記事の複製を即座に作れる「Duplicate Page」プラグイン。
例えばこのプラグインを使うことで記事のテンプレートを作ることができます。
テンプレートでいえば「TinyMCE テンプレート」のようなプラグインもありますが、これは記事内(投稿/固定)でのみ使用できるものです。記事全体をテンプレートすることでURLの設定やAll in One SEOのようなSEO系の追加設定もまとめて複製することができるようになります。
それでは早速プラグインの設定と使い方について解説します。
WordPress プラグインのインストール・削除・更新
Duplicate Pageの設定画面

Duplicate Pageの設定方法
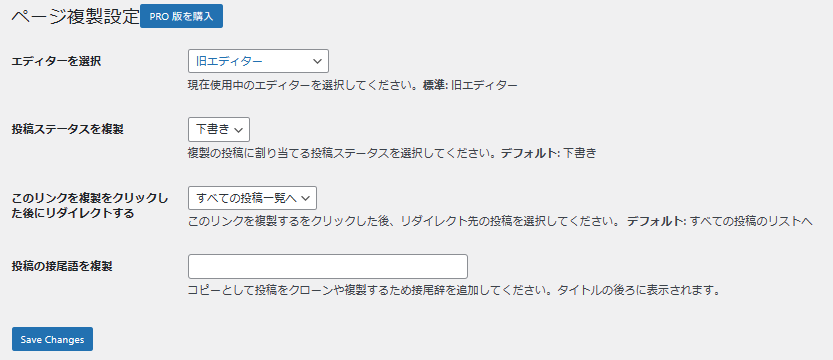
設定画面は次の通りです。

エディターを選択
現在使用しているエディターを選択します。
「Classic Editor」などの旧エディターに設定している場合は設定します。
投稿ステータスを複製
記事複製後の記事の状態を設定することができます。
デフォルトでは「下書き」となっています。
その他の選択肢では「公開」「非公開」「保留」があります。
下書きを更新しようとして間違えて公開してしまうようなトラブルを避けたい場合は「非公開」に変更するなどしましょう。
このリンクを複製をクリックした後にリダイレクトする
記事を複製した際にどの画面に移行するかの設定です。
「すべての投稿一覧へ」
これを選択した場合、記事の複製後、記事の一覧ページを表示します。
「複製編集画面」
これを選択した場合、複製した記事の編集画面を開きます。
投稿の接尾語を複製
複製後の記事のタイトルの語尾に付けたいものがあれば入力します。
例えばここで「コピーページ」と入力して保存します。「テストページ」という記事を複製した場合、「テストページ – コピーページ」という記事が出来ます。これについては後ほど解説します。

Duplicate Pageの設定は以上です。次に記事の複製について解説を行います。
記事の複製について
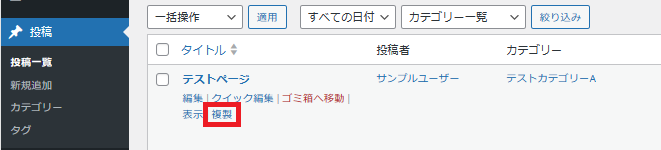
投稿の「投稿一覧」を開きます。
ここでは「テストページ」という記事を用意して解説します。
記事のタイトルにカーソルを合わせると表示される編集コマンドに「複製」が追加されます。
これを押します。

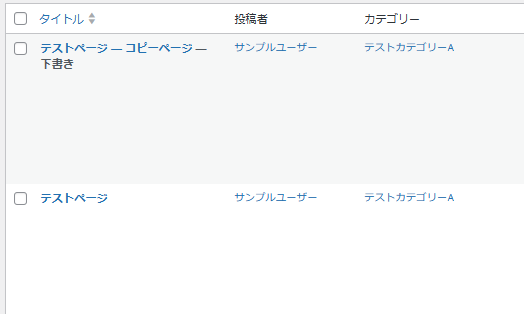
「テストページ」の複製記事が作成されました。
設定画面の「投稿の接尾語を複製」で入力した「コピーページ」が最後に追加されています。
入力しなかった場合はコピー元と全く同じタイトルで記事が作成されます。

ここでは「投稿」での解説を行いましたが、「固定ページ」でも同様に記事の複製ができます。
記事のURLについて
複製された記事のURLはコピー元のURLを参照します。
「投稿の接尾語を複製」を設定している場合と、
設定していない場合で作成されるURLは次のように異なります。
「投稿の接尾語を複製」を設定している場合(「コピーページ」と入力した場合)
コピー元のURL
コピー後のURL
「投稿の接尾語を複製」を設定していない場合
コピー元のURL
コピー後のURL
まとめ
「Duplicate Page」プラグインの設定は基本的に簡易ですぐに使うことができます。
また、冒頭で挙げたように記事全体のテンプレートを作成することができます。
記事の作成にあたって時間の短縮ができるところは短縮し、効率の良いブログやサイト作りをできるようにしていきましょう。目的に合うプラグインであれば是非利用してみてください。





コメントを残す