見出しやリンク、ボタンなどを作るとき、HTMLやPHPを組んで面倒な手間を掛けていませんか?
そんな時に使えるのが『Shortcodes Ultimate』というプラグイン。
このプラグインは55種類のタイプからコンテンツを作成することができます。
その上で、同じ「ボタン」でも色やサイズ、文字、影などを添えれば数多のボタンを作れます。
今回はそんな『Shortcodes Ultimate』の使い方と設定方法を解説します。
WordPress プラグインのインストール・削除・更新
Shortcodes Ultimateの使い方
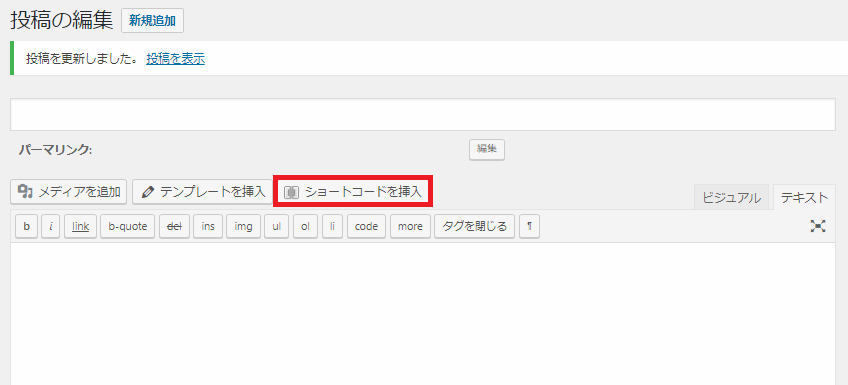
Shortcodes Ultimateをインストール、有効化したら投稿画面に移ります。
投稿画面に移ると画面に「ショートコードを挿入」というボタンが追加されます。

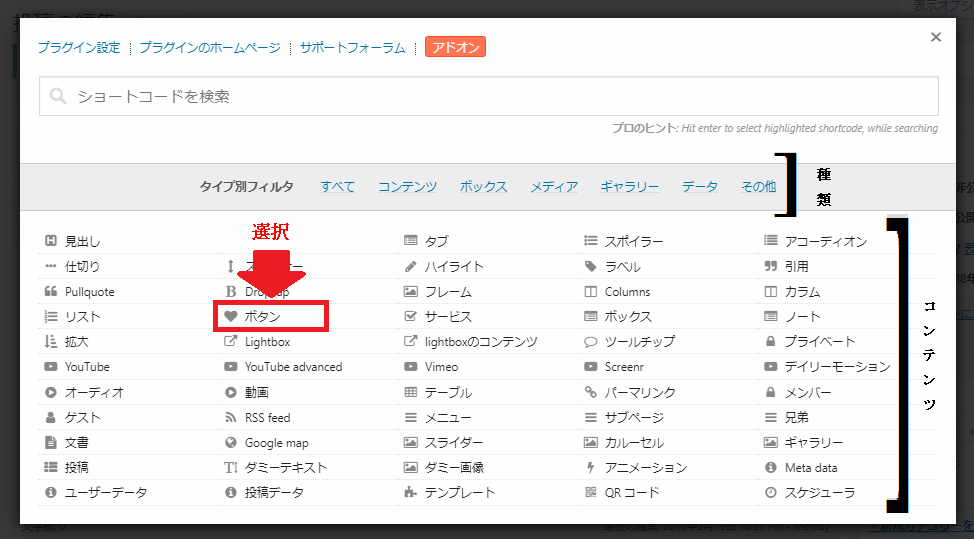
ボタンを押すと次の画面に移り、55種から成るコンテンツから追加したいものを選択します。
今回は「ボタン」を作ってみます。
コンテンツの作成
まずはボタンを選択します。順番に必要事項を入力・選択してください。

リンク
ボタンを押した際、リンクを埋め込みたい場合に入力します。

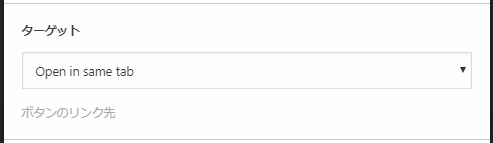
ターゲット
リンクから飛ぶ際、同じタブで飛ぶか、別のタブを新規に作るかを選択します。

