WordPress プラグインのインストール・削除・更新
Countdown Timerの設定方法
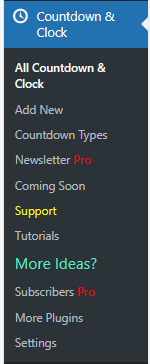
- 左メニューに追加された「Countdown & Clock」をクリックします。
- 表示されたメニューの「All Countdown & Clock」をクリックします。

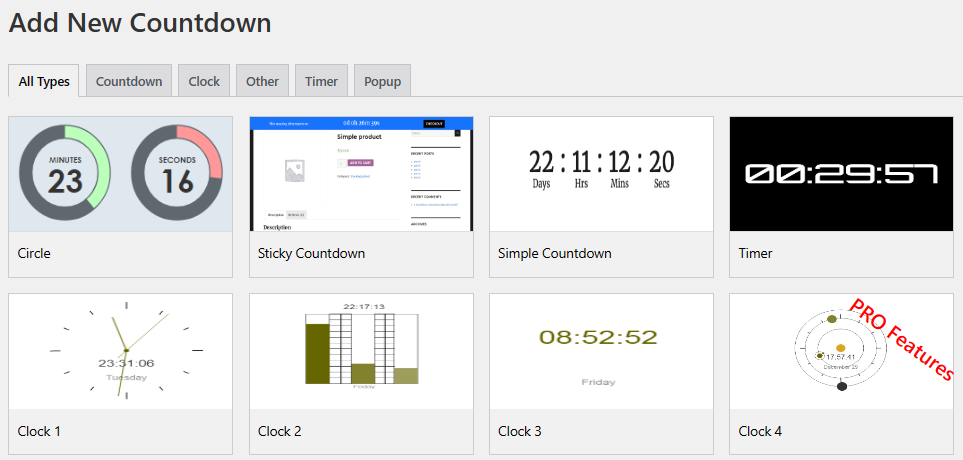
3.画面左上の「Add New」をクリックします。

4.設置したいタイマーのデザインを選択します。
「PRO Features」と表示されたものは有料版となります。
ここでは左上の「Circle」を解説していきます。

有料版タイプおよび設定項目の有料項目については割愛とします。
Add New Countdown
管理上のタイトルを入力します。ユーザには見えません。

Display Rules
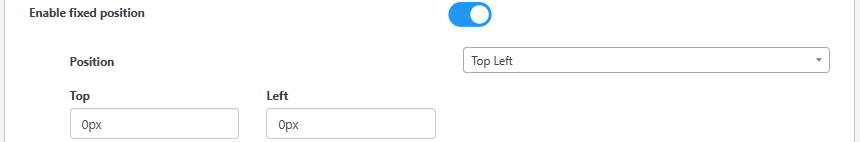
Enable fixed position
タイマーを表示する位置についての設定です。

「OFF」で大丈夫です。「OFF」の場合、タイマーを設置するためのショートコード(後ほど解説)を入力した場所にタイマーが設置されますが、「ON」にした場合、設定した場所とは関係なく、「画面の上部または下部」にタイマーが表示されるようになります。
「Position」については次の通りです。
- Top Left:画面左上に表示します
- Top Right:画面右上に表示します
- Bottom Left:画面左下に表示します
- Bottom Right:画面右下に表示します
「Top」「Bottom」または「Left」「Right」はその位置について設定することができます。
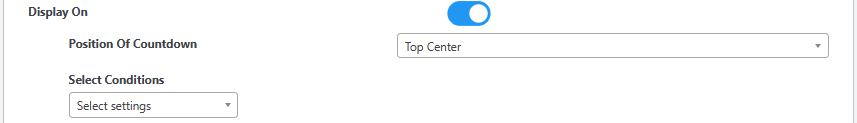
Display On
タイマーを表示させる位置の追加設定です。

