投稿記事に数式を書こうとした時、複雑な数式を一般的な記述で補うことはできません。
例えば解の公式を書こうとした時、本来の書き方は次の通りですが

投稿上では「x=-b±√b^2-4ac/2a」と表記するしかありません。
今回は数式を画像のように表示するためのプラグイン
「MathJax-LaTeX」の使い方と設定方法を解説します。
WordPress プラグインのインストール・削除・更新
MathJax-LaTeXの使い方
MathJax-LaTexプラグインは、有効化した時点から使うことができます。
設定自体は管理画面の左メニューの「設定」に追加された「MathJax-LaTex」から行います。
まずは数式を作りたい記事を作ります。
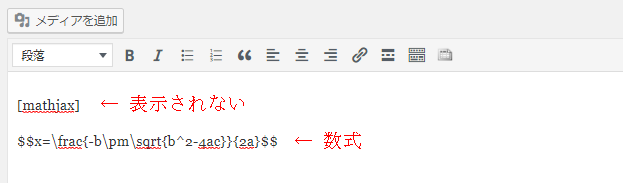
記事内に[mathjax]と入力をし、記事に「$$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$」と入力します。

これを実際にプレビューすると次のように表示されます。

数式の記述方法について
次に数式の記述方法について解説します。
半角であれば「\」と「¥」の機能は同じなので覚えておきましょう。
数式の作成
$$数式$$
数式の基本的な表示方法は半角の「$$」で囲みます。
※以下の表示は全て「$$」で囲うことを前提としています。
演算子
![]()
四則演算子やプラスマイナス、べき乗などは次の形式で記述します。
| 演算子 | 記述方法 |
| + | + |
| - | - |
| × | ¥times または \times |
| ÷ | ¥div または \div |
| ± | ¥pm \pm |
| x^2 |
分数

分数は「\frac{分子}{分母}」の形式で記述します。
解の公式であれば「x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}」と記述します。
根号(平方根/ルート)
![]()
根号は「\sqrt{根号の中}」の形式で記述します。
総和
![]()
総和は「\sum_{Σの下}^{Σの上}{Σの右}」の形式で記述します。
その他
| 演算子 | 記述方法 |
| \pi | |
| \sigma | |
| \mu | |
| \cdots | |
| \vec{a} | |
| \overrightarrow{a} | |
| \angle | |
| \partial | |
| \nabla | |
| \log | |
| \log_a |
文字サイズの変更
文字のサイズを指定するには次の形式で記述します。
| サイズ | 記述方法 |
| 7pt | \scriptsize または ¥scriptsize |
| 9pt | \small または ¥scriptsize |
| 10pt | \normalsize または ¥normalsize |
| 12pt | \large または ¥large |
| 14.4pt | \Large または ¥Large |
| 17.28pt | \LARGE または ¥LARGE |
文字のフォント変更
文字のフォントを指定するには次の形式で記述します。
| 書体 | 記述例 | 記述方法 |
| イタリック体 | \it{ABC abc 123} | |
| ゴシック体 | gt{ABC abc 123} | |
| ボールド体 | \bf{ABC abc 123} | |
| ローマン体 | \rm{ABC abc 123} | |
| サンセリフ体 | \sf{ABC abc 123} | |
| タイプライタ体 | \tt{ABC abc 123} |
文字の色の変更
文字の色を指定するには次の形式で記述します。
| 文字の色 | 記述例 | 記述方法 |
| 赤 | 赤 | \color{red}{赤色} |
| 青 | 青 | \color{blue}{青色} |
| 緑 | 緑 | \color{green}{緑色} |
| 黄 | 黄 | \color{yellow}{黄色} |
| 紫 | 紫 | \color{magenta}{紫色} |
| 黒 | 黒 | \color{black}{黒色} |
1文字であれば「\color{色}文字」の記述も可能です。
2文字以上の色変更は必ず「\color{色}{文字}」で記述します。
まとめ
今回解説した数式の表示例はあくまで一例です。
全て使えるわけではありませんが、ある程度のLaTexコマンドは使うことができます。
ブログ上で数式を表示したいと思ったらMathJax-LaTexプラグインを使ってみましょう。





[…] Mathjax導入方法 […]