All in One SEOの『ソーシャルネットワーク』の設定編です。

設定する理由について
サイト(ブログ)とSNSを関連付けるための設定が行えます。
SNSアカウントを所有していない場合は飛ばしてOKです。
所有している場合はSNSのリンクをサイト内に置くのだけではなく、
URLを設定し、しっかりと連携するようにしましょう。
ここで設定した内容は目に見える形ではなく、
検索エンジンへのアクションとなります。
ソーシャルプロフィールの設定
ソーシャルネットワークの設定は4項目あります。
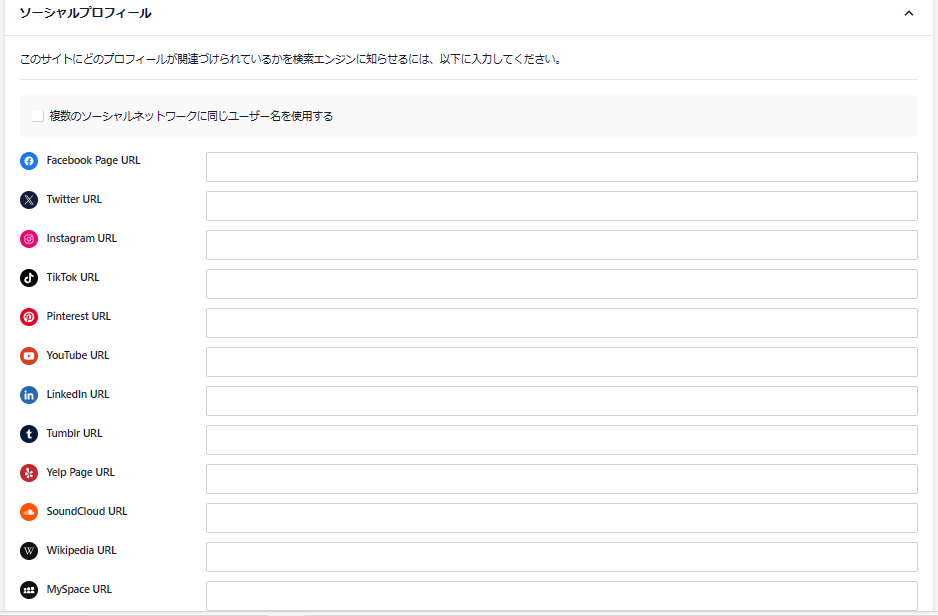
ソーシャルプロフィールでは各種SNSのリンクを設定することができます。

デフォルトでは12のSNSのURLを設定することができます。

各種SNSのURL設定例
- Facebook Page URL:https://facebook.com/●●●●●●
- Twitter URL:https://twitter.com/●●●●●●
- Instagram URL:https://instagram.com/●●●●●●●
- TikTok URL:https://tiktok.com/@●●●●●●●
- Pinterest URL:https://pinterest.com/●●●●●●●
- YouTube URL:https://youtube.com/●●●●●●●
- LinkedIn URL:https://linkedin.com/in/●●●●●●●
- Tumblr URL:https://●●●●●.tumblr.com
- Yelp Page URL:https://yelp.com/biz/●●●●●●●
- SoundCloud URL:https://soundcloud.com/●●●●●●●
- Wikipedia URL:https://en.wikipedia.org/wiki/●●●●●●●
- MySpace URL:https://myspace.com/●●●●●●●
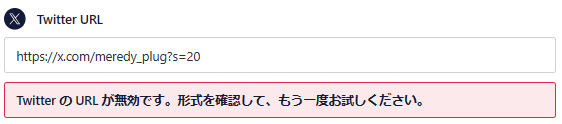
注意事項(TwitterのURL)
Twitterは2023年の7月に名称が「X」に変更されました。
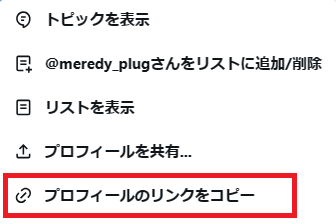
TwitterのURLを取得する場合、プロフィールの右上の「…」を押します。

「プロフィールのリンクをコピー」を選択します。

これを先程のURL設定欄から「Twitter URL」に貼り付けます。
しかし、エラーが出ます。

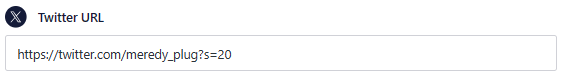
「x.com」の部分を「twitter.com」に変更します。

左のXアイコンからはAIOSEOが名称の変更を認識していますが、
URLの設定は2024年1月時点では対応していません。
もし設定するURLが「x.com」に変更された場合はすぐに変更するようにしましょう。
Facebook関連の設定
Facebookに関する設定を行います。

