画像の圧縮化として有名な『EWWW Image Optimizer』プラグイン。
このプラグインは無料で画像の圧縮化ができるだけでなく、
画像の自動リサイズや自動スケーリング機能を備えており、
その上で設定も使い方も簡単なプラグインです。
興味のある方は解説を読み、導入を検討してみてください。
WordPress プラグインのインストール・削除・更新
EWWW Image Optimizer について
- 正式名称:EWWW Image Optimizer
- バージョン:7.7.0
- 作成者:Exactly WWW
- 公式サイト(WordPress):リンク
EWWW Image Optimizer の主な機能
- メタデータを削除し、ページの読み込み速度を向上させることができる。
- アップロードした画像の自動リサイズが可能。
- ユーザ(閲覧者)の環境に応じて画像の表示サイズを自動調整できる。
- プラグイン導入前にアップロードした画像の圧縮化も可能。
簡易設定(初期設定)
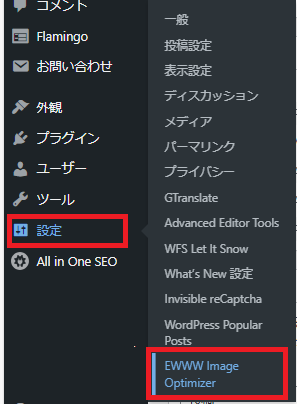
「EWWW Image Optimizer」の設定は、管理画面の左メニューの「設定」に追加された「EWWW Image Optimizer」から行います。

まず最初に次の画面が出てきます。「次」を押します。

次に出てくる画面もそのまま「設定の保存」を押します。
4つ目の画像のリサイズの設定は後ほど改めて行います。

「完了」を押します。

詳細設定(Essential)
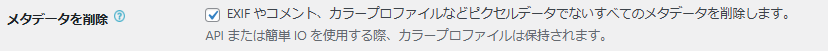
メタデータを削除
この項目にはチェックを入れます。
ここでは画像に含まれるメタデータと呼ばれる情報を削除します。

ここで指すメタデータとは、カメラの種類やEXIFフィールド、カメラの撮影場所、著作権情報、カラープロファイル等の情報を指します。説明文下部にありますが、APIまたはEasy IO設定を使用する場合のみカラープロファイル設定は保持されます。
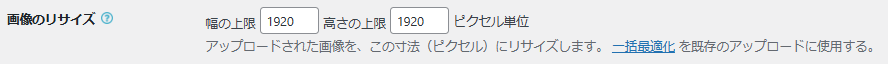
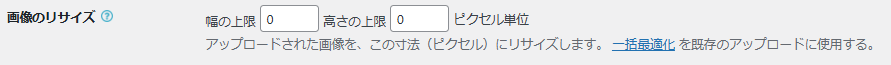
画像のリサイズ
簡易設定で飛ばした項目の設定ですが、
アップロードされた画像はここで指定されたサイズになります。

この設定はどちらも「0」と入力します。

ここで数値を設定した場合、先に記載した通り画像のアップロード時にそのサイズにリサイズ(調整)されます。
そのため、自動調整されないように「幅の上限」を「0」とします。
アップロードする画像のサイズが決まっている場合は指定しましょう。
なお、左が「幅の上限」で、右がその調整単位です。
幅と高さというわけではないので注意してください。
また、例えばここで「幅の上限」を「300」とした時、
それに対する「高さの上限」は自動調整されます。
不足している寸法を追加
アップロードした画像に幅または高さの情報が設定されていない場合にその情報を追加する機能です。これもチェックを入れておきましょう。
この情報がない場合、ページの読み込み時に適切な画像サイズを都度計算し直す必要があり、ページの読み込み時間が伸びる可能性があります。
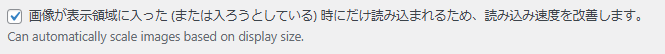
Lazy Load(読み込み速度の改善)
これもチェックを入れておきます。

このプラグインによって圧縮された画像はユーザ視点の画面上に映るまで圧縮されます。
つまり、本来ページを開いた瞬間に画像が読み込まれるところを
ぎりぎりまで圧縮するためページの読み込みを短縮することができます。
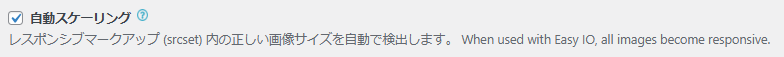
自動スケーリング
表示される画像をユーザ(閲覧者)の環境に応じて自動的に調整する機能です。
これもチェックを入れておきます。

