プロフィールはサイトの「顔」です。ユーザーは基本的に記事を目的に訪れていますが、
「また読みたい!」と思わせることで閲覧数は増え、ASPなどに大きな影響を及ぼします。
それには「この人の記事ならまた読みたい!」「この人からなら買ってもいい!」と、
思わせる必要があります。そこでプロフィールは重要な役割を担うこととなります。
『Author』プラグインは、複数あるプロフィール作成プラグインの中でも装飾に特化し、
TwitterやFacebook、インスタなどのSNSリンクも簡単に設けることができます。
また、このプラグインは無料、有料とで一部制限はありますが、特にデメリットはありません。
本記事を読めば簡単に設定することができるので是非使ってみてください。
今回は『Author』の使い方と設定方法について解説していきます。
WordPress プラグインのインストール・削除・更新
解説の前の確認
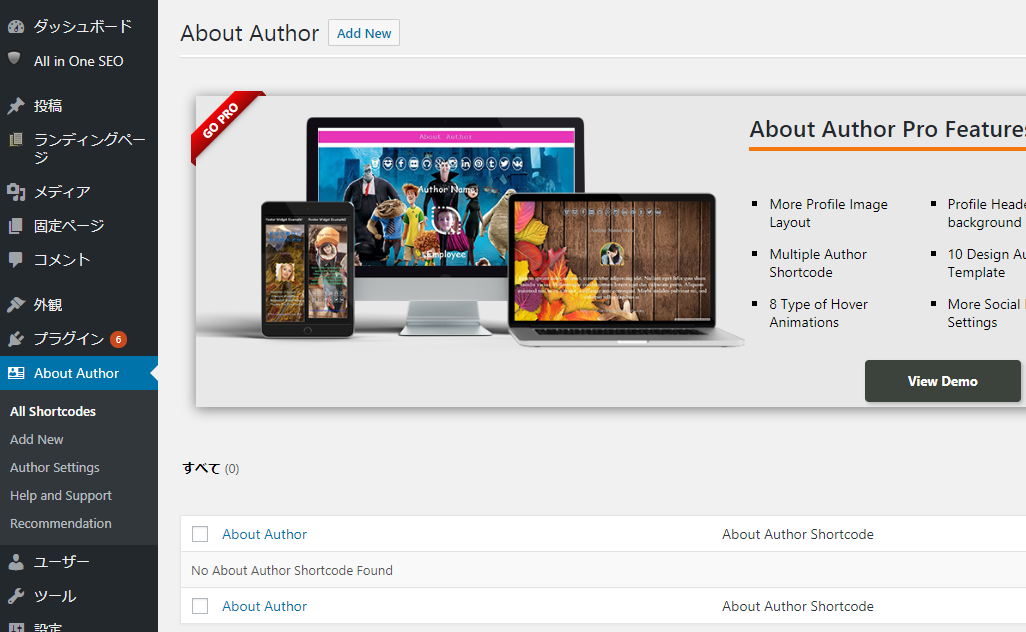
このプラグインはWeblizar氏が開発した『Author』というプラグインです。
『Author』と検索すると他のプラグインが上位検索に出ることが多いので、
プラグインに間違いがないか確認の上、本記事をお読み頂ければと思います。
類似するプラグイン(※一部)
- 『Simple Author Box』
- 『VK Post Author Display』
- 『Edit Author Slug』
- 『Meks Smart Author Widget』
- 『Author Avatars List』
Authorの設定方法
About Authorの画面を表示したら、さっそく『Add New』をクリックし、ユーザーを作成します。

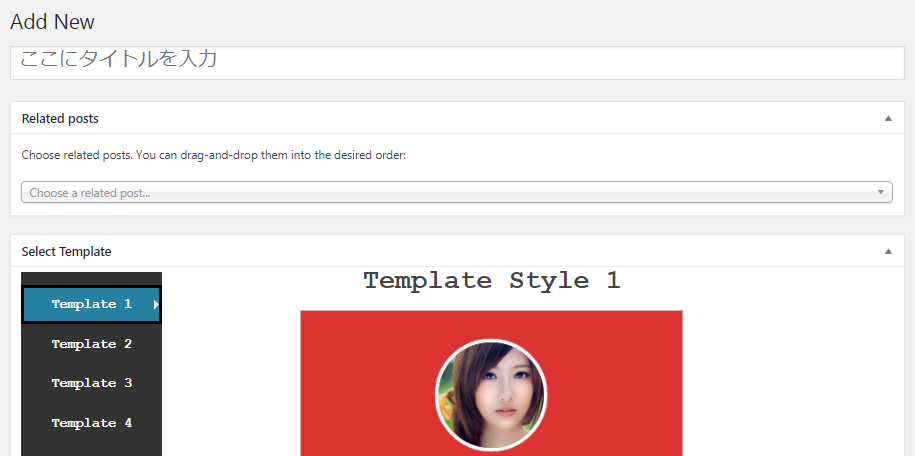
タイトル / Related posts
タイトルは管理用のものなので何でもOKです。
「Related posts」は特に使わないので無視します。

