ホームページにアクセスした人数を表示したい!という方向けのプラグイン、
『Live Visitor Counter』の使い方と設定方法を解説します。
本プラグインはウィジェット(サイドバー)を用いて設置・設定します。
難しい設定がないのですぐに使えます。
利用を考えている方はご検討ください。早速解説していきます。
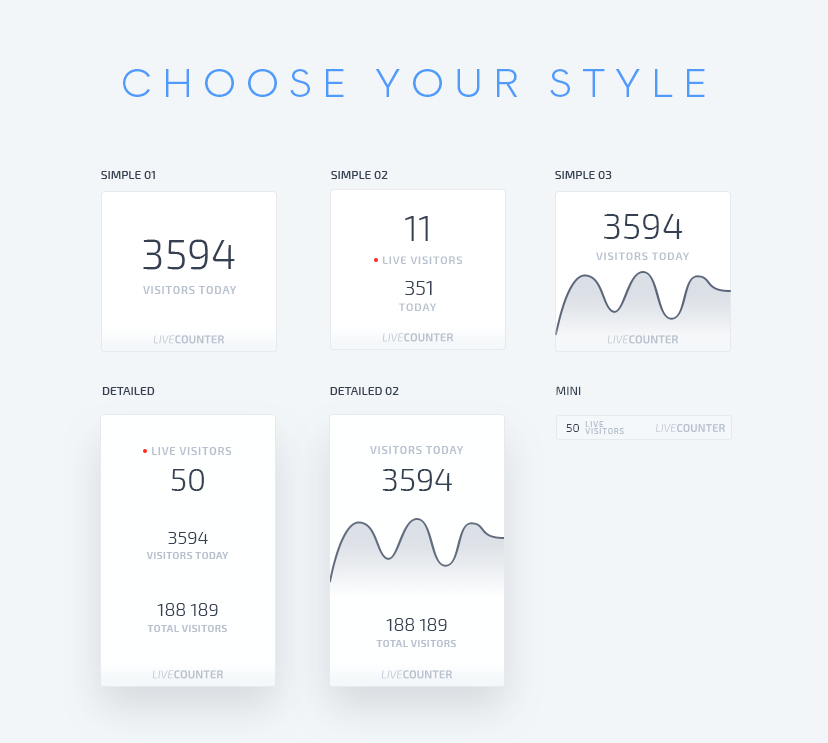
設定後のイメージ画像
次の画像のSIMPLE01、SIMPLE02、SIMPLE03、DETAILED、DETAILED02、MINIの6種が設定内容別の完成イメージです。

※画像はWordPress公式より引用しています。
『Live Visitor Counter』のインストール方法
- 管理画面の左メニューの「プラグイン」から「新規プラグインを追加」を選びます。
- 画面右側の検索ボックスに「Live Visitor Counter」と入力します。

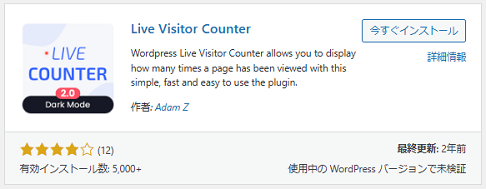
- 検索一覧から次のアイコンのプラグインを探します。
これをインストールし、有効化します。

見つからない場合は、次のリンクからダウンロードしてください。
- Live Visitor Counter – WordPress プラグイン | WordPress.org 日本語(作者: Adam Z)/ ja.wordpress.org
『Live Visitor Counter』の設定方法
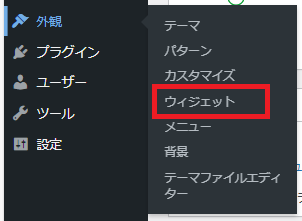
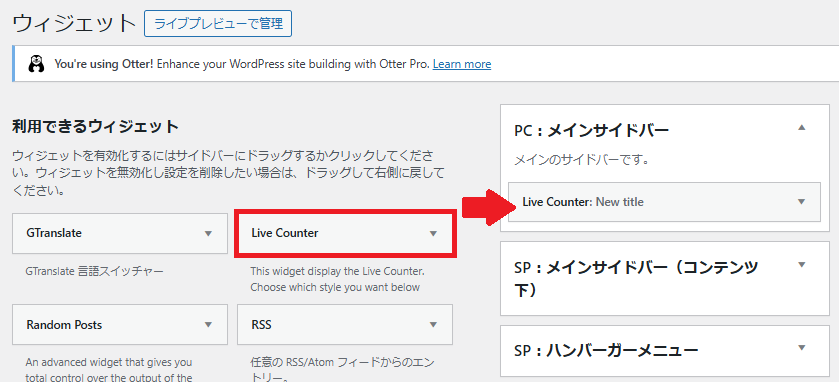
管理画面の左メニューの「外観」の中の「ウィジェット」を選択します。

