本記事ではブログやサイトにカレンダーを設置したいという要望に
簡単に答えてくれる『XO Event Calendar』というプラグインの解説をしていきます。
『XO Event Calendar』プラグインは主に次のようなことができます。
- 何もないカレンダーなら1分で作れる
- 設定すれば次のような複雑なカレンダーを作ることができる

(画像引用:XO Event Calendar – WordPress プラグイン | WordPress.org 日本語)
WordPress プラグインのインストール・削除・更新
カレンダーの表示方法
カレンダーの表示方法は2つあります。
- ウィジェットにカレンダーを設定する
- ショートコードを入力する
順番に解説していきます。
1.ウィジェットにカレンダー設置する
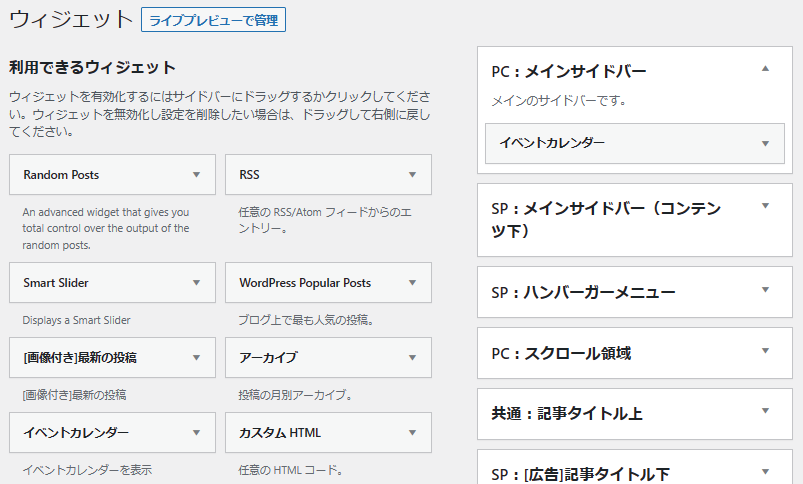
管理画面の左メニューの「外観」→「ウィジェット」から設定を行います。
ウィジェットに追加された「イベントカレンダー」を使用します。
今回はウィジェットに設定するものとし、メインサイドバーに追加します。

ここで一度サイドバーを確認してみましょう。

シンプルなカレンダーを設置することができました。
カレンダーを追加したいだけの方はこれで設定は完了です。
カレンダーにイベントを追加する場合は次に進んでください。
カレンダーの想定と完成図
今回は飲食店のブログとし、以下の想定でカレンダーを作っていきます。
2.10日~14日は10%OFFキャンペーンを行う。
完成図は次の通りです。

1.土日と17日を休みとする
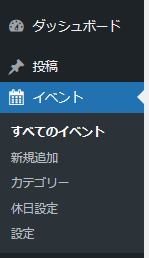
『XO Event Calendar』プラグインを追加すると、管理画面左メニューの「投稿」の下に「イベント」という項目が追加されます。その中の「新規追加」「カテゴリー」「休日設定」「設定」の4項目から設定を行います。

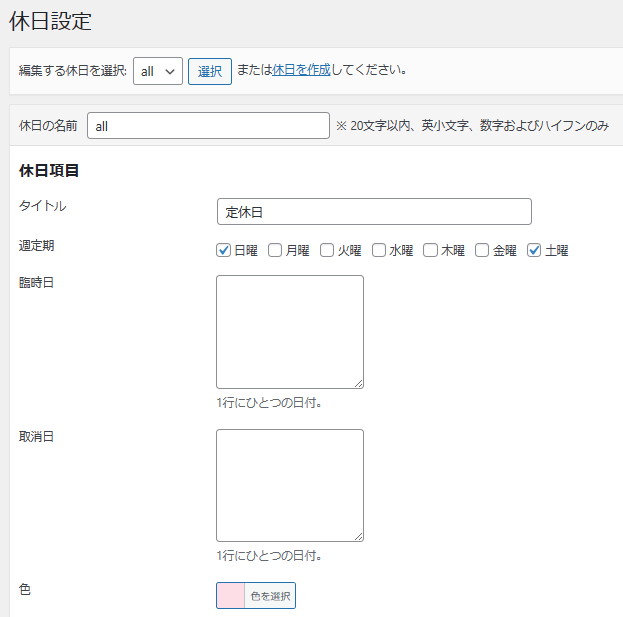
「休日設定」画面を開きます。

デフォルトでは「土」「日」が休日として設定されています。
今回はこれで大丈夫ですが、他の曜日を設定する場合はチェックします。
続いて「17日を休み」とする場合ですが、「臨時日」に年月日を入力します。
今回は「2023-07-17」または「2023-7-17」と入力し、保存します。
最後の「色」で定休日の色を設定することができます。