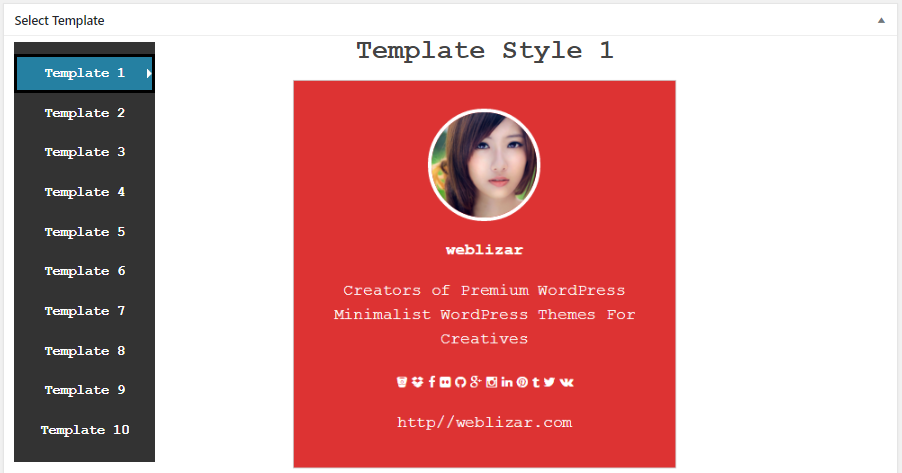
Select Template
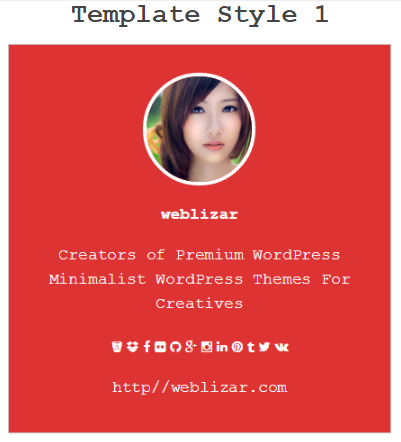
ここではプロフィールのデザインと画像を設定します。

無料版のデザインテンプレートは「Style 1」と「Style 2」しか選べません。
プラグインの使い心地が良く、他に使いたいスタイルがあれば、有料版を購入しましょう。
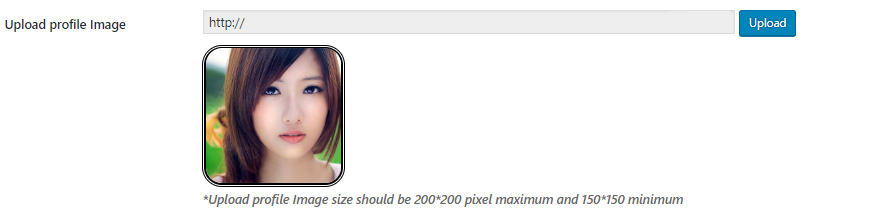
次に画像を選択します。デフォルトでは女性の画像が挿入されています。

画像の下に最小150×150ピクセル、最大200×200ピクセルと注意事項がありますが、
画像挿入時にサイズの設定で「サムネイル(150×150)」を選択すれば問題ありません。

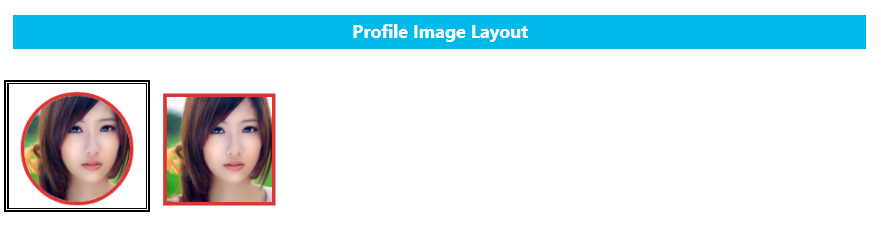
Profile Image Layout
デザインと画像を設定したら、次にレイアウトの設定に移ります。
無料版では次の2つが用意されていますので、好きな方を選択します。

