記事のテンプレートを簡単に作るプラグイン「TinyMCE Templates」。
本記事では「TinyMCE Templates」の使い方と設定方法について解説します。
TinyMCE Templatesのバージョン
今回解説するプラグインの情報です。
| 正式名称 | TinyMCE Templates |
| バージョン | 4.8.1 |
| 作成者 | Takayuki Miyauchi |
TinyMCE Templatesの主な機能
TinyMCE Templatesの主な機能です。
- 記事のテンプレートを作ることができる。
- 作ったテンプレートはショートコードでどこにでも貼れる。
インストール方法
「TinyMCE Templates」は公式ディレクトリに登録されているプラグインです。
公式ディレクトリからプラグインをインストールします。
インストールの方法が分からない方はこちらを参考にしてください。
テンプレートの作成
テンプレートの作成は、管理画面に追加された「テンプレート」の「新規追加」から行います。

テンプレートの作成は、基本的に記事の作成方法と同じです。
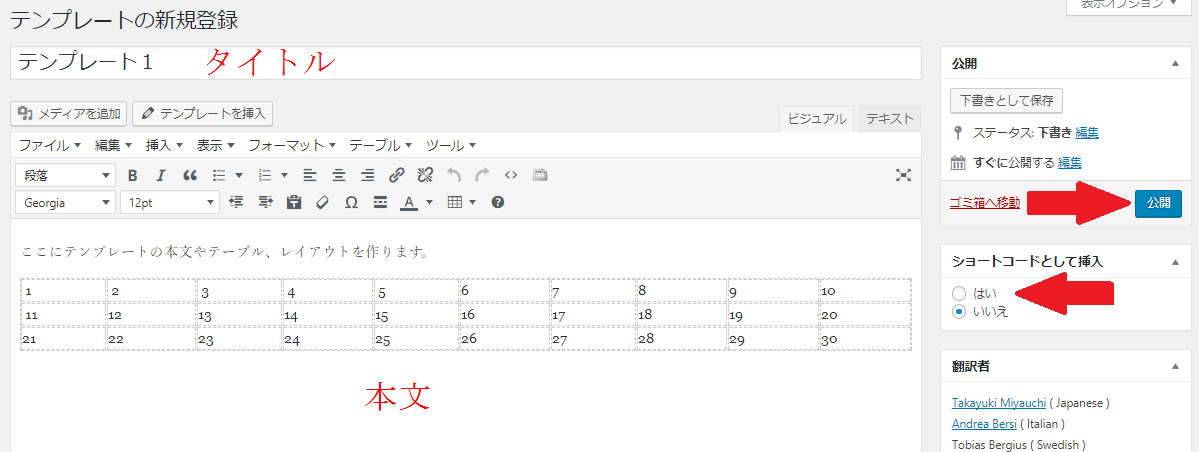
まずは「タイトル」「本文」を入力します。
ここで入力されるタイトルは、管理用のタイトルで、ユーザには表示されないので分かりやすい名前を付けるようにします。

テンプレートを作成したら、画面右上にある「公開」ボタンをクリックします。
タイトルと同様にテンプレートはユーザに見えるわけではありません。
また、ここで作成するテンプレートは投稿記事・固定記事で使うことができますが、ヘッダーやフッター、サイドバー等で使いたい場合には「ショートコードとして挿入」の「はい」にチェックを入れます。
テンプレートの挿入
テンプレートの作成ができたら、次にテンプレートの挿入を行います。
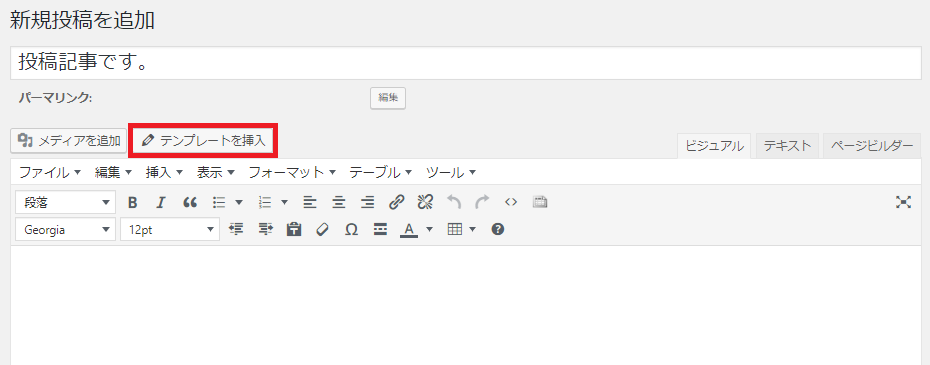
記事の投稿画面に移ります。
TinyMCE Templatesを有効化することで表示される「テンプレートを挿入」をクリックします。

