「Shareholic」プラグインは、無料で使えるSNSシェアプラグインの一種です。
他のシェアプラグインと違い、フォロー数を表示するだけではなく、関連コンテンツやアナリティクス、自動広告などの幅広い機能を持っています。
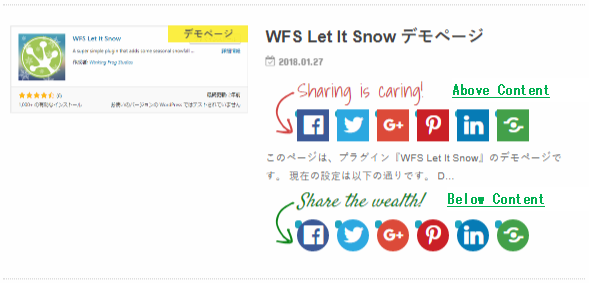
その中でも一番の特徴はオシャレなシェアボタンを提供してくれることです。
今回はそんな「Shareholic」の使い方と設定方法を解説します。
WordPress プラグインのインストール・削除・更新
Shareaholicの設定方法
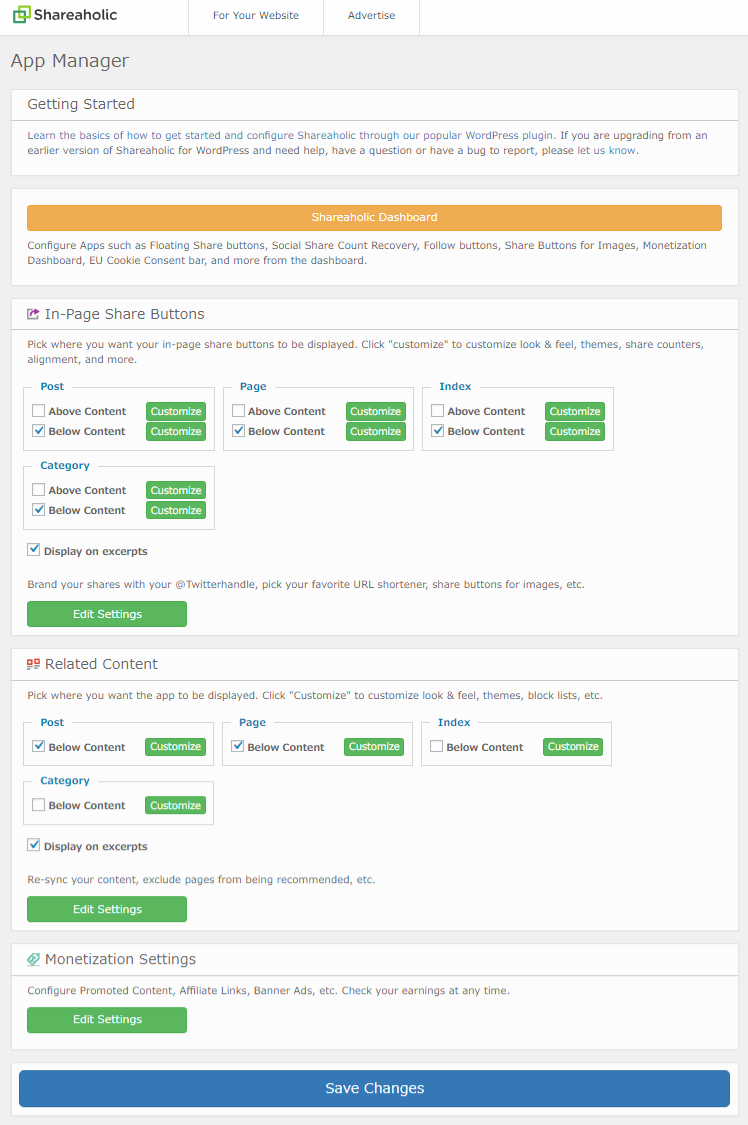
Shareaholicの設定は、管理画面の左メニューに追加された「Shareaholic」の「App Manager」から行います。