小さい画面に必要以上の画像を出して負荷をかけることが減るため、
Lazy Loadの機能と同様にページの読み込みを短縮することができます。
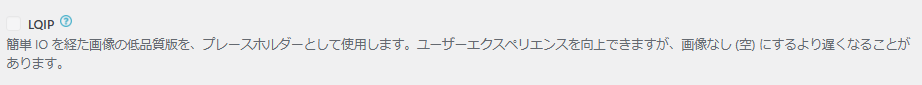
LQIP、DCIP
ページの読み込み時、画像の表示に遅延が発生し、すぐに表示されなかった場合に表示されるテキストまたは画像をプレースホルダーといい、省略した簡単IOの機能を使用した場合に対象画像の低品質版を表示する機能です。ただし、ページの読み込みに更なる遅延をもたらす可能性もあります。


外部背景画像、除外
CSS背景画像に関する設定及び画像を遅延読み込みから除外するために設定が必要な場合にのみ入力します。機能確認段階で必要になる要素は特に浮かびませんので入力は不要です。
何かしら追記が必要なケースがあれば追記します。


WebP変換
アップロードした画像をWebP形式に変換する機能です。ここでいうWebP形式とはGoogleが開発した画像フォーマットのことを指し、画像の圧縮率が高く、画像の読み込み速度を上げることができます。

ただし、Google ChromeやFirefoxなど対応したブラウザ上でのみ対応し、それ以外の非対応ブラウザでは変換されません。また、下部説明文にもありますが機能を使用するためにはAPIキーの事前登録が必要になります。既に登録している方はチェックを入れ、追加表示された説明文に従い設定を追加で行いましょう。
画像の最適化について
画像最適化(画像毎の最適化)
実際に画像がどれだけ圧縮されているか確認します。
管理画面の左メニューの「メディア」から「ライブラリ」を選びます。

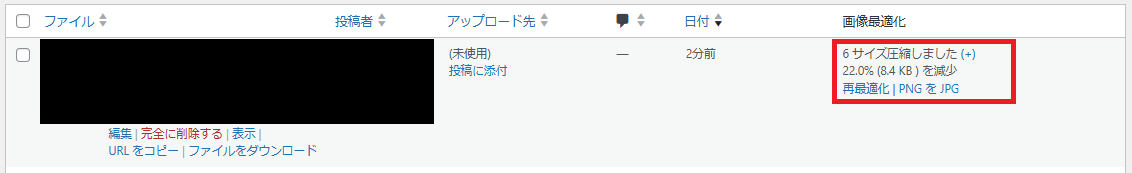
アップロードされた画像の一番右に「画像最適化」という項目が追加されています。
圧縮された画像

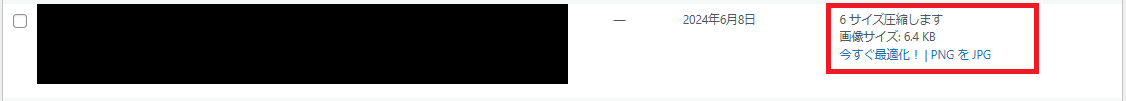
圧縮前の画像(プラグイン実装前の画像)

圧縮されていない画像は「今すぐ最適化」を押すことで圧縮することができます。
圧縮したい画像が1枚または数枚程度であればこれで構いませんが、
一括で圧縮したい場合は次の手順に従います。
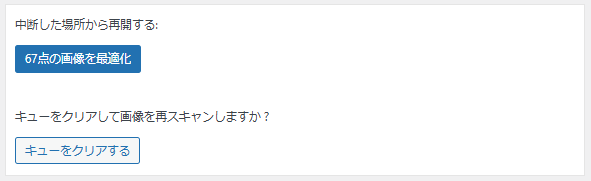
一括最適化
管理画面の左メニューの「メディア」から「一括最適化」を選びます。

「◯点の画像を最適化」というボタンが表示されます。
これを押すことですぐに画像の最適化が始まります。
開始前に確認画面は出ませんし、
対象リストを事前に確認することもできないので注意してください。

まとめ
このプラグインを使用することで、画像の圧縮化だけでなく、自動スケーリング機能が備わっていることでページの読み込み速度向上も期待することができます。また、プラグインの一括最適化機能もあるので既に構築されたブログやサイトでもすぐに実用化させることのできるプラグインです。
ただし、1点気を付けなければならない点として、「メタデータ」は検索エンジンに影響を与えるという話と、削除してユーザビリティを向上させることで評価されるという話もあります。この評価は対象ブラウザや年度毎に検索エンジンの評価基準が変わることもあるので注意しなければなりません。
収益を目的としたサイトまたはブログでなければメタデータは削除した方がメリットはあるかと思いますが、メタデータの削除は無しとして、画像の最適化のみ行うという選択肢もあります。導入にメリットのあるプラグインなので興味のある方は導入してみてください。











コメントを残す