『Countdown Timer Ultimate』は、イベントページ等にカウントダウンを設けたい時に使えるプラグインです。設定画面は基本的に英語表記ですが設定は簡単なのですぐに使えるようになります。
それでは早速設定方法について解説してきます。
WordPress プラグインのインストール・削除・更新
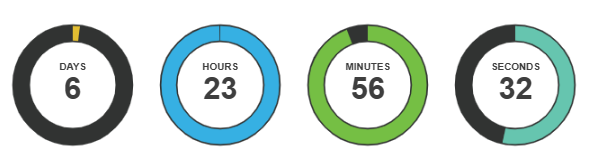
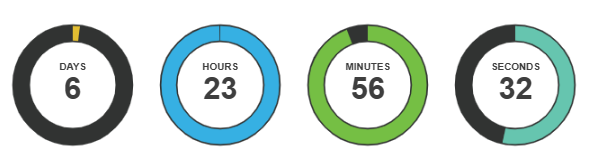
設定したタイマーのイメージ
タイマーのイメージは次のとおりです。
「DAYS」「HOURS」「MINUTES」「SECONDS」の表示名称は変更できます。
また、「SECONDS」だけを表示しない、「DAYS」だけを表示させる等の個別設定も可能です。

Countdown Timerの設定方法
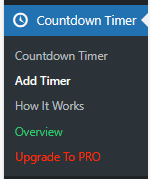
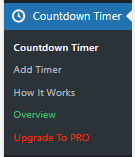
- 左メニューに追加された「Countdown Timer」をクリックします。
- 表示されたメニューの「Add Timer」をクリックします。

Add New Timer
管理上のタイマーの名称を設定します。
これはユーザには見えません。

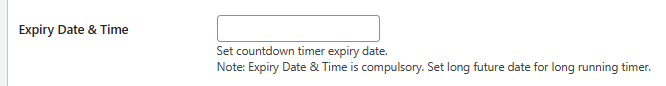
Expiry Date & Time
カウントダウンで設定したい日時です。
空白の部分でカーソルをクリックするとカレンダーが表示されるので設定したい日時を選択します。

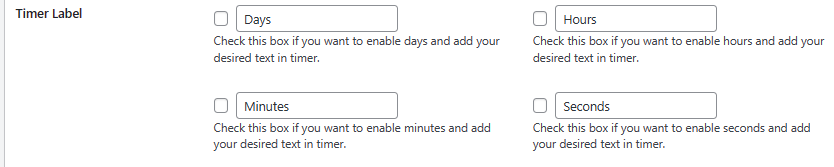
「Timer Label」は、上記で設定したタイマーの表示名称についての設定です。
「Days」は日数。「Hours」は時間。「Minutes」は分。「Seconds」は秒です。
表示を変えたい場合は内容を変更します。
また、デフォルトでは全てチェックが外れていますが、表示させたい対象にチェックを入れます。例えば「DAYS」だけにチェックを入れた場合は、「DAYS」だけが表示されます。

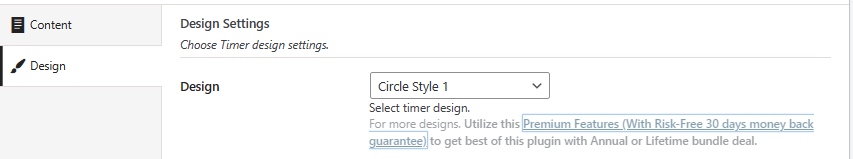
Design
ここではタイマーのデザインについて設定します。
「Desing」ではタイマーのデザインを選択することができますが、無料版は「Circle Style 1」のみです。有料版は11パターン追加されます。

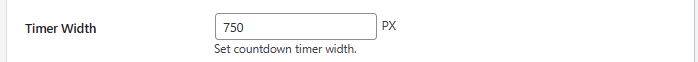
Timer Width
タイマー自体のサイズについて設定することができます。
設定したタイマーを設置して、大きい、または小さいと思った時に設定すればOKです。

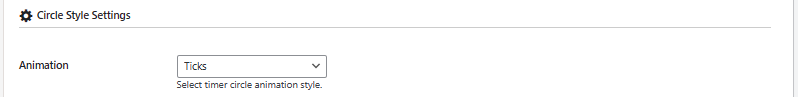
Animation
タイマーの進み方についての設定です。
「Smooth」は、滑らかにタイマーが進みます。
「Ticks」は、カチカチとタイマーが進みます。

