ストップウォッチをサイドバーに設置するためのプラグインです。
同様のストップウォッチプラグインは他にも多数ありますが、
その中でも比較的表示サイズが大きく見やすい仕様となっています。
本記事では『Stopwatch』プラグインの以下について解説します。
インストール方法が分からない方はこちらを参考にしてください。
WordPress プラグインのインストール・削除・更新
WordPress プラグインのインストール・削除・更新
設置後のイメージについて
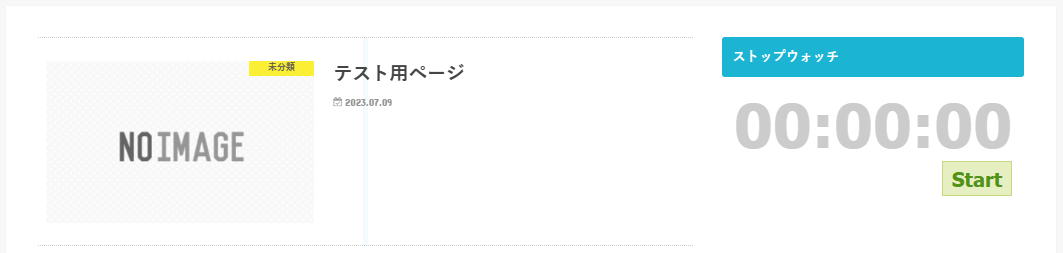
設置後は次のようなイメージとなります。
ボタンの文字を変更する方法等は記事の後半で解説しています。
| 設置時のイメージ | 計測中のイメージ | 一時停止中のイメージ |
 |
 |
 |
Stopwatchプラグインの設定方法
専用の設定画面はありません。ウィジェットから設定を行います。
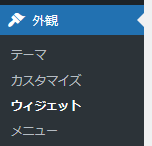
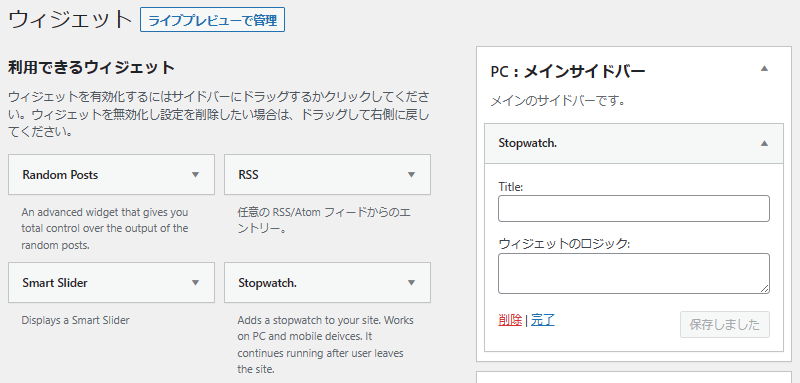
管理画面左メニュー「外観」→「ウィジェット」に移ります。

利用できるウィジェットに追加された「Stopwatch」をメインサイドバーに追加します。
ここではTitleには「ストップウォッチ」とでも入力し、保存します。

実際の画面を確認すると次のように表示されます。

これで設定は完了です。
ストップウォッチの使い方について
ウィジェット以外に設置したい場合
今回解説した『Stopwatch』プラグインはウィジェットにしか設定できません。
投稿記事や固定記事内にストップウォッチを設置する場合は次のプラグインを使用します。
ただし、『Stopwatch』プラグインと違い、少しサイズが小さいので注意してください。
イメージについてはリンク先の解説で確認してください。
まとめ
今回は『Stopwatch』プラグインの設置方法と使い方について解説しました。
面倒なショートコードの設定もないのですぐに実用できるプラグインです。
ストップウォッチの導入を検討している方は是非利用してみてください。











コメントを残す