ユーザに特定のファイルをダウンロードしてもらいたい時や
ネットで拾ったファイルをいつでもダウンロードできるように残しておきたい等、
ファイルのダウンロードとそのボタンを簡単に構築するための
無料プラグイン『Download Monitor』の使い方と設定方法の解説です。
Download Monitorのインストール方法
- 管理画面の左メニューの「プラグイン」から「新規プラグインを追加」を選びます。
- 画面右側の検索ボックスに「Download Monitor」と入力します。

- 次のアイコンの「Download Monitor」が表示されるので
これをインストールし、有効化します。

見つからない場合は、次のリンクからダウンロードしてください。
-
Download Monitor(作者: )/ ja.wordpress.org
ボタンの見た目の設定方法
まず、管理画面の左メニューに「ダウンロード」という項目が追加されているので選択します。
次に開いたメニューから「設定」を選択します。

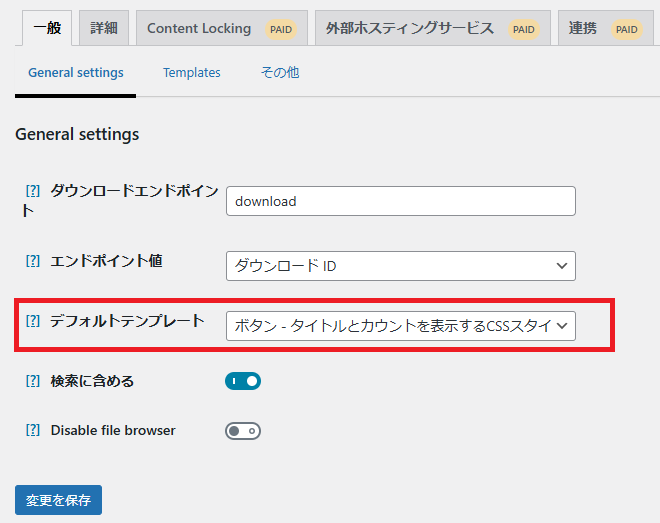
色々項目が出てきますが、次の画像の「デフォルトテンプレート」の部分を確認します。

ここで設定する内容はダウンロードするためのボタンの「見た目」の設定です。
以降に参考画像を貼りますので好きなものを選択し、下部の「変更を保存」を押します。
デフォルト – タイトルとカウント
この後解説しますが任意で設定が可能なボタンタイトル(「<<ダウントードボタン>>」の部分)と現在のダウンロード数が表示されます。
ボタン – タイトルとカウントを表示するCSSスタイル
ボタンタイトルと現在のダウンロード数を囲った大きなボタンで表示する設定です。

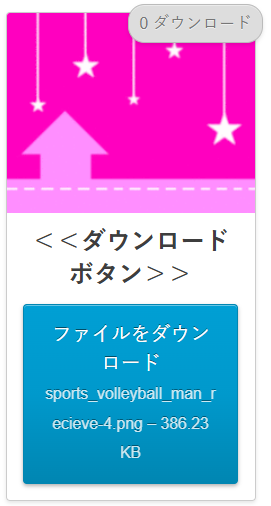
Box – Box showing thumbnail, title, count, short description, filename and filesize.
アイキャッチとボタンタイトル、現在のダウンロード数、ダウンロードするファイル名、容量を表示する設定です。
次の画像の上部分は「アイキャッチ」で設定が可能な部分で、ダウンロードするファイルとは別に設定が可能です。

ファイル名 – ファイル名とダウンロード数
ダウンロードするファイル名とダウンロード数を表示する設定です。
タイトル – ダウンロードタイトルのみを表示
バージョン一覧 – リストの全ダウンロードのバージョンを一覧表示
ダウンロードするファイル名のみを表示する設定です。
カスタムテンプレート
自分でCSSを設定する場合にこれを設定します。
ダウンロードファイルの設定方法
今回は設定内容の多い「Box – Box showing thumbnail, title, count, short description, filename and filesize.」の場合での解説をしていきます。
まずは、管理画面左メニューの「すべてのダウンロード」を選択します。

「ダウンロードを追加」ボタンを押します。

ここで表示される「タイトル」が先程の画像の「ボタンタイトル」に該当します。
先程の画像では「<<ダウンロードボタン>>」と設定していますが
ダウンロードするにあたり、分かりやすいタイトルを付けましょう。

画面を下にスクロールし、「ダウンロード可能なファイル/バージョン」という項目が出てくるので、「ファイルをアップロード」を押し、ダウンロードさせたい画像やファイルを設定します。既に用意してある場合はメディアライブラリから選択します。

更に下にスクロールすると「短い説明」という項目があります。
今回は試しに「このファイルはサンプルです。」と入力します。

「短い説明」に入力した内容は次のようにボタンタイトルの下に表示されます。
ダウンロードするファイルにバージョンがある場合など、補助的にメッセージを入力できます。
次に「アイキャッチ画像」を設定します。