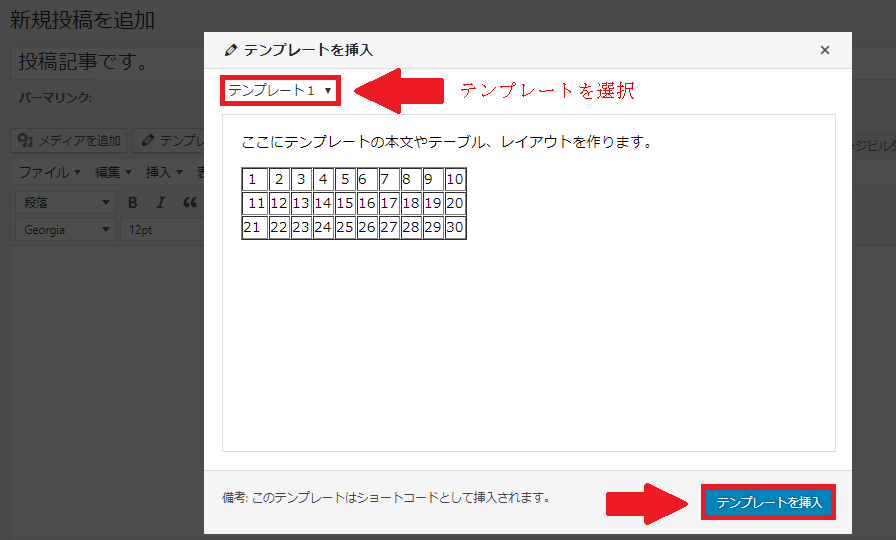
そうするとテンプレートの挿入画面が表示されます。
テンプレートを複数作成している場合は、左上のドロップダウンから挿入したいテンプレートを選択します。
テンプレートを選択したら、画面右下にある「テンプレートを選択」をクリックします。

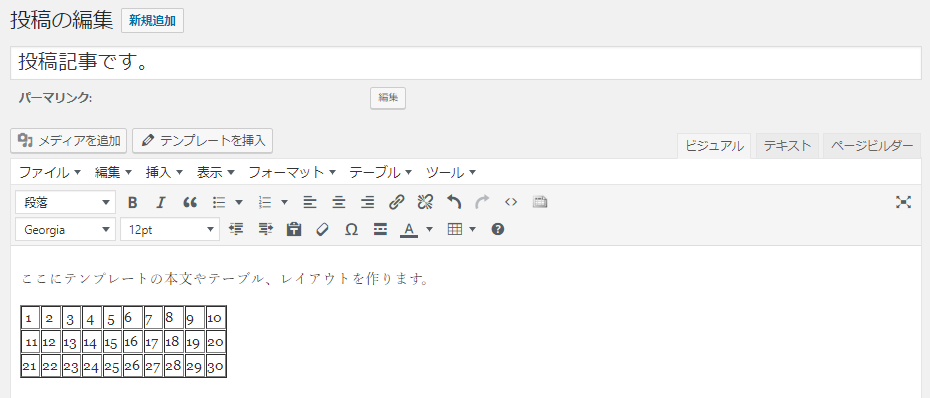
これでテンプレートの挿入は完了です。
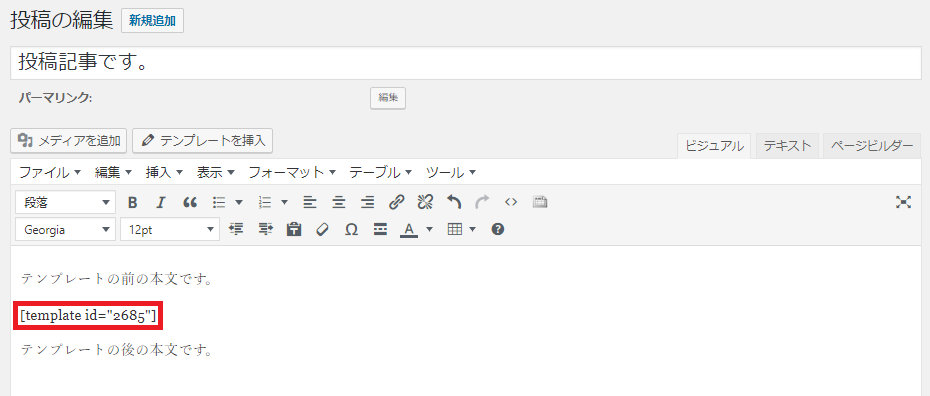
記事にテンプレートが反映されたことを確認します。