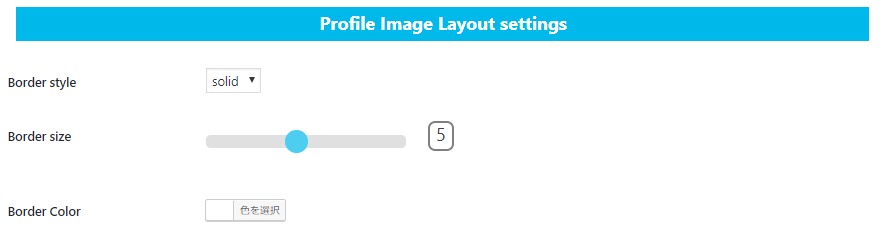
Profile Image Layout settings
次に設定した画像周りのラインの設定を行います。

Border sizeとBorder Colorは、ラインの太さと色を設定します。
Profile Image Layout settings
次は背景色を設定します。

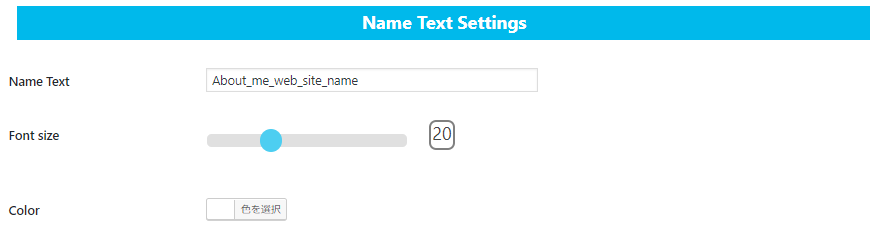
Name Text Settings
次はプロフィールの名前を設定します。

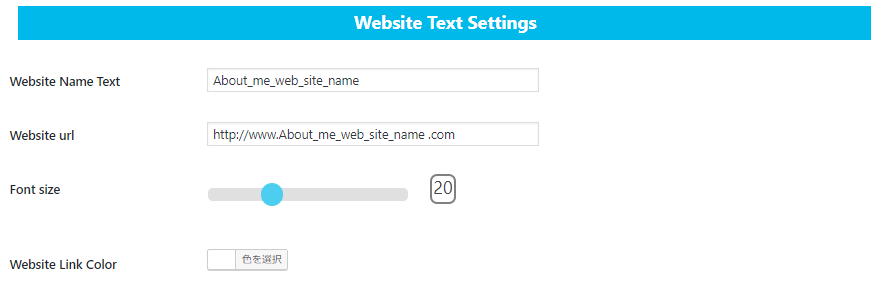
Website Text Settings
次はプロフィールページへのリンクと名前を設定します。

Website Name Text
Website url
「Website url」は、プロフィールページへのURLを貼り付けます。

プロフィールページが未作成または作る予定がない場合は、
「Website url」と「Website Name Text」を削除するようにしましょう。
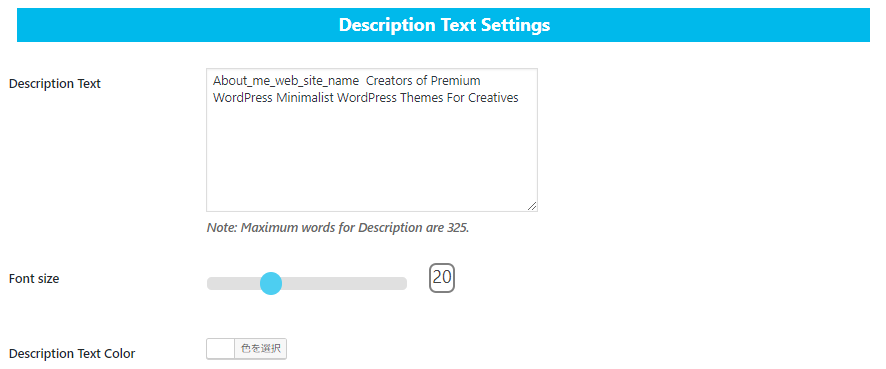
Description Text Settings
次にプロフィールの説明文を作成します。