利用できるウィジェットに「Live Counter」が追加されているのでこれをウィジェットに追加します。
ウィジェットには設定がありますが、一旦そのまま保存します。

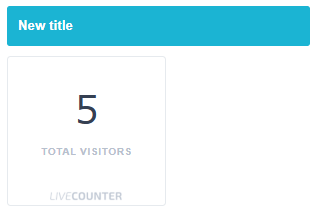
デフォルトの設定ではサイドバー(ウィジェット)に次のように表示されます。
ホームページにアクセスした人数が加算されていきます。

ウェジェットの設定内容について
ウィジェットの設定内容について確認します。
タイトル:
ウェジェットのタイトルを設定します。

アクセスカウンターとしてのタイトルですが、
ここを空白にすることでカウンターだけを表示させることもできます。
Select Style:
ウィジェットのスタイルを設定します。
スタイルは全部で6パターンあります。
Simple 01
後で解説しますが、下記いずれかから1つを表示することができます。
①訪問者数の合計
②今日の訪問者数
③リアルタイムの訪問者数
Simple 02
同じく後で解説しますが、下記いずれかから2つを表示することができます。
①訪問者数の合計
②今日の訪問者数
③リアルタイムの訪問者数
Simple 03
下記いずれかから1つを表示した上で、波グラフで訪問者数を表示します。
Detailed
下記すべてを表示することができます。
①訪問者数の合計
②今日の訪問者数
③リアルタイムの訪問者数
Detailed 02
下記いずれかから2つを表示した上で、波グラフで訪問者数を表示します。
Mini
下記いずれかから1つを小さいサイズで表示することができます。
Colors:
カウンターの「数値色」または「表示枠の色」を設定します。

設定は3種類ありますが、枠を見やすくしたいなら
「Dark Transparent」を設定し、カウンターの数値を見やすくしたいなら
「Light」または「Light Transparent」を設定します。
Row1、Row2、Row3
先程の「Select Style:」で飛ばしたカウンターの表示内容について設定します。
①訪問者数の合計=「Vistors Total」
②今日の訪問者数=「Vistors Today」
③リアルタイムの訪問者数=「Vistors Live」
表示順と設定したい項目は好きに決めることができます。
Shadow:
カウンターの表示枠に影(シャドウ)を付けるかどうかの設定です。
Initial Value:
一番最初に表示される数値を設定します。
特段なければデフォルトの「0」のままにします。

設定内容を決めたら「完了」を押して保存します。
組み合わせの例
Miniで設定できる項目は1つのみです。
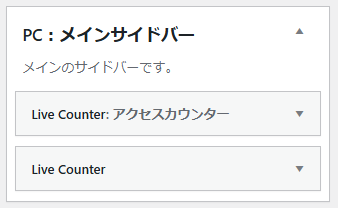
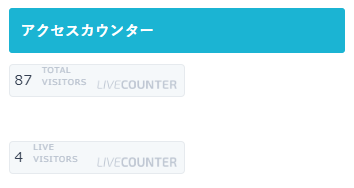
もし複数設定したいという場合、例えばMiniを2つ用意し、1つ目だけタイトルを設定します。
次の画像はウィジェットの設定内容とウィジェットのプレビューです。
まとめ
アクセス数自体は記事を見る上でウィジェットであれど本来邪魔な要素です。
しかしアクセス数が多いサイトだと言うことをアピールすることで色んな人が見たり、参考にしたりする人気のサイトだというアピールに繋がる可能性もあります。
今回はそんなアクセスカウンターをウィジェットに表示するためのプラグインの解説でした。
もし興味のある方は導入を検討してみてください。

















コメントを残す