「Enable fixed position」側で設定したのがショートコードの設置した場所または画面上の位置に対して、「Display On」は設置した場所の範囲内、例えば記事の内部に設定した場合、その行の中で左寄せ(Left)、中央寄せ(Center)、右寄せ(Right)を設定することができます。
General Options
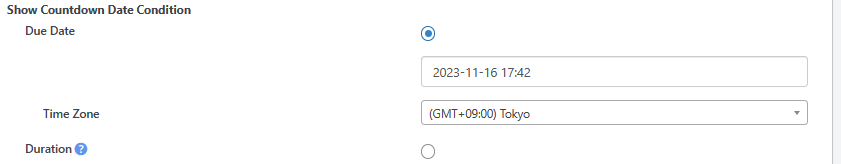
Show Countdown Date Condition
設置するタイマーの日付を設定します。
「Due Date」には、終了となる日時をカレンダーで選択します。
「Time Zone」は、デフォルトのまま「(GMT+09:00)Tokyo」を選択します。
終了となる日時を直接入力したい場合は「Duration」にチェックを入れて入力します。

Enable start date
「ON」にした場合、タイマーの開示日時を設定することができます。
Scroll to the countdown
「ON」にした場合、ページを開いた時にタイマーの場所まで自動的にスクロールするようになります。
Timer End Sound
「ON」にした場合、タイマーの終了時に音が鳴るように設定することができます。
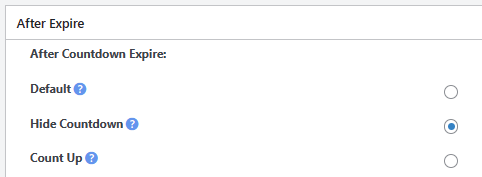
After Expire
タイマーが終了した後についての設定です。

デフォルトの「Hide Countdown」は、終了後にタイマー自体を非表示にする設定です。
「Default」は、終了してもタイマーを残す設定です。
「Count Up」は、終了後から時間をカウントし、経過時間を表示させます。
Float countdown
フロートカウントダウンとは、ページに設置したタイマーは常時表示させず、ボタンをクリックすることでタイマーを表示させる機能です。利用する場合は「ON」にします。

Position
タイマーを表示させるためのボタンの表示位置を設定します。

- Top Left:画面左上に表示します
- Top Right:画面右上に表示します
- Bottom Left:画面左下に表示します
- Bottom Right:画面右下に表示します
「Top」「Bottom」または「Left」「Right」はその位置について設定することができます。
Text(重要な設定です)
先程ボタンと言いましたが正確にはここで入力した「文字」がボタンの代わりとなります。
デフォルトでは「Click」となっていますが、押したらタイマーが表示されるというのが分かりやすい文字を設定します。
Content Padding
「Position」の項目で設定した表示位置に対するスペースの設定です。

例えば、「Top Center」を設定していた場合、画面上部中央にタイマーが表示されます。
ここで「Top」に「100px」と入力した場合、画面上側から100px分のスペースを作り、タイマーが下に移動します。
「Right」を「200px」と入力した場合、中央から右側に200px分のスペースを作り、タイマーが左側に移動します。
Font size
デフォルトの「Click」にあたる、ボタン自体のサイズを設定することができます。
Countdown options
タイマー自体の文字サイズや文字の太さ、フォント等の設定ができます。
Countdown Text Styles:文字の設定

- Font Size:「DAYS」「HOURS」等の文字のサイズを設定します。
- Margin Top:文字及び時間の位置を設定します。数字を大きくした分、下に移動します。
- Font Weight:「DAYS」「HOURS」等の文字の太さを設定します。
- Font Style:「DAYS」「HOURS」等の文字の書式を設定します。
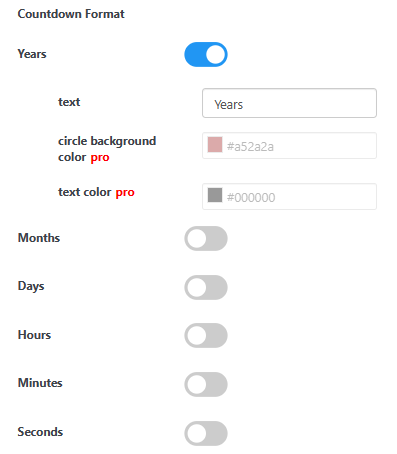
Countdown Format
表示させたいタイマーを選択します。

