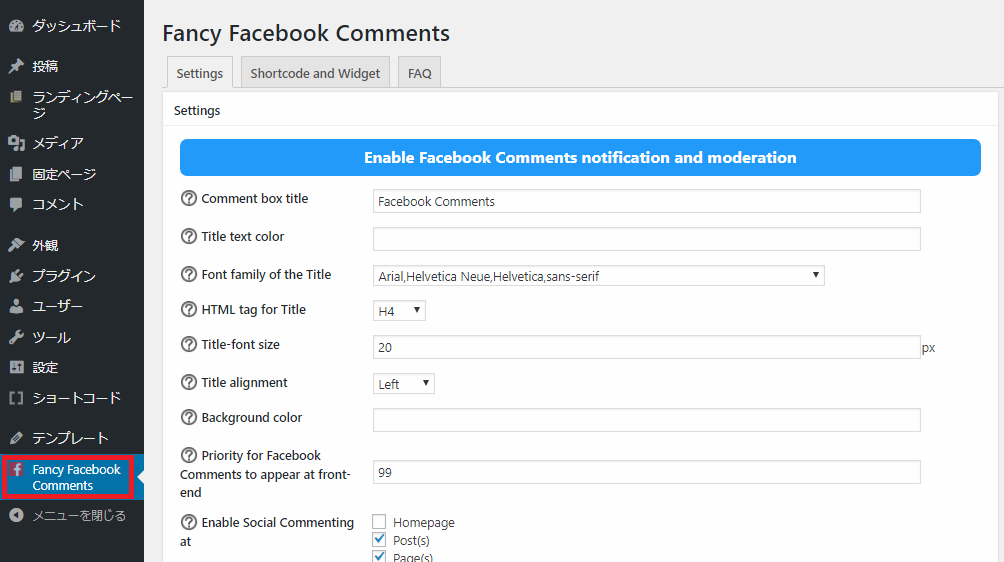
Fancy Facebook Comments WordPressを有効化すると、管理画面の左メニューの下側に「Fancy Facebook Comments」という項目が追加されます。Fancy Facebook Commentsを押して、設定画面に移ります。

Settingに含まれる設定は全部で16種類に分かれています。
- Comment box title
- Title text color
- Font family of the Title
- HTML tag for Title
- Title-font size
- Title alignment
- Background color
- Priority for Facebook Comments to appear at front-end
- Enable Social Commenting at
- Position of Comment Box
- Load comments for
- Width
- Number of comments
- Order by
- Language
- Delete all the options on plugin deletion
Comment box title / Title text color
Facebookアカウントからの専用コメント欄のタイトルとタイトルの色を設定します。

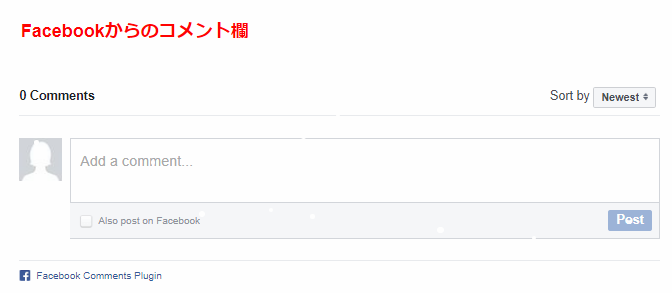
「Comment box title」はコメント欄のタイトルを、「Title text color」はコメント欄のタイトルの色を設定します。例えばタイトルを「Facebookからのコメント欄」に、色を「#FF0000」に変更すれば下記のように変更されます。標準の文字色は黒色で、変更が無ければ空白のままにします。色を変えたい場合は必ず「#」を先頭にカラーコードを入力します。