設定を有効化させるためにONの状態します。

デフォルトの投稿画像設定
次にFacebook上で投稿記事等のコンテンツを共有する際の設定を行います。

-
デフォルトの投稿画像ソース
コンテンツ共有時の投稿画像について設定します。
例えば「アイキャッチ画像」を選択した場合、
投稿記事上で設定したアイキャッチ画像を自動で選択してFacebookに投稿します。
-
デフォルトの投稿Facebook画像
例えばデフォルトの投稿画像ソースで「アイキャッチ画像」を選択していた場合で、記事上にアイキャッチ画像が設定されていない場合に使用する画像を設定することができます。
-
デフォルトの用語画像ソース
有料版の設定なので割愛します。
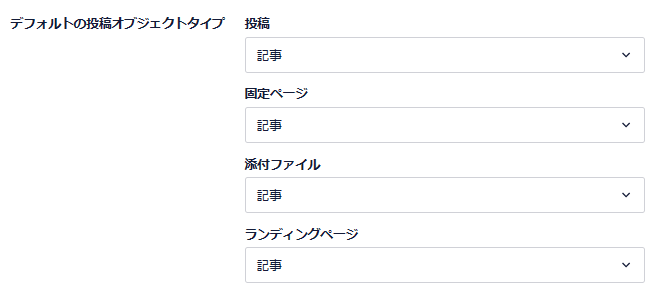
デフォルトの投稿オブジェクトタイプの設定
大体のサイトはデフォルトの「記事」のままでOKです。

ただし、本体投稿の種類に合わせた設定が必要なので、例えばスポーツ関連のみのサイトであれば「記事」から「スポーツ」に変更するなどしましょう。
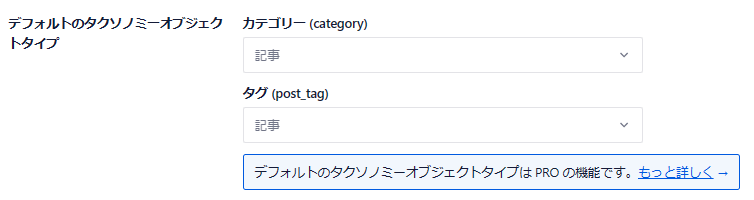
デフォルトのタクソノミーオブジェクトタイプ
これは有料版なので割愛します。

Facebook投稿者を表示
デフォルトの「はい」のままでOKです。

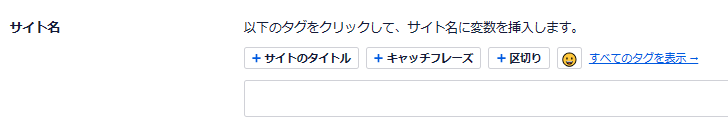
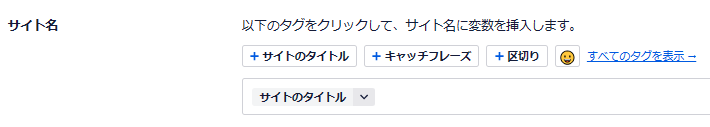
サイト名
デフォルトではサイトのタイトルが直接されています。

SEO的にサイトのタイトルを変更することは検索エンジンからの評価がリセットされるものとして良くないものとされています。しかしサイトの作成時初期段階では変更する可能性があると思います。
そのため、直接入力されたサイトのタイトルを消し、上部にある「+サイトのタイトル」をクリックしてタグを入力することでタイトルを変更した場合でも自動的に変更されるように設定することができます。

ホームページ設定
次にFacebook上でホームページ(トップページ)のリンクの設定を行います。
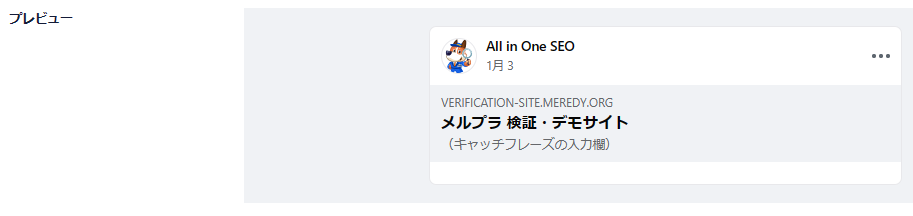
まず、プレビューが表示されています。