Shareaholicの設定は、大きく次の3つに分かれています。
- In-Page Share Buttons
配置するシェアボタンを選択したり、シェアボタンの配置、色などを設定。 - Related Content
関連コンテンツの表示方法と場所を設定。 - Monetization Settingsns
関連コンテンツに表示される広告に関する設定。
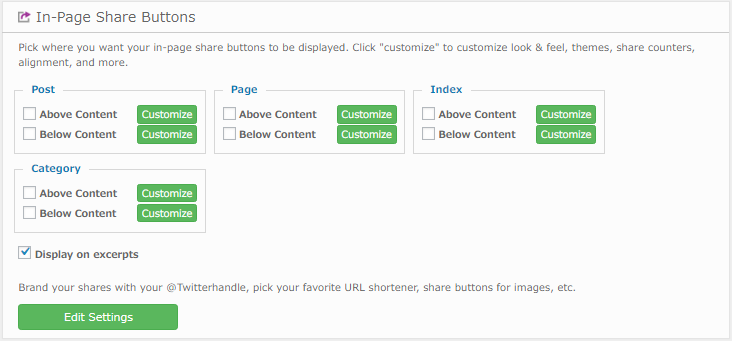
In-Page Share Buttons
配置したいシェアボタンを選択したり、シェアボタンの配置、色などを設定します。

各設定項目は以下の通りです。
| Post | 投稿ページの最下部に設けられます。 |
| Page | 固定ページの最下部に設けられます。 |
| Index | ホームページの新着記事の下に設けられます。 |
| Category | カテゴリーページの記事の下に設けられます。 |
「Above Content」と「Below Content」は配置する場所の選択です。
| Above Content | ディスクリプションの上に設定されます。 |
| Below Content | ディスクリプションの下に設定されます。 |
表示したいシェアボタンの内容は各項目の「Customize」ボタンから設定することができます。

各設定項目は以下の通りです。
| THEME | 表示するシェアボタンの形を選択します。 |
| HEADLINE | シェアボタンの上に表示するメッセージを設定します。 |
| SHOW ‘MORE OPTIONS’ BUTTON | メイン以外のシェアボタンを表示するためのボタンを表示するか否かを設定します。 |
| LAYOUT | シェアボタンの表示方法を設定します。 Horizontal:横並び、Vertical:縦並び |
| SIZE | シェアボタンのサイズを設定します。 Normal:通常サイズ、Mini:スモールサイズ、Rectangle:横長サイズ |
| COUNTER | シェア数の表示を設定します。 None:非表示、Top:シェアボタンの上、 Side:シェアボタンの右側、Badge:シェアボタンの右上 |
| ALIGNMENT | シェアボタンの配置位置を設定します。 Left:左寄せ、Center:中央、Right:右寄せ |
| CUSTOM ICON COLORS | シェアボタンの背景色、アイコン色を設定します。 BACKGROUND COLOR:背景色 LOGO COLOR:アイコン色(例:Twitterの青い鳥の部分) |
| TOTAL SHARE COUNTS | シェア数の表示に関する設定です。 BACKGROUND COLOR:背景色、TEXT COLOR:シェア数の色 LABEL:シェアラベル(100 Sharesの「Shares」部分) |
| Search for services | プラグイン上で用意されている89種のシェアボタンの検索欄です。 LINEやTwitter、Facebook、Skype、Google Mailなどが用意されています。 |
表示したいシェアボタンは、Search for serviceの下のシェアボタン一覧から選択し、追加します。シェアボタンはいくつでも追加することができます。ただし、一定数(テーマによって数は異なります)を超えると自動で2段構成、3段構成・・・となります。
追加していないシェアボタンについてはユニバーサルボタン(シェアボタンの一番右側)を押すことで全て表示することができます。
追加したシェアボタンはプレビュー上のシェアボタンにカーソルを当てると表示される(×)ボタンから削除することができます。
Related Content
関連コンテンツの表示方法と場所を設定します。
| Post | 投稿ページの最下部。 |
| Page | 固定ページの最下部。 |
| Index | ホームページの新着記事の下。 |
| Category | カテゴリーページの記事の下。 |
カスタマイズの内容は次の通りです。
| Choose a Theme | 関連コンテンツの表示場所の設定。 |
| Maximum Number of Posts | 関連コンテンツの表示数の設定。 |
| Preview | 上記2つの表示イメージ。 |
関連コンテンツは、IndexやCategoryにも設けることができます。しかし、この場所に設定を行うと全ての記事に関連コンテンツが設定され、正直邪魔です。そのため関連コンテンツを表示する場合は、PostとPageだけにし、IndexとCategoryのチェックは外しましょう。
表示されるコンテンツの中には広告も表示されます。これは、この後解説する「Monetization Settings」で非表示にすることができます。
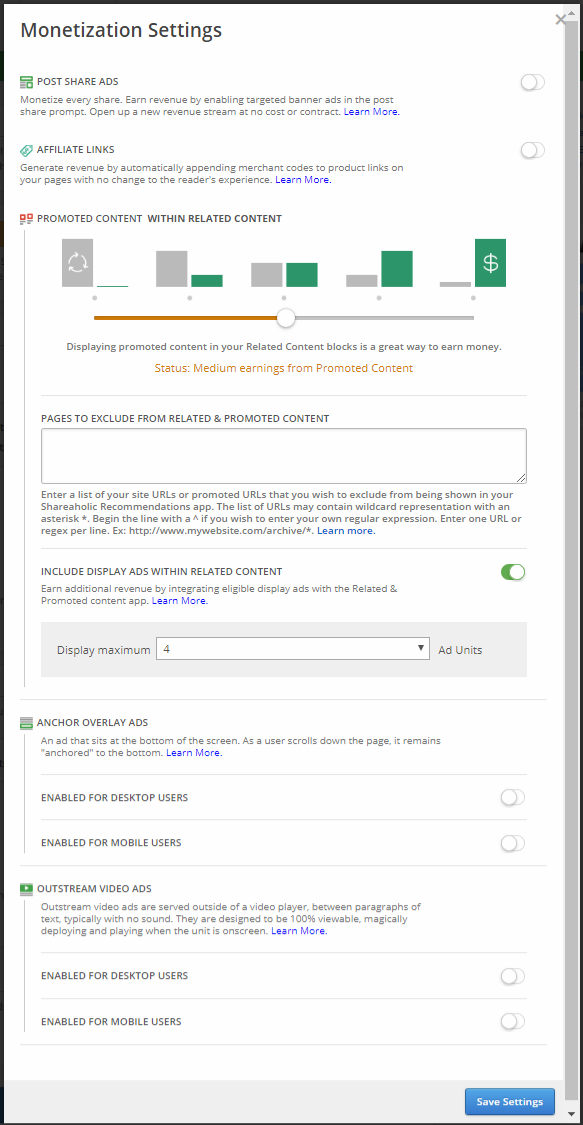
Monetization Settings
Related Contentで表示した関連コンテンツに表示される広告に関する設定です。