| 赤色 | #FF0000 | 緑色 | #00FF00 |
| 青色 | #0000FF | 紫色 | #080080 |
| 黄色 | #FFFF00 | 黒色 | #000000 |
Font family of the Title
表示するタイトルのフォントを設定します。
フォントは特定のものを指定するのではなく、font-familyで指定します。font-familyは、カンマ区切りで左から最適なフォントを適用する仕組みです。font-familyを指定することで、MACやWindows、Android・iphoneなど、機種に合わせたフォントを指定することができます。
例えば「Arial, Helvetica Neue, Helvetica, sans-serif」を指定することで、MACではHelvetica、WindowsではArial、Android・iphoneでは…といった具合に指定することができます。
| Arial, Helvetica Neue, Helvetica, sans-serif |
| Arial Black, Arial Bold, Arial, sans-serif |
| Arial Narrow, Arial,Helvetica Neue, Helvetica, sans-serif |
| Courier, Verdana, sans-serif |
| Georgia, Times New Roman, Times,serif |
| Times New Roman, Times, Georgia,serif |
| Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, Arial, sans-serif |
| Verdana, sans-serif |
| American Typewriter, Georgia,serif |
| Andale Mono, Consolas, Monaco, Courier, Courier New, Verdana,sans-serif |
| Baskerville, Times New Roman, Times,serif |
| Bookman Old Style,Georgia, Times New Roman, Times,serif |
| Calibri, Helvetica Neue, Helvetica, Arial, Verdana,sans-serif |
| Cambria, Georgia, Times New Roman, Times,serif |
| Candara, Verdana, sans-serif |
| Century Gothic, Apple Gothic, Verdana, sans-serif |
| Century Schoolbook, Georgia, Times New Roman, Times,serif |
| Consolas, Andale Mono, Monaco, Courier, Courier New,Verdana, sans-serif |
| Constantia, Georgia, Times New Roman, Times,serif |
| Corbel, Lucida Grande, Lucida Sans Unicode, Arial,sans-serif |
| Franklin Gothic Medium, Arial,sans-serif |
| Garamond,Hoefler Text, Times New Roman, Times,serif |
| Gill Sans MT, Gill Sans, Calibri,Trebuchet MS,sans-serif |
| Helvetica Neue, Helvetica, Arial, sans-serif |
| Hoefler Text, Garamond, Times New Roman, Times,sans-serif |
| Lucida Bright, Cambria,Georgia, Times New Roman, Times,serif |
| Lucida Grande, Lucida Sans, Lucida Sans Unicode, sans-serif |
| Monospace |
| Palatino Linotype, Palatino Georgia, Times New Roman, Times,serif |
| Tahoma, Geneva, Verdana, sans-serif |
| Rockwell, Arial Black,Arial Bold,Arial, sans-serif |
HTML tag for Title
表示するタイトルのタグを指定します。
| H1 | H2 | H3 | H4 | H5 | H6 | Div | Span |
ページの最後にH1タグやH2タグを設定しても、SEOへの悪影響はありません。サイトに合わせて一番見やすいタグを設定し、コメントのしやすいサイトを作りましょう。
Title-font size
タイトルの文字サイズ(px)を任意で設定します。
Title alignment
タイトルの配置を設定します。
| Left | タイトルを左側に設定します。 |
| Center | タイトルを中央に設定します。 |
| Right | タイトルを右側に設定します。 |
Background color
コメント欄の背景色を設定します。
例えば「#FF0000」で赤色、「#FFFF00」で黄色が設定されます。
Priority for Facebook Comments to appear at front-end
Facebookのコメントの優先順位がフロントエンドに表示されます。
Facebookのコメント数が多いほど、ウェブページの他の要素の下に表示されます。
Enable Social Commenting at
Facebookからのコメントを可能にするページを選択します。
Position of Comment Box
Facebookのコメント欄自体の配置を設定します。
| Top of the content | ページの最上部にコメント欄を設けます。 |
| Bottom of the content | ページの最下部にコメント欄を設けます。 |
最上部、最下部共に設定することができますが、コメントの内容は共通です。
Load comments for
投稿されたコメントのURLの関連を設定します。
Width
コメントのブロック幅をpx単位で設定します。
空白にすることで自動調整されます。
Number of comments
表示するコメントの数を設定します。
デフォルトは10です。コメントが10を超えると以前のコメントを隠して表示します。設定できるコメント数の最小値は1です。
Order by
コメントの表示順序を設定します。
Language
表示言語を設定します。
デフォルトでは「ja」となっていますが、日本語表示にするには「ja_JP」に変更する必要があります。
Delete all the options on plugin deletion
Fancy Facebook Comments WordPressプラグインの削除に関する設定をします。
有効にするとプラグインの削除時、プラグイン上で設定した内容を全て削除します。その場合、次回インストール時にオプションを再設定する必要があります。何らかの理由で再インストールをしたい場合にはチェックを外し、オプションを引き継ぎましょう。
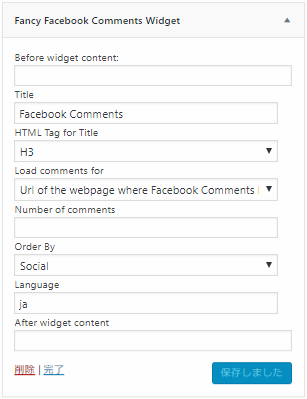
ウィジェット設定
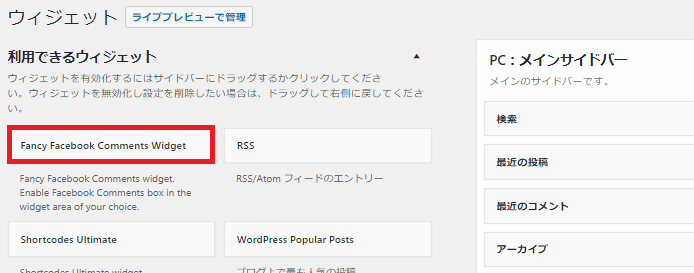
Facebookからのコメントはページ内だけでなく、ウィジェットを通じてサイドバーに設定することもできます。管理画面の左メニューの「外観」の「ウィジェット」画面に移ります。

ウィジェット画面には、新たに「Fancy Facebook Comments Widget」が追加されます。これを追加することでサイドバーにもFacebookのコメント欄を設けることができます。なお、ウィジェット上のコメントは、独立したコメント欄となります。各ページに投稿されたコメントが反映されるわけではないので注意してください。

設定内容のLanguageは、プラグイン上のLanguageで「ja_JP」を指定していれば日本語表示されますので覚えておいてください。
まとめ
今回はFacebook Comments Pluginに続き、Facebookからのコメントを可能にするプラグインを紹介しました。Facebook Comments Pluginよりも細かい設定が可能です。シンプルな設定か細かい設定を求めるかは好みに合わせて選びましょう。








コメントを残す