デフォルトでは「Years」と「Month」は「OFF」となっていますが、
「ON」にすると表示することができます。
- text:各項目の名称を設定します。例えば「Years」を「年」に変更できます。
有料版であればカウントダウンの背景色と時間の色を変更することができます。
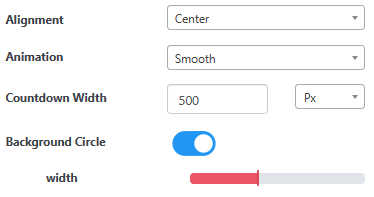
Countdown Number Styles:
タイマーの表示位置、進み方、サイズ、幅の設定

- Alignment:タイマーの表示位置について設定します。
- Animation:
「Smooth」は、滑らかにタイマーが進みます。
「Ticks」は、カチカチとタイマーが進みます。 - Countdown Width:タイマー自体のサイズを設定します。
- Background Circle:
「OFF」にした場合、タイマーの後ろの黒い部分が消え、色の部分だけが残ります。
「widhth」は、タイマーの後ろの黒い部分の「幅」の設定することができます。
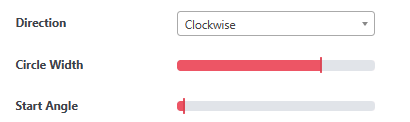
タイマーの進め方の設定
タイマーの進め方について設定します。

デフォルトではタイマーは反時計回りに回ります。
「Direction」の設定で変更することができます。
- Clockwise:反時計回り
- Counter clockwise:時計回り
- Both:両方(両側から中央へ)の3種類選択できます。
「Circle Width」は、タイマーのサークルの「幅」を設定することができます。
「Start Angle」は、タイマーの開始/終了の位置を設定することができます。
タイマーの位置の設定
「ON」にすることで、文字(YEARS等)と時間の位置を入れ替えます。

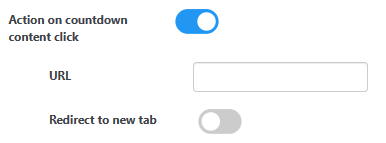
URLの設定
タイマーをクリックした時に指定のリンクに飛ばす設定を行えます。

- URL:にリンクを入力します。
- Redirect to new tab:リンク先のページを新規タブで表示するかの設定です。
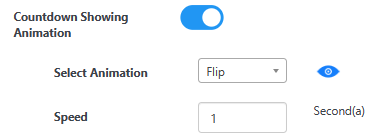
アニメーションの設定
タイマーのあるページを開いた際に、アニメーションを設けたい場合に設定します。

「Speed」は、アニメーションの速さを選択できます。
数字が小さいほど早く、大きいほど遅くなります。
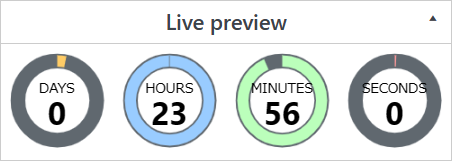
プレビューの設定
設定画面に表示されている「Live preview」の枠のサイズについて設定します。


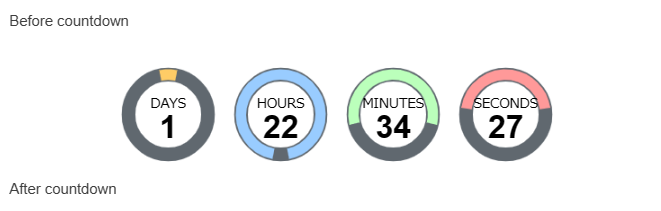
Before countdown、After countdown
タイマーを設置する場所の前後にセットで入力したい文字等があれば入力します。
「Before countdown」に入力した文字はタイマーの上部に、
「After countdown」に入力した文字はタイマーの下部に表示されます。

