アップロードする画像を簡単にリサイズしてくれるプラグイン「Imsanity」。
本記事では「Imsanity」の使い方と設定方法について解説します。
Imsanityのバージョン
今回解説するプラグインの情報です。
| 正式名称 | Imsanity |
| バージョン | 4.9 |
| 作成者 | Shane Bishop |
Imsanityの主な機能
Imsanityの主な機能です。
- アップロードする画像を自動でリサイズする
- 投稿画面・メディアライブラリ、その他(ロゴ等)で設定することができる
- 画像の品質(荒さ)を設定できる
- BMP・PNG形式の画像をJPG形式に変換できる
インストール方法
「Imsanity」は公式ディレクトリに登録されているプラグインです。
公式ディレクトリからプラグインをインストールします。
インストールの方法が分からない方はこちらを参考にしてください。
アップロードの設定
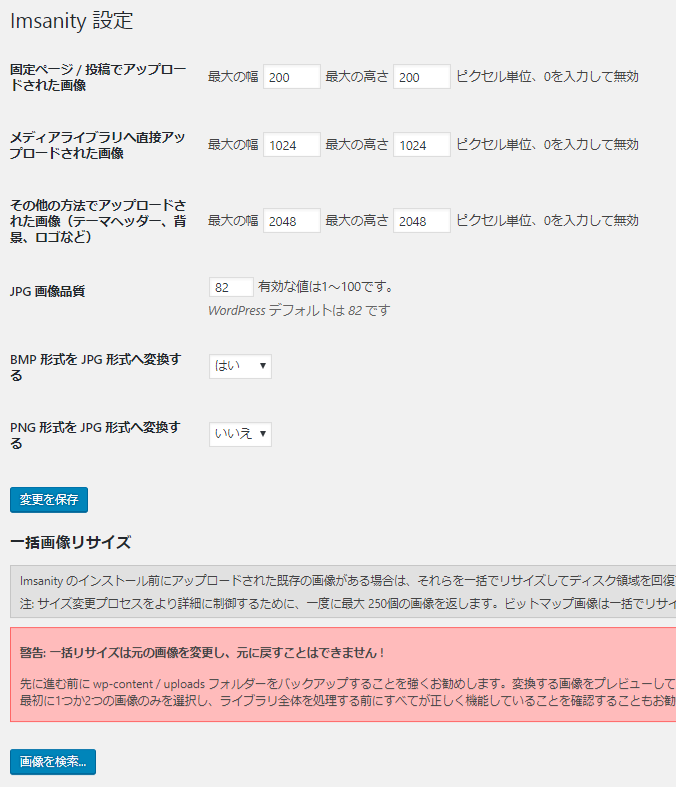
Imsanityの設定は、管理画面の「設定」に追加された「Imsanity」から行います。
Imsanityの設定画面に移ります。

画像のリサイズは、「最大の幅(横)」「最大の高さ(縦)」で指定したサイズでアップロードされます。
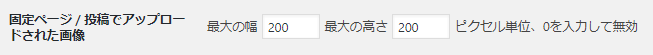
例えば512×512pxの画像を次の設定でアップロードすると自動で200×200pxになります。

リサイズができる画像は大きく3種類に分かれます。
- 固定ページ/投稿でアップロードされた画像
- メディアライブラリへ直接アップロードされた画像
- その他の方法でアップロードされた画像
固定ページ/投稿でアップロードされた画像
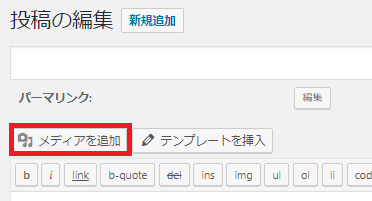
投稿画面の「メディアを追加」からアップロードする画像をリサイズします。

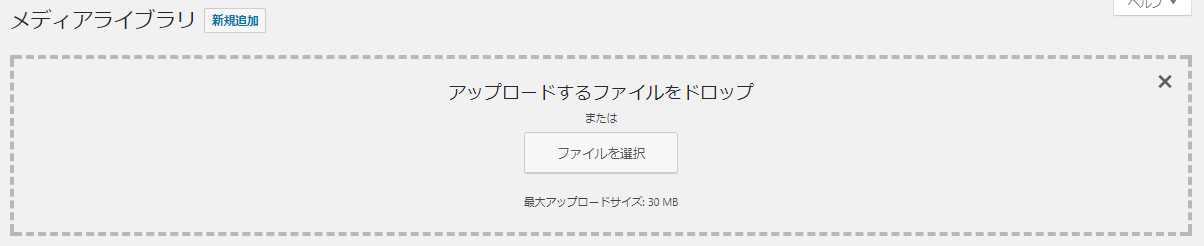
メディアライブラリへ直接アップロードされた画像
画像や動画のアップロード・保管をする「メディア」の「ライブラリ」からアップロードする画像をリサイズします。

