『Calculated Fields Form』プラグインのコントロール『Fieldset』と『Div』の解説ページです。
⇒ 元の記事:『Calculated Fields Form』の使い方
本ページでは下記のコントロールについても解説します。
- 「Single Line Text」:1行のみの入力用テキスト
- 「Text Area」:複数行の入力用テキスト
- 「Dropdown」:選択した項目以外を隠す選択用コントロール
- 「Radio Buttom」:全ての項目を表示する選択用コントロール
- 「Phone field」:電話番号の入力用テキスト
アンケートの作成手順
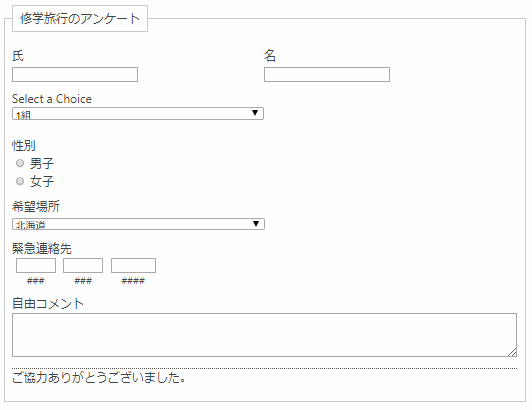
完成予定図
今回は下記アンケート用紙を最終目標に設定を行っていきます。

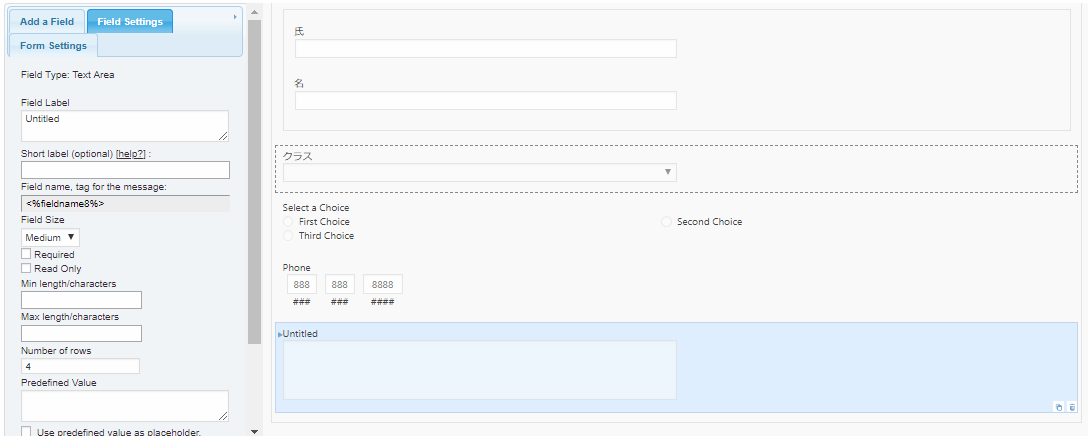
FieldsetとDivの設置
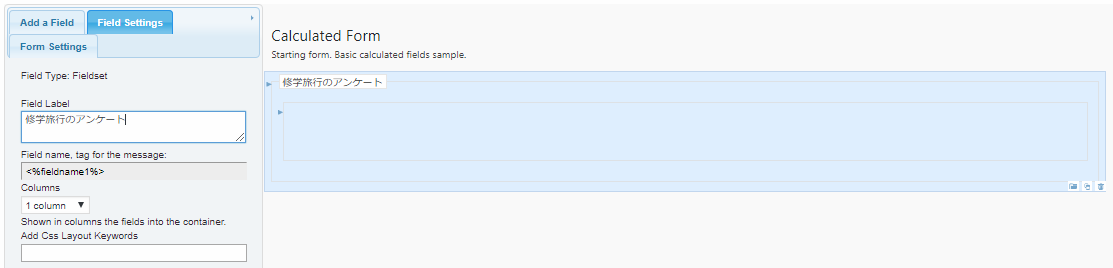
まずは本題となるFiledsetとDivを設置します。
外側の大枠がFieldset、内枠がDivです。
Fieldsetの要素「Field Label」を希望タイトルに編集します。