Open in same tab:同じタブでページを切り替えます。
Open in new tab:新しいタブでページを切り替えます。
スタイル
ボタンにカーソルを合わせた際のアクションを選択します。

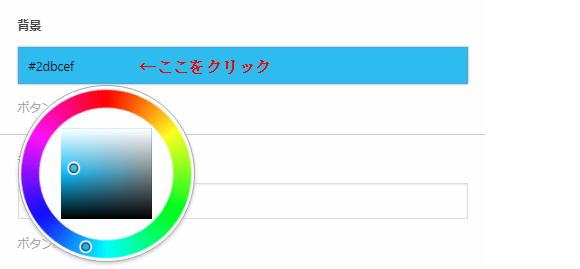
背景
ボタンの背景色を選びます。

カラーコードで入力することもできますが、コード部分をクリックすると視覚化された入力画面が出るので好きな色を簡単に選ぶことができます。
テキストの色
ボタン上に表示するテキストの色をカラーコードで入力します。

こちらも背景と同様にコード部分をクリックすると視覚化された入力画面が出るので好きな色を選びます。
サイズ
ボタンのサイズを選択します。

可変
「はい」を選択すると横幅が100%比率で設定されます。

中央
「はい」を選択するとボタンが中央に表示されます。

半径
ボタンの形を選択します。

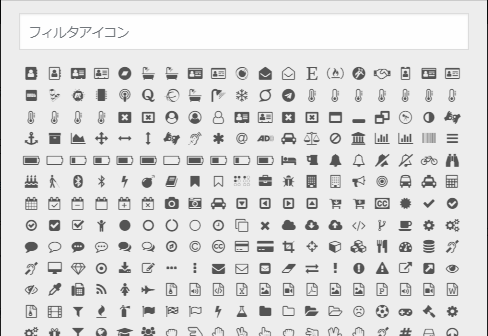
アイコン
後程設定する「テキスト」の前に表示するアイコンを選択します。

アイコンピッカーを選択するとプラグイン上に用意されたアイコンを使うことができます。
メディアマネージャを選択すれば好きな画像をアイコンとして使えます。

テキストの影
表示するテキストに影を付けます。
| 水平オフセット(px) | 水平方向(右側)にテキストの影を付けます。 |
| 垂直オフセット(px) | 垂直方向(下側)にテキストの影を付けます。 |
| ぼかし(px) | 表示する影をぼかします。 |
| 色 | 影として表示する文字の色を設定します。 |
説明
表示するテキストの下に説明文を添えることができます。

「説明です。説明です。説明です。」の部分です。
onClick / rel・title・ButonID / 別のCSSクラス
必要に応じて設定します。
設定しない場合は空白にします。
コンテンツ
表示する文字を設定します。

「Sampleです。」の部分です。
プレビュー / ショートコードを挿入
今までに設定した内容をプレビューすることができます。
プレビューは一度起動させておけばリアルタイムで変更を確認できます。
プレビューに問題が無ければ「ショートコードを挿入」で設定した内容を反映させます。
ただし、設定した内容を何回も使う場合は先に次の「プリセットの登録」を読んでください。
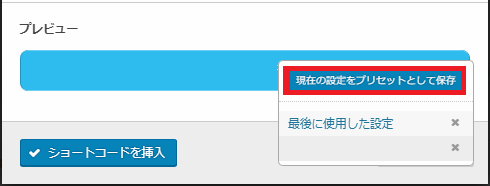
プリセットの登録
設定した内容をボタンとして挿入する前に、設定した内容を今後も使いたい場合、毎回設定するのは時間の無駄です。その場合、画面右下にある「Ξプリセット」から「現在の設定をプリセットして保存する」を選ぶことで、設定した内容を保存し、次回からの入力を省くことができます。

まとめ
今回は55種ある内の1種「ボタン」をメインに解説を行いましたが、他にも作成することのできるコンテンツは数え切れません。
説明やコンテンツは勿論のこと、アイコンや影の設定でも差別化を図ることができ、その上で見やすくて押しやすいボタンなどを作ることができます。
あなただけのコンテンツを作成してサイト作りを楽しみましょう。











[…] Sampleサンプル […]