アイキャッチ画像は今回のサンプルの次の画像を設定した上部の部分です。

ここまで設定したら、設定を「公開」します。

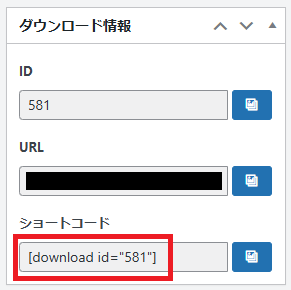
公開後、「ダウンロード情報」という項目が追加されます。
「ショートコード」の部分に表示された内容をカッコを含めてコピーします。

ダウンロードファイルの設定はここまでです。
次の項目で今コピーしたショートコードを使います。
ショートコードを使用してダウンロードボタンを設定する
投稿ページでも固定ページでもどこでも良いです。
ダウンロードボタンを設定したいページを開きます。
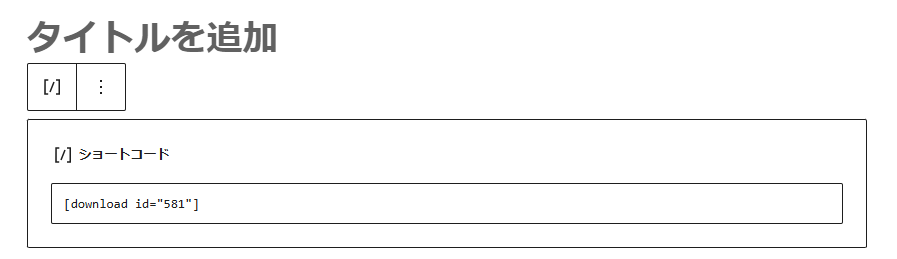
今回は投稿ページで設定します。先ほどコピーしたショートコードを貼り付けます。

貼り付けたら、記事を公開し、記事を確認します。
記事上に先ほど設定した内容がボタンで表示されるのを確認したら基本的な設定は完了です。

管理項目について
このプラグインで設定したダウンロードボタンの管理画面について追記します。
すべてのダウンロード
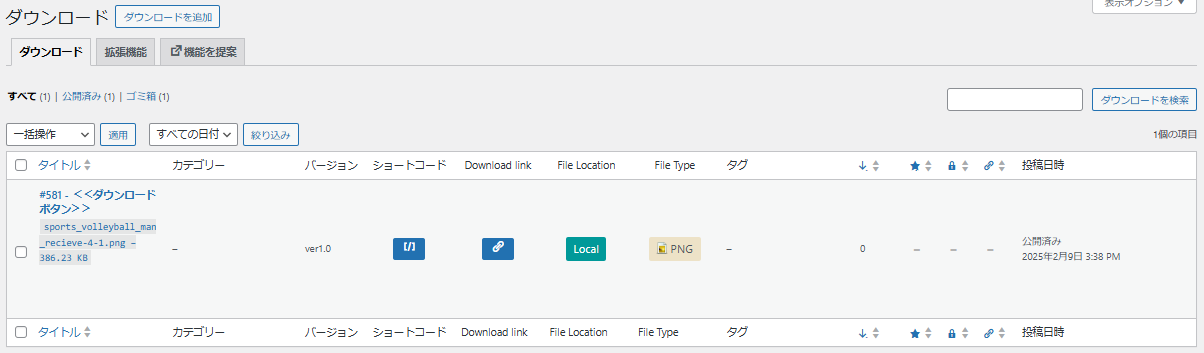
まずは管理画面左メニューの「ダウンロード>すべてのダウンロード」を選択します。
ここに作成したダウンロードボタンがすべて表示され、管理されます。

「バージョン」
今回設定項目では触れませんでしたが、「ダウンロード可能なファイル/バージョン」の項目でメディアをアップロードした後に「バージョン」という項目が追加され、メモとしてバージョンを任意で記載することができます。
「ショートコード」
下のボタン([/])を押すと、先ほどコピーしたショートコードをコピーすることができます。
「Download link」
今回設定したダウンロードボタンがインターネット上のどこにあるかを確認、コピーすることができます。
まとめ
今回はダウンロードボタンを簡易に設定できるプラグイン『Download Monitor』について解説しました。
有料バージョンでは直リンクのページに広告を設定したり、既に用意されたテンプレートボタンや使うことできたり、「Contact Form 7」プラグインとの連携拡張機能等が用意されています。無料版でもこれだけ簡単に分かりやすいボタンを設定できるので是非有効活用してください。
冒頭でも記載しましたがインターネット上に公開されるファイルは日々更新や削除されています。過去使っていたバージョンがなくなると困る可能性がある場合にこのプラグインを使い、非公開ページに自分用のダウンロードページを作っておくのも良いかもしれません。










コメントを残す