タイトルの通り、ストップウォッチを設置するためのプラグインです。
本記事では『Simple Stopwatch』プラグインの以下について解説します。
- 設置方法
- 表示桁数の変更方法
WordPress プラグインのインストール・削除・更新
設置後のイメージについて
設置後は次のようなイメージとなります。
ボタンの文字を変更する方法等は記事の後半で解説しています。
| 設置時のイメージ | 計測中のイメージ | 一時停止中のイメージ |
 |
 |
 |
Simple Stopwatchの設定方法
以下のショートコードを記事やウィジェット等の設置したい場所に貼り付けるだけです。
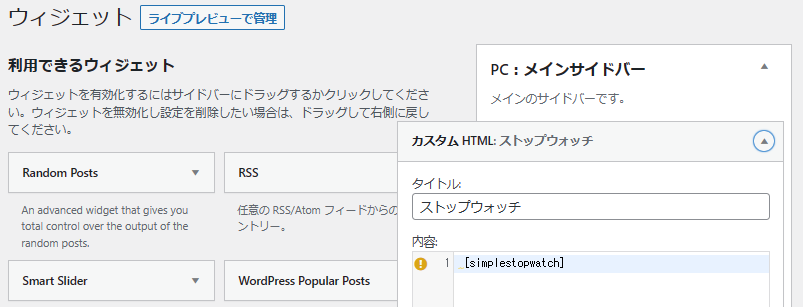
例えばウィジェット(サイドバー)に設定したい場合は、
管理画面左メニュー「外観」→「ウィジェット」に移ります。
標準ウィジェットの「カスタムHTML」をメインサイドバーに追加し、
「内容」に先程のショートコードを貼り付けて保存します。

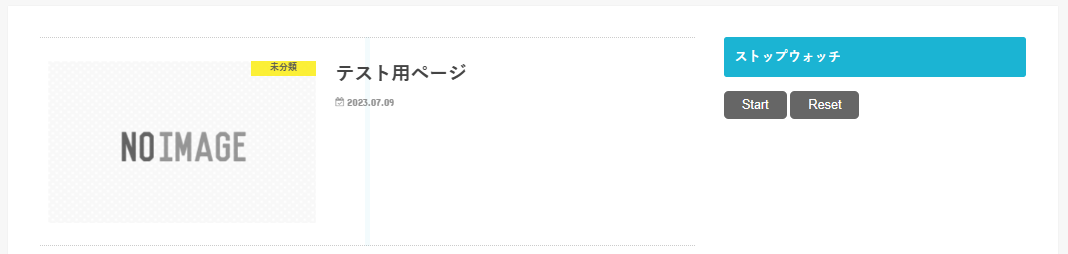
この場合は次のように表示されます。

ストップウォッチの使い方について
表示桁数の変更方法
開始時は「00:00:00」と、6桁になっていますが、
開始後は「XX:XX:X」の5桁になってしまいます。
ここでは次の設定について解説します。
- 「XX:XX:X」から「XX:XX:XX」に修正する
- 「XX:XX:XX」から「XX:XX」に変更する。
プラグインのエディターファイルと呼ばれるプラグイン自体を直接編集します。
管理画面の左メニュー「プラグイン」→「プラグインエディター」に移ります。

プラグインの編集画面を開いたら、画面右上の「編集するプラグインを選択」から
「Simple Stopwatch」を探し、右側の「選択」ボタンを押します。

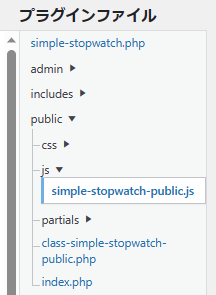
次に画面右側の「プラグインファイル」から「public」を押して展開します。
続いて「js」を押して展開し、「simple-stopwatch-public.js」ファイルを選択します。

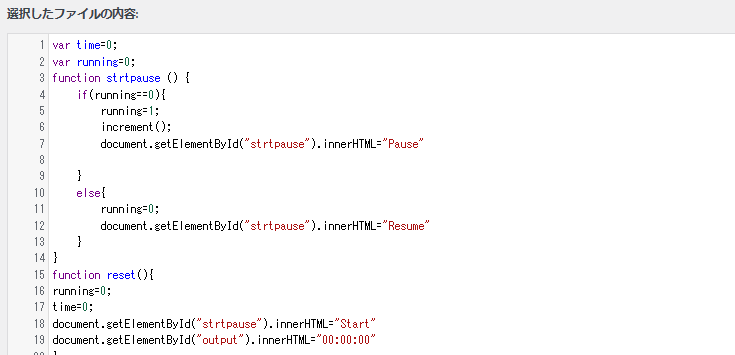
次の画面が出てきたでしょうか。

1.「XX:XX:X」から「XX:XX:XX」に修正する
ファイルをスクロールし、27行目を探します。
末尾の数値を「10」から「100」に変更し、保存します。
「XX:XX:XX」から「XX:XX」に変更する。
ファイルをスクロールし、34行目を探します。
末尾の「”:”+teths」を削除し、以下のようにし、保存します。
まとめ
今回は『Simple Stopwatch』プラグインの設置方法と使い方について解説しました。
「Start」や「Reset」等の表示文字や文字色の変更方法が確認できたら記事は追記する予定ですがデフォルトの状態でも使いやすいプラグインだと思います。
例えばゲーム攻略サイトやクイズサイト等、ストップウォッチの設置導入を検討している方は是非利用してみてください。











コメントを残す