その他の方法でアップロードされた画像
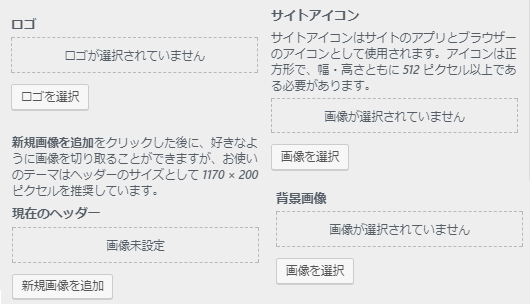
カスタマイズ画面でアップロードする「ヘッダー画像」「背景画像」「サイトロゴ」「サイトアイコン」などをリサイズします。

リサイズ画像を比率で揃える
「画像の縦は500pxで統一したいけど、横のサイズは合わせたい!」
「サイトの横サイズと同じ画像を作りたい!」
そのような場合、自動で調整したい方に「0」を入力することで縦横の比率を調整してくれます。
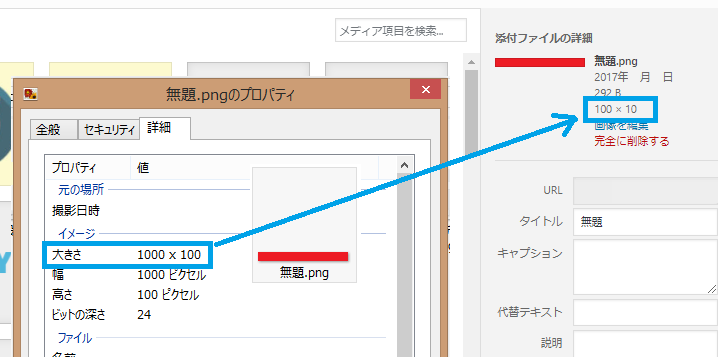
例えば、100px×1000pxの画像を上記の設定でアップロードすれば、10px×100pxになります。

JPG画像品質
ここでいう「品質」とは画像の「荒さ」を指します。

品質は1~100で設定することができます。
低いほど画像は圧縮されるが荒くなり、高いほど画質は良くなるがサイズが大きくなります。
WordPress標準の品質値は82です。
特にこだわりが無ければデフォルトのままにします。
画像の形式変換
Imsanityには、画像のアップロード時にファイル形式を変換する機能が備えられています。

JPGは他のファイル形式と比べ、「写真」などの色彩豊かな画像を再現するのに特化したファイル形式です。
そのため、デフォルトの形式でも問題はありませんが、なるべくJPG形式に変換するようにしましょう。
※BMP形式:無圧縮のファイル形式
※PNG形式:透過性を持つファイル形式
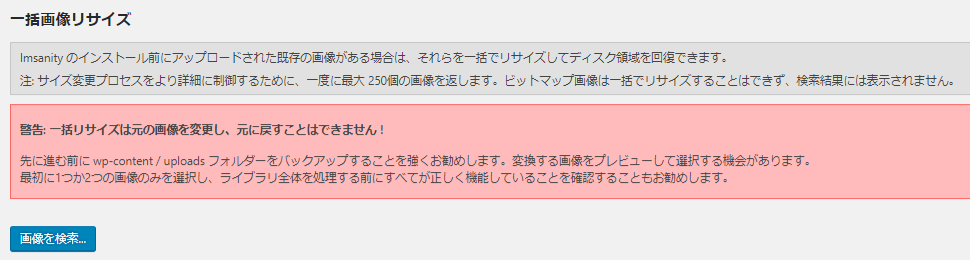
一括画像リサイズ
Imsanityには、ファイル形式の変換以外に「既にアップロード済みの画像」をリサイズする機能も備えられています。