Social link Settings
次に各SNSのリンクを設定します。
リンクの不要なSNSはデフォルトのURLを削除することで非表示にすることができます。
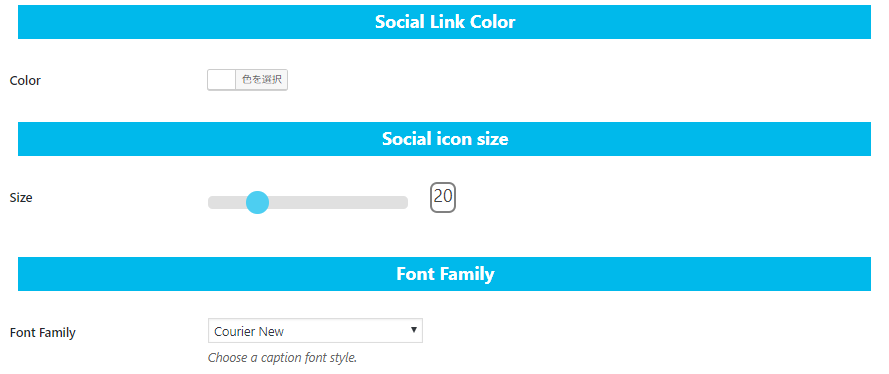
Social Link Color / Size / Font Family
次にSNSアイコンの色とサイズ、フォントを設定します。

Custom CSS
CSSは必要に応じて設定してください。本記事では特に触れません。

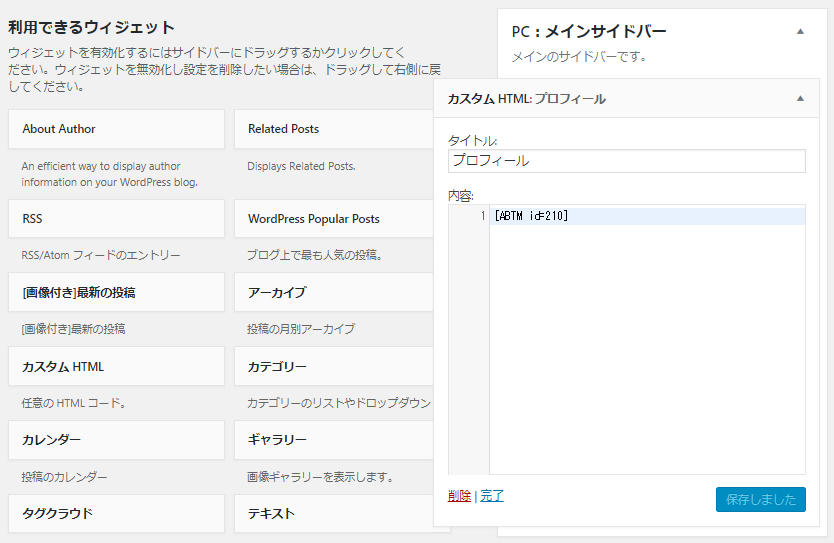
ウィジェットにプロフィールを反映させる
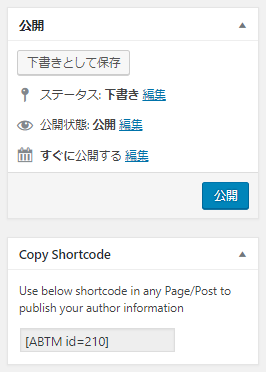
プロフィールの設定を終えたら保存し、ウィジェットに設定をしていきます。
②タイトルを自由に入力します。
③内容にコピーした [ABTM id=xxx] を貼り付け、保存します。

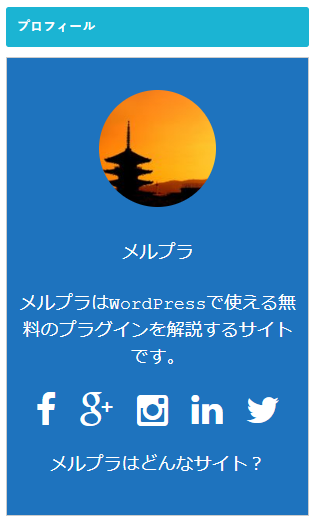
設定を確認してみよう
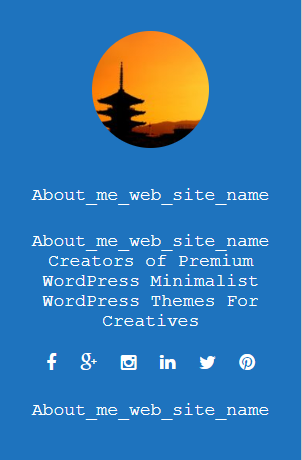
全ての設定が完了したのでプロフィールが反映されているかを確認してみましょう。

まとめ
思い通りのプロフィールを作ることができましたか。
無料プラグインではデザインが2つしか選べませんが、それ以外は文句無しのプラグインです。
初心者でも簡単に設定することができるので、他に使いたいと思うプラグインが見つかるまで、
または自己流のプロフィールを作るまでの間使ってみてはいかがでしょうか。
気に入ればAuthorベースにプラグインファイルを操作してみるのも良いかもしれませんね。




















コメントを残す