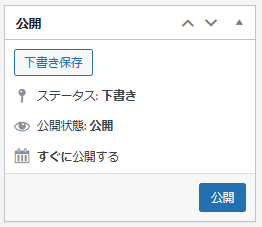
設定の公開
設定が完了したら「公開」ボタンを押します。

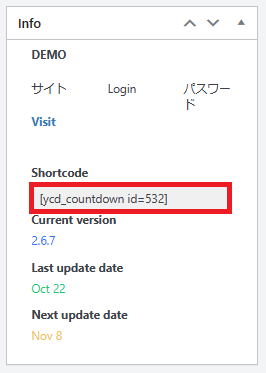
ショートコードのコピー
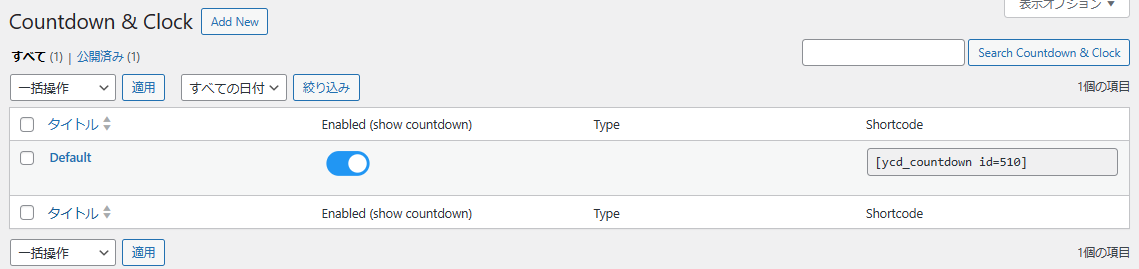
設定を公開すると「Info」という項目が追加され、「Shortcode」という項目にタイマーを表示させるためのショートコードが追加されます。これをコピーし、貼り付けた場所にタイマーを設置することができます。

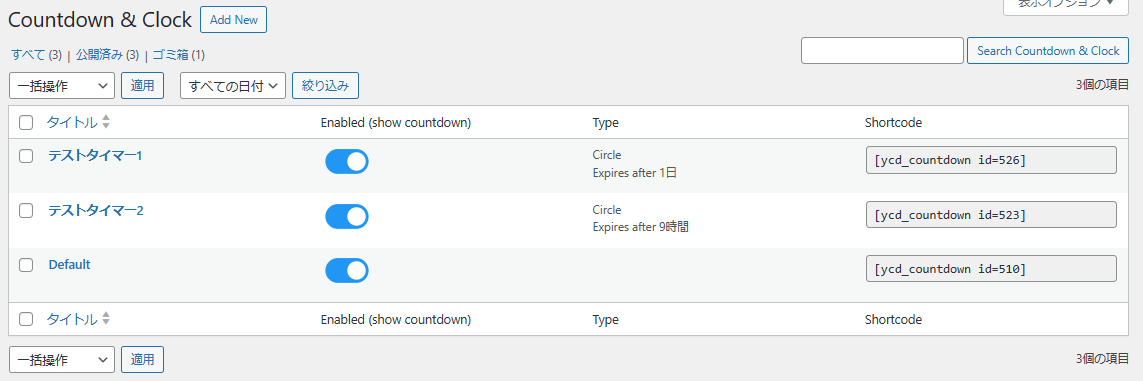
タイマーの管理
- 左メニューに追加された「Countdown & Clock」をクリックします。
- 表示されたメニューの「All Countdown & Clock」をクリックします。

「Default」以外に作成したタイマーが追加されています。
管理画面の右側には各タイマーのショートコードがコピーしやすいように表示されています。
まとめ
カウントダウンタイマー1つの設定としては設定項目の多いプラグインですが、無料で細かい設定が可能で融通が効きます。
設定項目には英記が多いですが、解説を読めば難しいことはありません。
ブログやサイトにタイマーを設けたい方は導入を検討してみてください。










コメントを残す