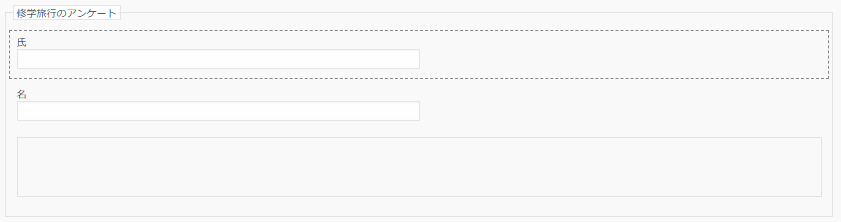
次に氏名を入力するために、コントロール「Single Line Text」を2つ用意します。

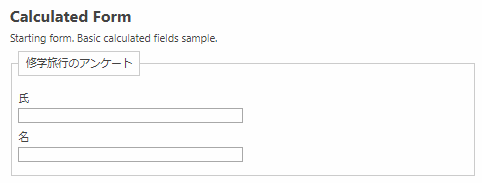
これでPreviewをしてみると、入力欄を設けることはできますが、横に並べることはできません。

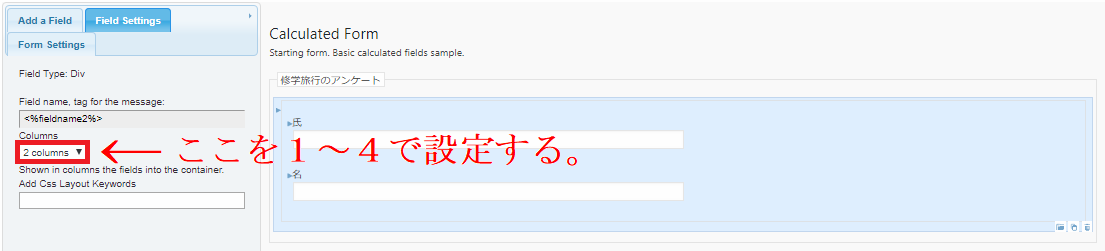
横に並べるためには、作成したテキストコントロールを「Div」の中に組み込みます。
そしてDivの設定要素「Columns」を「2 columns」に設定します。
ここでカラムを設定することで、
横方向にいくつコントロールを設けるか設定することができます。

Dropdownの設置
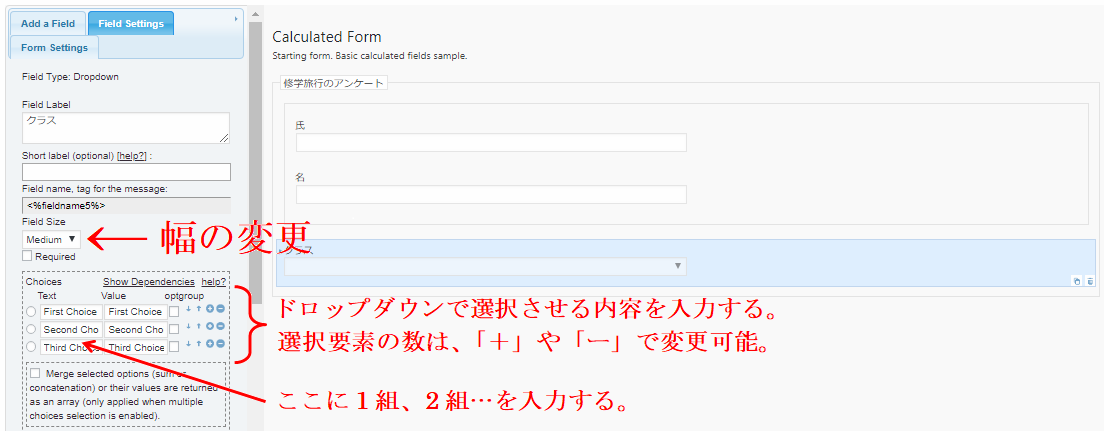
次にクラスを選択するためのコントロール「Dropdown」を用意します。
氏名で作成したDivに含めると強制的に2カラムとなるため、Divの外に置きます。
Dropdownの幅サイズや選択要素の数は下記の図を参考に変更することができます。