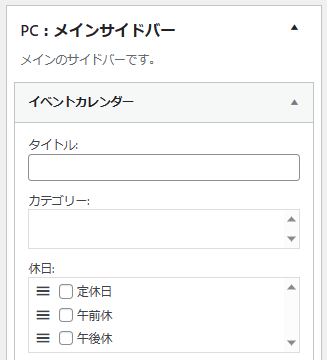
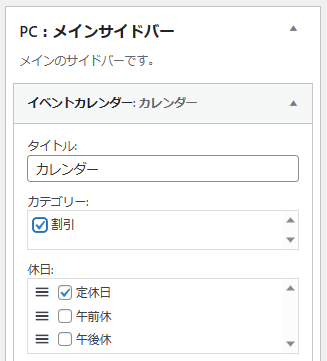
ウィジェットの画面に戻り、先程追加した「イベントカレンダー」の設定を開きます。

「タイトル」には「カレンダー」と入力し、
「休日」の「定休日」にチェックを入れて保存します。
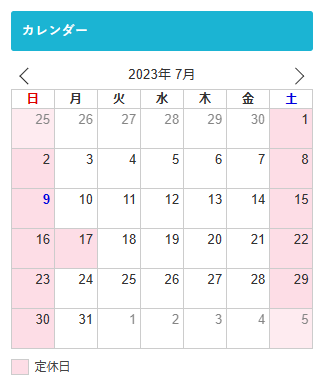
実際のサイドバーを確認しましょう。
定休日の「土」「日」と指定した「17日」が次のように表示されます。

1.10日~14日は10%OFFキャンペーンを行う
次に指定日時のイベントの設定を行います。
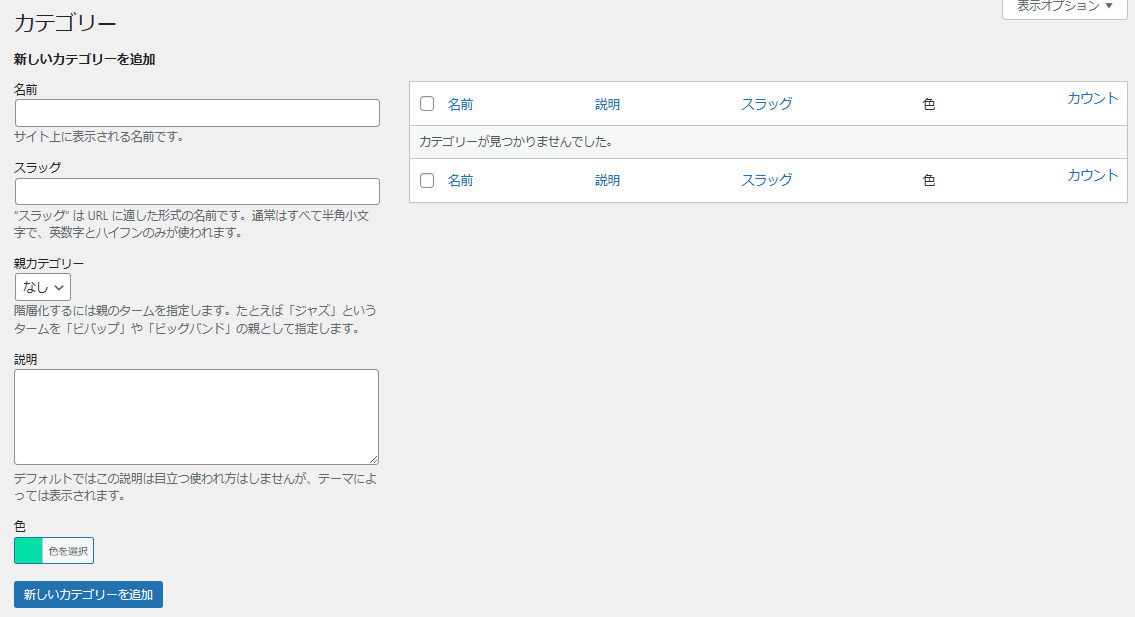
まず、管理画面から「カテゴリー」画面を開きます。