「画像を検索」ボタンをクリックします。
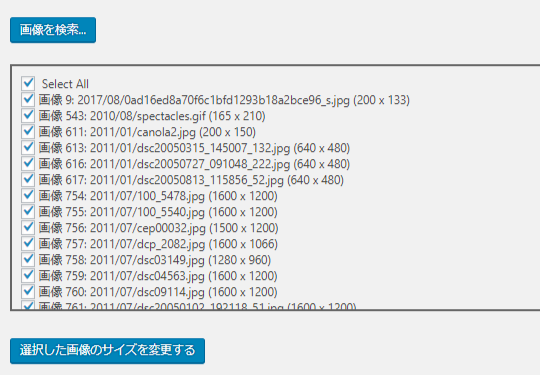
そうすると検索ボタンの下にアップロード済み画像が表示されます。
一番上に表示される「Select All」は一括選択用のチェックボックスです。

ここからリサイズを行いたい画像にチェックを入れ、「選択した画像のサイズを変更する」ボタンをクリックします。
一度にリサイズできる画像は最新の250個までです。(後ほど上限値の解放方法を解説します)
「警告」にも記載されていますが、一度リサイズした画像は
元に戻すことはできないのでチェックミスがないか、よく確認するようにしましょう。
なお、リサイズの画像サイズは全て「固定ページ/投稿でアップロードされた画像」で設定した値です。
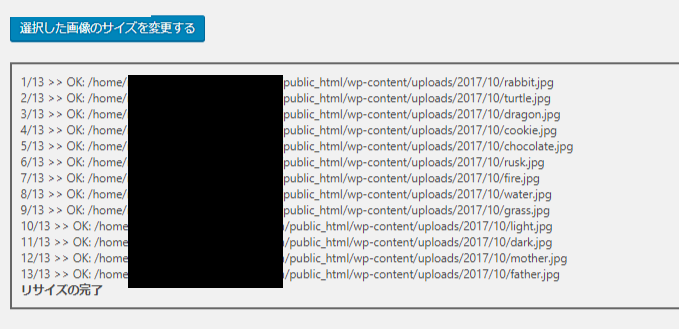
問題がなければ「選択した画像のサイズを変更する」ボタンをクリックします。
リサイズが成功した場合は次のように「OK」とそのURLが表示されます。

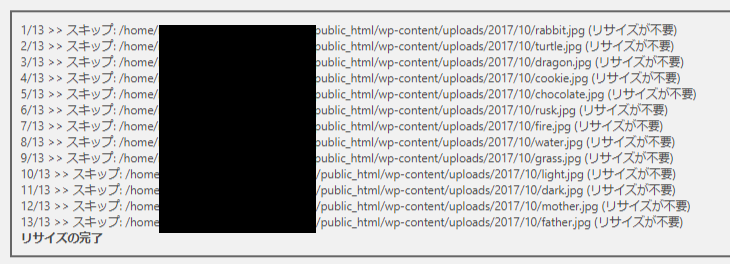
リサイズが失敗する場合は次のように表示されます。
これはリサイズしたいサイズよりも画像が小さい場合に表示されます。(例:100px画像を1000px画像にリサイズ)

検索画像数の上限解放
既にアップロード済みの画像を検索したとき、デフォルトでは最新の250個までしか表示されません。
そのため、より古い画像をリサイズしようと思ってもリサイズすることができません。
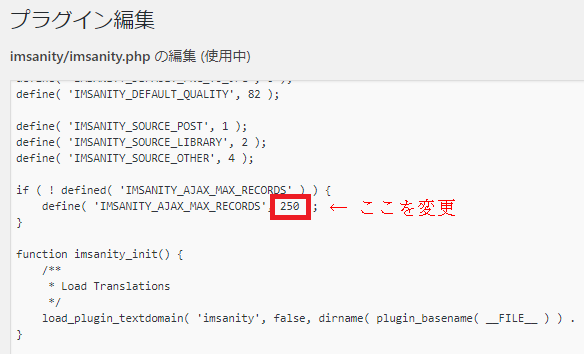
この値を変更するにはプラグインのコードを編集する必要があります。
Imsanityの「imsanity.php」というPHPファイルを開きます。
表示された画面を少しスクロールすると「250」という数値が書かれたコードが表示されます。
これを変更することで設定した数値分の画像を検索することができます。

Imsanityの使い方は以上になります。
まとめ
画像の編集は、プラグインを使わなくてもメディアやペイント等の外部ソフトで行うことができます。
しかし手っ取り早く済ませれるなら、それに越したことはありません。
常時有効化する必要はないので、一時的に利用して削除するなどしっかり活用するようにしましょう。









検索数の変更まで書いてあってすごく助かりました。
ありがとうございます