サイトにプロフィールを作ろうと考えていませんか?
サイドバーやフッターなどに画像を入れる時、
わざわざ画像用のURLをコピペしたり、imageタグを変更していませんか?
今回解説する『Image Widget』プラグインは、ウィジェットを利用することで、
簡単に画像を表示し、プロフィールを作ることできるようになります。
また、ただ表示するだけではなく代替テキストやリンク付け、サイズや配置なども設定することができます。
今回はそんな『image Widget』プラグインの使い方と設定方法を解説します。
WordPress プラグインのインストール・削除・更新
Image Widgetの設定方法
②「利用できるウィジェット」に追加された「画像ウィジェット」を使います。
これをサイドバー(フッターなど)に追加します。

ウィジェットを追加したら、「画像を選択」を押します。

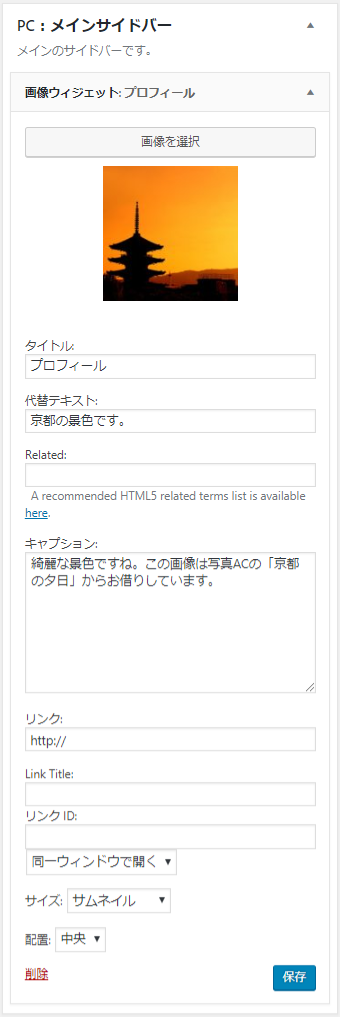
画像を選択したら、入力を行います。

タイトル:
サイドバー(フッターなど)のタイトル
代替テキスト:
プロパティ上の表示名。
→ 代替テキストの見方とは?
Related:
入力は不要です。
キャプション:
画像の説明文。
画像下に文章を入れる場合に入力します。
リンク:
画像上にリンクを設置します。
リンクID:
入力は不要です。
Size:
画像のサイズを選択します。
サイドバーなどのサイズに合わせましょう。
配置:
画像の配置をから選択します。
デフォルトは左寄せです。
これを保存し、サイドバーを確認すると次のように表示されます。

今回は京都の景色の画像を使っていますが、タイトルのように「プロフィール」として使えば簡単に画像と紹介文を載せることができるようになります。また、プロフィールページを設けているサイトでは画像にURLを貼ることで文章上にリンクを作る必要もなくなります。
まとめ
プロフィールは、後々の意味でSEOやASPに直結する重要な役割があります。
ここで重要性について長々と語るつもりはありませんが、
・あなたが信用にたる人物かどうか
・あなたからであれば買ったもいいと思わせることができるか
また、継続的な閲覧数を稼ぐ意味でも
・この人のブログならまた見たいと思わせることができるか
これらに大きく影響を与えることになります。
今一度プロフィールについて見直し、検討してみてはいかがでしょうか。









コメントを残す