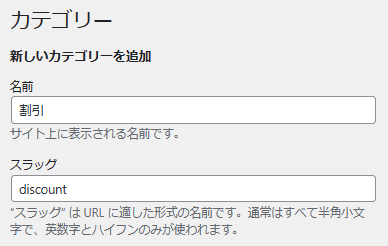
今回カテゴリー名は「割引」としますが、管理しやすい名前を付けましょう。
「スラッグ」は割引を英記で入力していますがURLに適した名前であれば良いです。

ここでの「色」はカレンダー上に表示するイベントの背景色を指します。
見やすい色を設定するようにしましょう。今回は緑を使用します。

設定ができたら「新しいカテゴリーを追加」ボタンを押し、設定を完了します。
次に管理画面から「新規追加」画面を開きます。
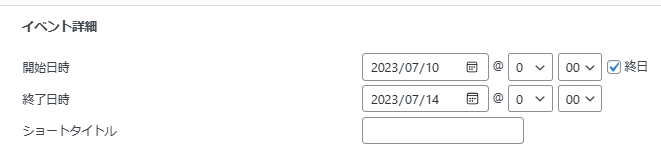
画面最下部に「イベント詳細」という項目が追加されます。

まずはタイトルを入力します。
今回は10%キャンペーンを行うので「10%OFF」と入力します。

設定期間はタイトル通り「7月10日~14日」とします。

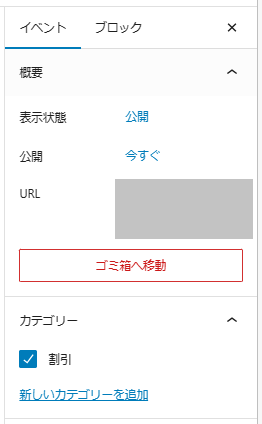
先程作成した「割引」というカテゴリーにチェックを入れてイベントを公開します。
カテゴリーにチェックを入れなくてもイベントはカレンダーに追加されますが、
カテゴリー上で設定したイベントの「色」が反映されないので注意してください。
イベントの公開が「◯日から」という指定がある場合は公開日を予約するようにしましょう。

ウィジェットの画面に戻り、「イベントカレンダー」の設定を開きます。
カテゴリーに追加された「割引」にチェックを入れて保存します。

実際のサイドバーを確認しましょう。
10日~14日で設定した割引期間に色が付き、タイトルの「10%OFF」が表示されています。

ウィジェットを使用したカレンダーの設定方法はこれで完了です。
2.ショートコードを入力する。
上記のショートコードをカレンダーの設置したい場所に書き込むだけです。
投稿ページ、固定ページ、ウィジェットどこでも構いません。
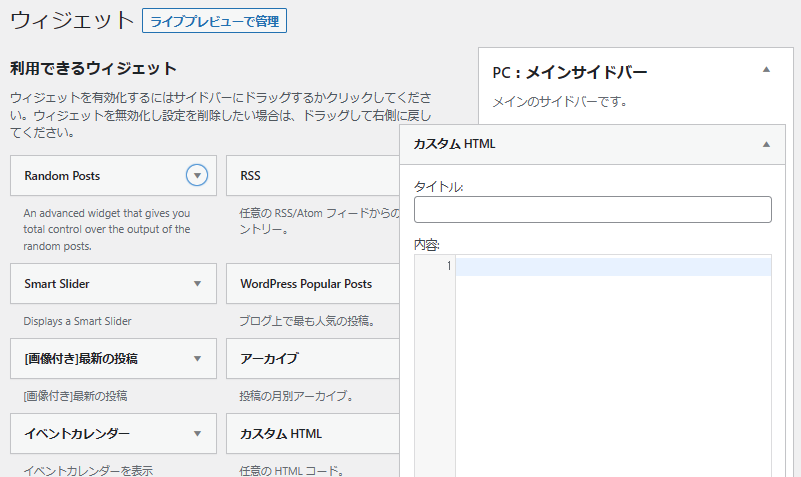
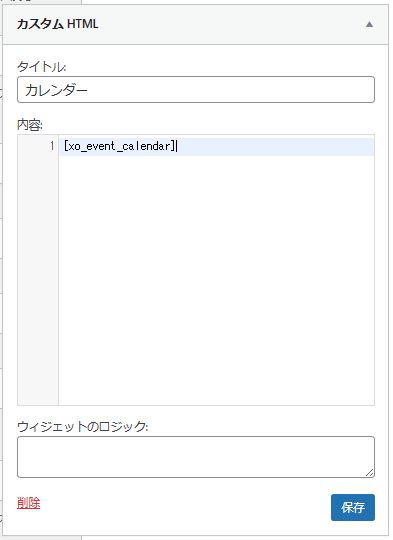
ウィジェットに設定する場合は、標準ウィジェットの「カスタムHTML」を使用します。