中央のグレー背景上に上から次のものが表示されています。
- ホームページのホスト名(https://●●●●/~の●の部分)
- サイトのタイトル
- キャッチフレーズ
画像
中央のグレー背景に画像を差し込みたい場合に設定します。

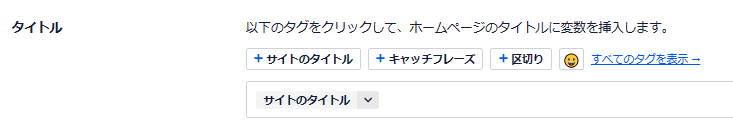
タイトル
先程の2番のサイトのタイトルを設定します。
デフォルトではタイトルが直接入力されているので、
これを消して「+サイトのタイトル」タグをクリックして設定します。

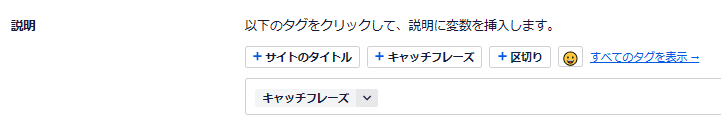
説明
先程の3番のキャッチフレーズの部分の設定します。
デフォルトではキャッチフレーズタグが入っていますが
他に変更したい場合はタグの挿入または直接入力で設定します。

オブジェクト型
前半の解説と同様に大体のサイトでは「記事」でOKですが、
サイトの種類に合わせた設定が必要なので、
スポーツ関連のサイトであれば「記事」から「スポーツ」に変更するなどしましょう。

高度な設定
Facebook関連のID設定を行います。
設定項目の下に取得方法を記載したリンクが設定されているので割愛します。
各種IDを取得したら設定するようにしましょう。

全ての設定が終わったら「変更を保存」ボタンを押します。
Twitter関連の設定
Twitterに関する設定を行います。

設定を有効化させるためにONの状態します。
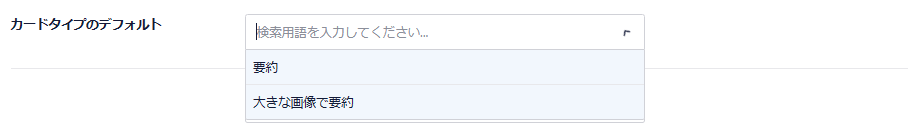
カードタイプのデフォルト
Twitterに記事投稿時の表示の仕方について設定します。
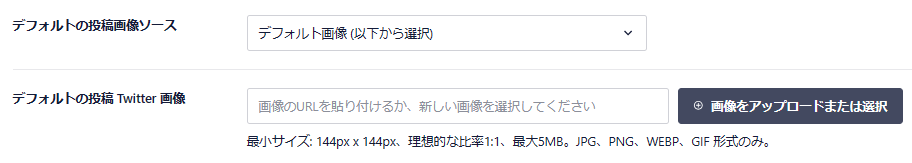
デフォルトの投稿画像
Facebookと同様にリンク投稿時に使用する画像を設定します。

例えば「アイキャッチ画像」を選択した場合、自動的にアイキャッチ画像が使用されます。
デフォルトの投稿Twitter画像は、例えばデフォルトの投稿画像ソースを「アイキャッチ画像」に設定していたが、記事上にアイキャッチ画像を設定していないという場合に使用する画像の設定です。
デフォルトの用語画像ソース
これは有料版なので割愛します。

Twitterの投稿者表示、追加データ、タブのデータ
Twitterの投稿者情報の表示、追加データについての設定です。

Twitter投稿者を表示
- デフォルトのまま「はい」でOKです。
追加データ
- 下部の説明にある通り、例えば記事を読む際の時間目安を設定している場合等には「有効」に変更します。
Facebookタブのデータを使用
- 前述のFacebookに関する設定を連携させる場合に「はい」に変更します。
ホームページ設定
Twitter上にサイトのトップページのリンクを投稿した際の設定を行います。
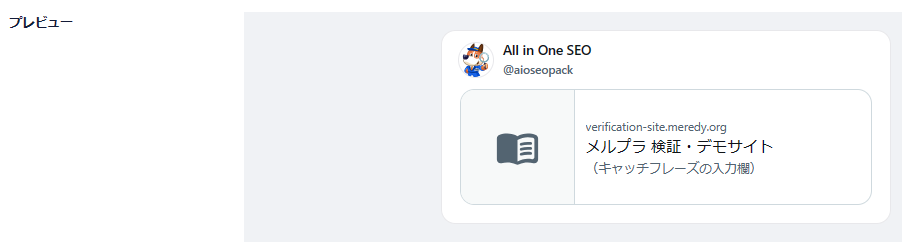
プレビュー
ここに実際どのように表示されるかを確認することができます。