Radio Buttonsの設置
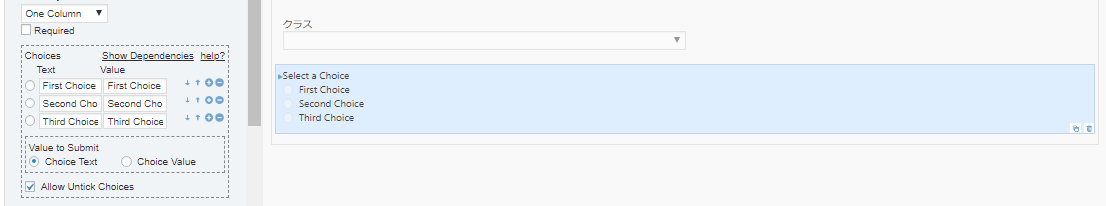
ラジオボタンの設定は、Dropdownとほぼ同じです。
Dropdownは、生年月日や年代などの要素が多い時に使います。
Radio Buttonsは、性別や賛否など要素が少ない時に使います。
Radio Buttonsの設定には、
単一の機能でカラムの設定があるため、横向きに選択肢を並べることができます。

Phone fieldの設置
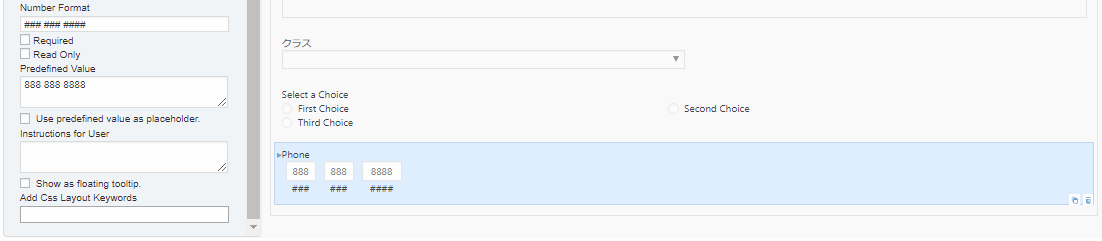
名前の通り、電話番号を入力するためのコントロールです。

デフォルトでは、3桁-3桁-4桁の入力フォーマットになっています。
これを変更するには、要素「Number Format」の「#」の数を変更します。
- 例1)「### ### ####」⇒「3桁―3桁―4桁」
- 例2)「## ### #####」⇒「2桁―3桁ー5桁」
要素「Predefined Value」は、デフォルトの入力数値です。
このままでは使いものにならないので、必ず下記どちらかを実施しましょう。
- 「Predefined Value」の数値を消す。
- 「Use predefined value as placeholder.」にチェックを入れる。
「Use predefined value as placeholder.」にチェックを入れることで、
入力欄の背景に薄い数字を埋め込むことができます。
Text Areaの設置
Text Areaは、Single Line Textの複数行用と考えてください。
- Single Line Text:1行のみの入力用テキスト
- Text Area;複数行の入力用テキスト

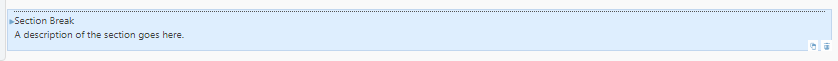
Section breakの設置
Section breakは、区切り線として使用されます。
入力内容は、要素「Instructions for User」から変更することができます。

まとめ
ざっくりとアンケートの作成手順を解説しました。
今回例題として挙げていないコントロールがいくつかあります。それらを使い、例えば計算フォーム、見積書や注文書、お問い合わせフォームなどをを作ることができます。
無償版では一部機能に制限が掛かりますが、動作が比較的軽いプラグインのため、
本格的なサイトを作る際に有償版を購入する価値はあると思います。
検討している方はまずPreview機能を使って全体のレイアウトを作成してみましょう。
⇒ 元の記事:『Calculated Fields Form』の使い方










コメントを残す