| POST SHARE ADS | シェアの収益化の有効/無効化の設定です。 収益化の詳細は公式サイトで確認してください。 |
| AFFILIATE LINKS | ページ上の製品リンクに自動的に商用コードを付与する設定です。 自動付与に関する詳細は公式サイトで確認してください。 |
| PAGES TO EXCLUDE FROMRELATED & PROMOTED CONTENT |
関連コンテンツから除外したいサイトをURLで設定します。 除外したいURLは、そのままの入力またはワイルドカードを使用し、入力します。 ワイルドカードの例:http://www.mywebsite.com/archive/* |
| INCLUDE DISPLAY ADS WITHINRELATED CONTENT |
関連コンテンツ内に広告を表示するかの設定です。 表示する場合の広告数は「Display maximum(1~4) Ad Units」で設定します。 上記広告数は、表示する広告の最大数です。 |
| ANCHOR OVERLAY ADS | 静止画広告のアンカー設定です。 広告を固定し、ページをスクロールしても映るようにします。 |
| 動画広告の設定です。 |
収益化の有効化について
ブログ運営に際し、収益化は活動目的の一つとなっています。
そこで自動で広告を設定してくれるこのプラグインに魅力を感じるかもしれません。しかし、このプラグインは設定した関連コンテンツ上に自分の広告タグは設定することができません。それはつまり、Google AdSenseなどの広告を同時に設定することができないということです。AdSenseを利用している場合はShareaholic広告を使う理由はありませんので無効化するようにしましょう。
まとめ
Shareholicは、シェアボタンや関連コンテンツを簡単に設置することのできるプラグインです。
もし、シェアボタン機能だけを求めているなら100種以上のボタンを用意しているAddToAny Share Buttonsを利用し、関連コンテンツだけを求めているならYet Another Related Posts PluginやJetpack Related Postsなどを利用していきましょう。使っているテーマにどちらの機能も用意されていない場合はShareholicを活用するようにしましょう。
自分のサイトで求める機能に合わせ、最適なプラグインを選びましょう。













コメントを残す