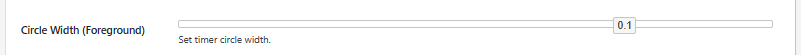
Circle Width(Foreground)
タイマーの「色が付いた部分」の幅について設定します。

Bickground Width
タイマーが消えた後に表示される後ろ側の「黒い部分」の幅について設定します。
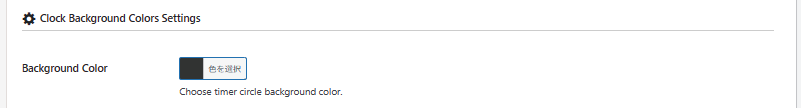
Background Color
上記で設定したタイマーが消えた後に表示される後ろ部分の「黒い部分」の「色」を設定します。

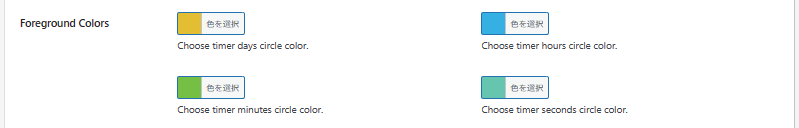
Roreground Colors
タイマーの色の付いた部分の各項目(DAYS/HOURS/MINUTES/SECONDS)の「色」を設定します。

設定の公開とショートコードの入力
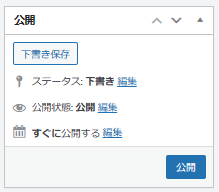
全ての設定が終わったら、画面上部に戻り、「公開」ボタンを押します。

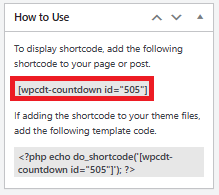
公開した後、その下にある部分を見ます。
「wpcdt-countdown id=”XXX”」という部分をコピーします。
これを貼り付けた場所にタイマーを設置することができます。

タイマーの設置
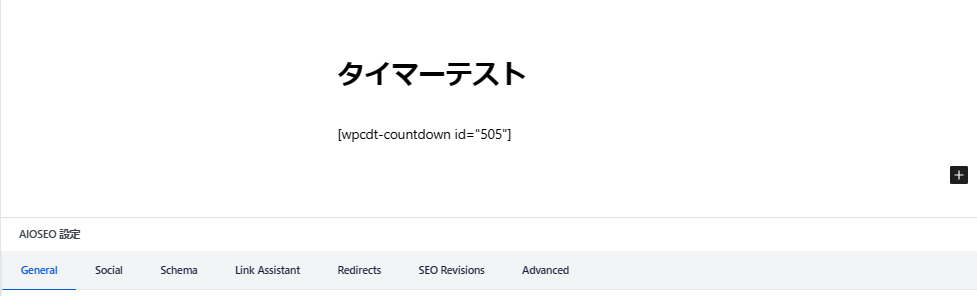
先程コピーしたコードを投稿記事に貼り付けて公開します。

記事冒頭で紹介したイメージのようにタイマーを設置することができます。

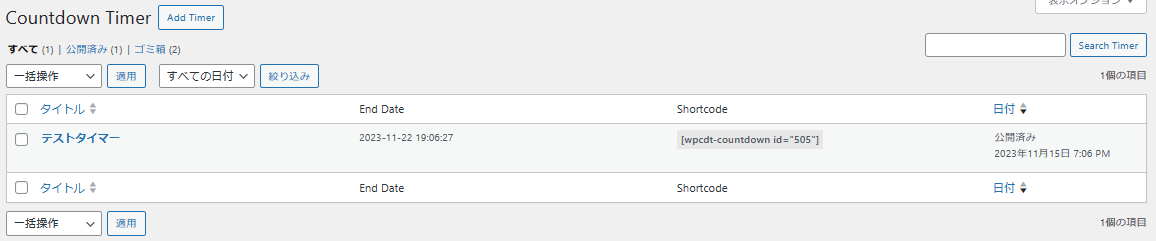
タイマーの管理について
メニューの「Countdown Timer」をクリックします。

ここには作成したタイマーがリストとして表示されます。
「タイトル」は、設定した管理上の名称です。
「Shortcode」は、先程コピーしたコードが表示されています。

まとめ
『Countdown Timer Ultimate』プラグインの設定方法は以上です。設定画面は英語表記が多いですが、難しい設定はないので無料版でも問題なく使えます。上記でも解説しましたが表示させるタイマーは一部分だけでも可能で、サイドメニューにイベント開始までの日数だけを表示させるなどの使い方もあります。
カウントダウンを設置したい場合はプラグインの導入を検討してみてください。










コメントを残す