カードの種類
カードのイメージは投稿の設定と同じです。
「要約」と「大きな画像で要約」から好きな方を選択します。

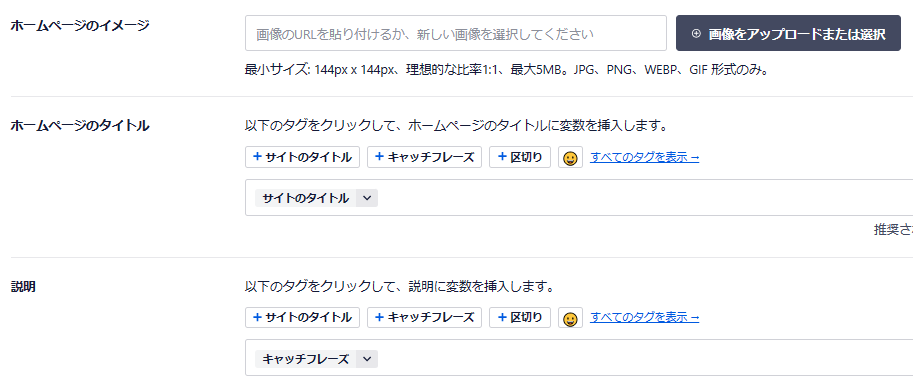
ホームページのイメージ、タイトル、説明
プレビューで確認した内容の各種項目について設定します。

ホームページのイメージ
- プレビュー画像の左側の本の部分が画像の設定箇所です。
ホームページのタイトル
- デフォルトではサイトのタイトルが直接入力されています。
これを消し、「+サイトのタイトル」タグを挿入します。
説明
- プレビュー下部の(キャッチフレーズの入力欄)とある部分の設定です。
デフォルトではキャッチフレーズタグのみですが必要であれば変更します。
全ての設定が終わったら「変更を保存」ボタンを押します。
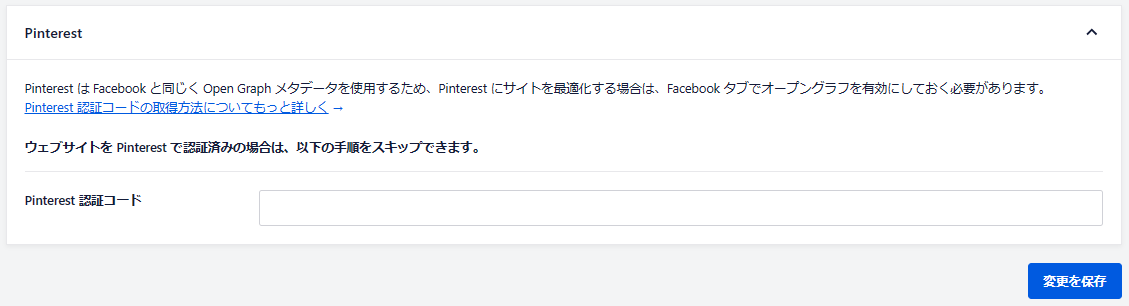
SNS「Pinterest – ピンタレスト」を利用している場合に、
Pinterestとサイトを連携するための設定です。

注記の「OpenGraphメタデータを使用するため、~Facebookタブでオープングラフを有効にしておく必要があります。」とある通り、連携の前提として記事冒頭で解説した通り、Facebookタブ側「Facebookの一般設定」にある、「OpenGraphマークアップを有効化」を「ON」にしておく必要があります。
また、Pinterest側でもサイトを認識させるための設定が必要となります。
以下リンク先の解説から設定を確認し、認証コードを取得して設定します。
設定が終わったら「変更を保存」ボタンを押します。
まとめ
本記事は「All In One SEO」プラグインの「ソーシャルネットワーク」の設定編となります。Facebook及びTwitter(X)の投稿記事のリンクに関する設定はユーザにも伝わる大事な設定となりますが、ソーシャルプロフィールタブの各種SNSリンクの設定も検索エンジンへのアクションとして重要な項目となります。
SNSを利用している場合は必ず設定するようにしましょう。














コメントを残す