テンプレートの設定で「ショートコードとして挿入」に「はい」を選択している場合は、 の形式で指定した挿入されます。

プレビューを表示するとショートコードが反映されていることを確認できます。

これでテンプレートの作成と挿入は完了です。
ショートコードの確認方法
次に作成したテンプレートのショートコードを確認します。
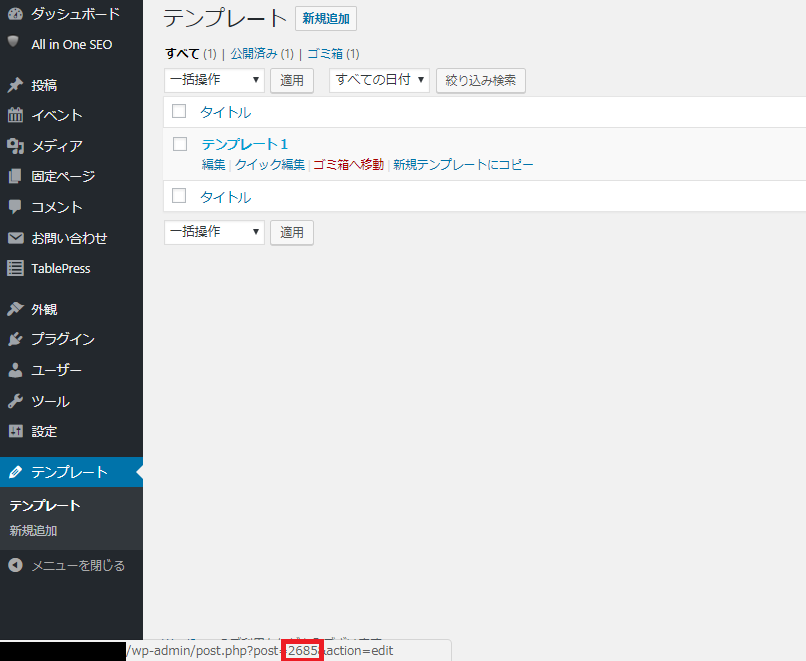
ショートコードを確認するために、テンプレートの管理画面に移ります。

確認したいテンプレートのタイトルにカーソルを合わせます。
そうすると画面の左下にページURLとショートコードの番号が表示されます。
今回作成したテンプレートのショートコードは「2685」です。

ここで確認したショートコードの番号を次の形式で利用します。
このショートコードを使うことで、投稿記事以外の至るところにテンプレートを使うことができるようになります。
まとめ
TinyMCE Templatesのテンプレートを使うことで記事作成の効率は一段と上がります。
記事の内容が毎回変わるブログであったとしても、初めの自己紹介や段落の書き方をテンプレートにするだけで今までの手間は大きく減らすことが可能です。
余計な手間を省き、その時間でより質の高い記事を作るようにしましょう。
TinyMCE Templatesについて不明点や質問等があれば質問を受け付けておりますのでお問い合わせください。






[…] Duplicate Postを使って、記事を効率良く作成するようにしましょう。このプラグインの機能を使って記事のテンプレートを作ることができますが、テンプレートについては専用のプラグイン「TinyMCE Templates」などを活用するようにしましょう。 […]
[…] TinyMCE Templates の使い方と設定方法 | メルプラ […]