「内容」にショートコードをコピーして貼り付け、「保存」を押します。

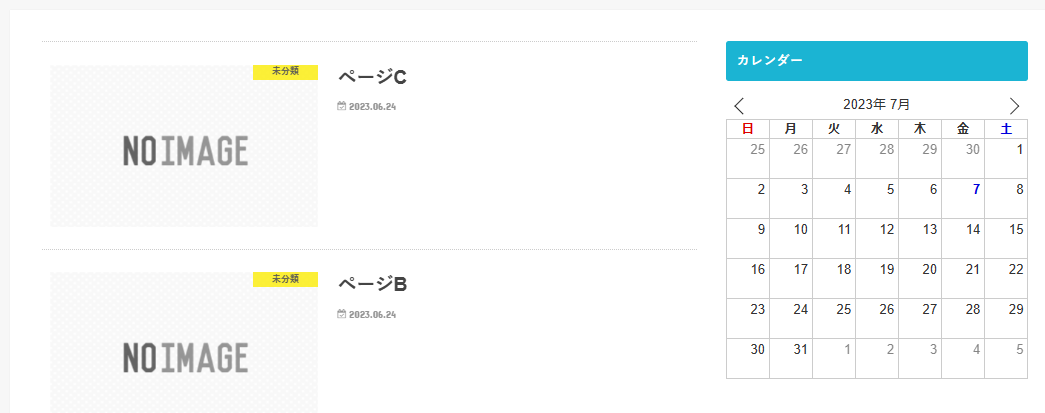
実際の表示を確認しましょう。シンプルなカレンダーを設置することができました。

ショートコードにオプションを付与しよう
先程と同じ内容のカレンダーを作っていきましょう。
2.10日~14日は10%OFFキャンペーンを行う。
完成図は次の通りです。

休日とカテゴリーの設定
休日の曜日や日時、カテゴリーの設定方法はウィジェット「イベントカレンダー」と同じです。
事前に設定しているものとして解説をします。
ショートコードの入力
ウィジェットの「カスタムHTML」に入力したショートコードを次のものに変更します。
holidaysは休日を示し、allは設定した休日を全て表示するためのオプションです。
これで休日の設定は完了です。確認してみましょう。
「10%OFF」のイベントは既に「公開設定」としているため表示されます。

ショートコードのオプションについて
ショートコードで入力する場合は、各種オプションを組み合わせて入力します。
表示するカレンダーを増やしたい場合
例えば当月に加えて次月分も表示したい場合は次のように入力します。
開始月はデフォルトで当月です。
- [xo_event_calendar months=”2″]
表示する開始月を指定したい場合
カレンダーに表示したい月
または複数表示の場合開始月を指定する場合は次のように入力します。
- [xo_event_calendar month=”5″ months=”3″]
「month」が開始月を示し、monthsがそこから表示する月数を示します。
表示する年を指定したい場合
次のように入力します。
- [xo_event_calendar year=”2100″]
前月または次月への月送りの表示数を制限したい場合
表示したカレンダーは「<」または「>」を押すことで、
前月または次月へ表示を切り替えることができます。
これで送れる月の表示数を指定する場合は次のように入力します。
- [xo_event_calendar previous=”0″ next=”5″]
「previous」は前月への切替を示し、「next」は次月への切替を示します。
「previous」で「0」を指定することで過去分への切替ができなくなります。
週の始まりの指定したい場合
デフォルトではカレンダーの左端は日曜日、右端が土曜日となっています。
これを変更する場合は次のように入力します。
- [xo_event_calendar start_of_week=”1″]
「start_of_week」には0から6までの数値を指定することができます。
「0」は日曜日、「6」は土曜日を指します。
「1」は月曜日を指すため、左端が月曜日、右端が日曜日のカレンダーとなります。
まとめ
今回は設定に必要なシンプルなカレンダーの作成手順を解説しましたが、冒頭で挙げた「イベント&営業日カレンダー」のような複数のイベントを簡単に設定することもできます。カレンダーの設置については最初設定が必要ですが、一度設定してしまえば後は「イベント」を追加するだけなのでカレンダーの設置を検討している方は是非使ってみてください。











コメントを残す