お問い合わせフォームを簡単に作るプラグイン「Contact Form 7」。
本記事では「Contact Form 7」の使い方と設定方法について解説します。
Contact Form 7のバージョン
今回解説するプラグインの情報です。
| 正式名称 | Contact Form 7 |
| バージョン | 4.9 |
| 作成者 | Takayuki Miyoshi |
Contact Form 7の主な機能
Contact Form 7の主な機能です。
- テンプレで簡単に作れる
- 作ったフォームはどこにでも設置できる
- 問い合わせの内容を指定したメールアドレスに送れる
- 送信時や不備があった際のメッセージ機能が完備されている
- 問い合わせに対するメール(テンプレ)の自動送信が可能
インストール方法
「Contact Form 7」は公式ディレクトリに登録されているプラグインです。
公式ディレクトリからプラグインをインストールします。
インストールの方法が分からない方はこちらを参考にしてください。
お問い合わせフォームの作成・設置
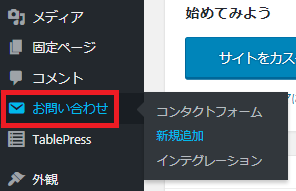
Contact Form 7の設定は、管理画面に追加された「お問い合わせ」から行います。
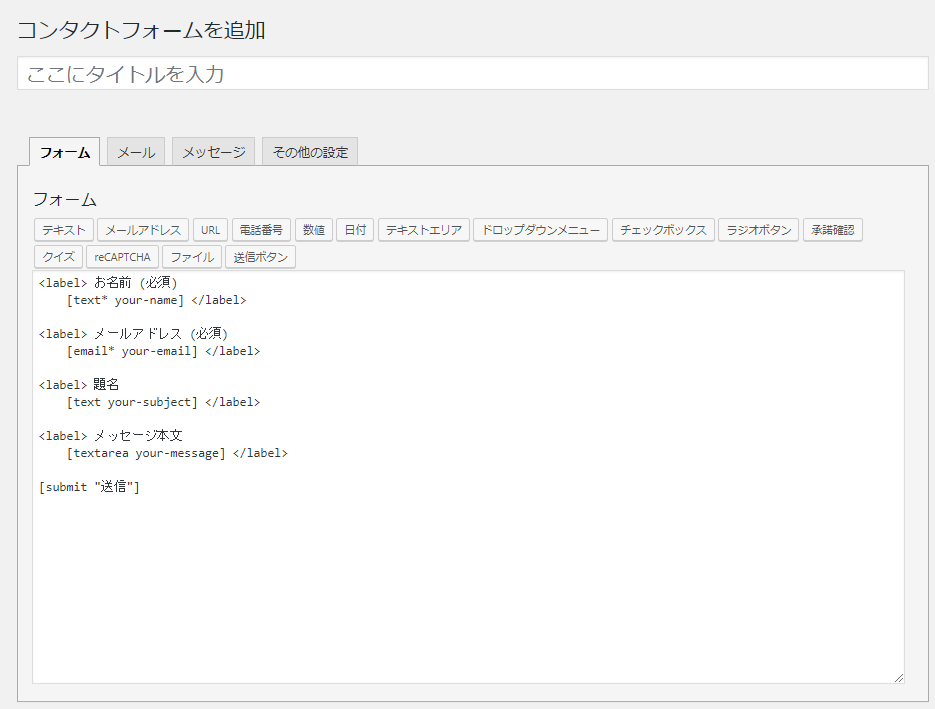
【お問い合わせ→新規追加】でフォームの作成画面に移ります。

まずはタイトルを入力します。ここで入力するタイトルは実際に表示されるタイトルではありません。管理上の名目なので分かりやすい名前にしましょう。
今回は「お問い合わせ」と入力します。

使い方を覚えるために一旦デフォルトのまま保存して終了します。
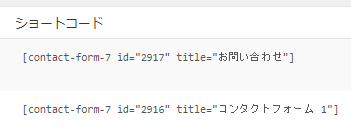
保存ができたら、【お問い合わせ→コンタクトフォーム】でコンタクトフォームに移ります。
コンタクトフォームには、今までに作ったフォームが表示されています。画面を見ると先ほど作った「お問い合わせ」というフォームがあります。「コンタクトフォーム1」はプラグインのインストール時に用意されているサンプルです。

早速、作ったフォームをブログ上に反映させてみましょう。フォーム名の右側に用意された「ショートコード」を見てください。このショートコードをコピーし、表示したいページに埋め込むことで、お問い合わせフォームを利用することができます。
[ contact-form-7 id=”2917″ title=”お問い合わせ” ] をコピーします。
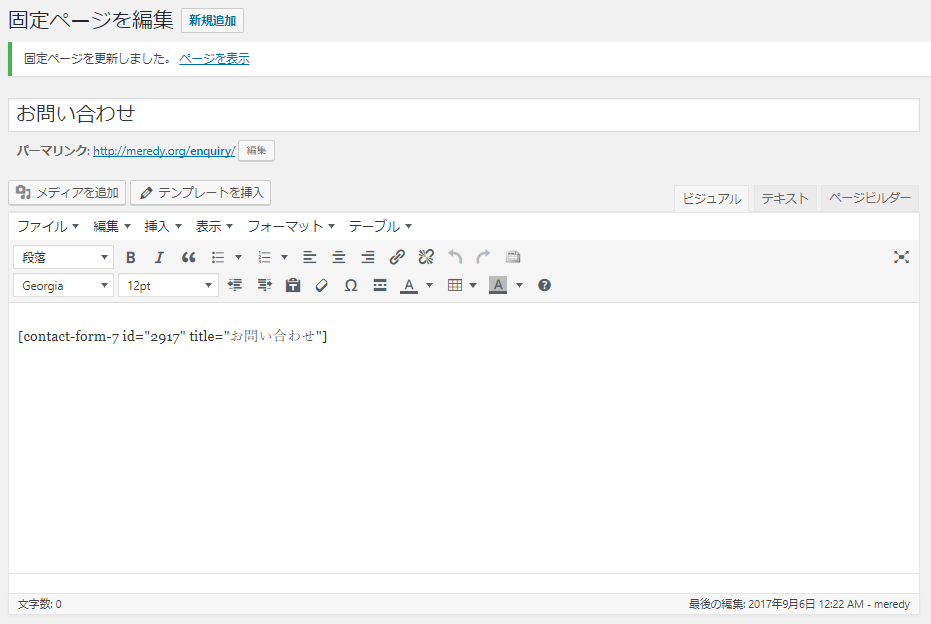
お問い合わせフォームは、一般的に関連項目を設ける必要性のなさから固定ページに作るべきだと言われています。それに倣い、新規に固定ページを作り、ショートコードを埋め込みます。お問い合わせフォームは、投稿ページやサイドバーなどに設置することも可能なので必要に応じて設置場所を変えるようにしてください。

埋め込みが完了したら記事を保存します。お問い合わせページの作成はこれで完了です。
作成したページと機能の確認
作成したフォームを実際に確認してみましょう。
作成したフォームは、デフォルトの状態では以下の通り表示されます。

お問い合わせには、名前、メールアドレス、題名、メッセージの本文、送信をするためのボタンが設けられています。
試しに入力をしてみます。

これを送信してみます。送信をすると送信ボタンの下に「ありがとうございます。メッセージは送信されました。」と表示されました。入力ミスがある場合は、各項目の下に赤い文字でメッセージが表示されるようになっています。

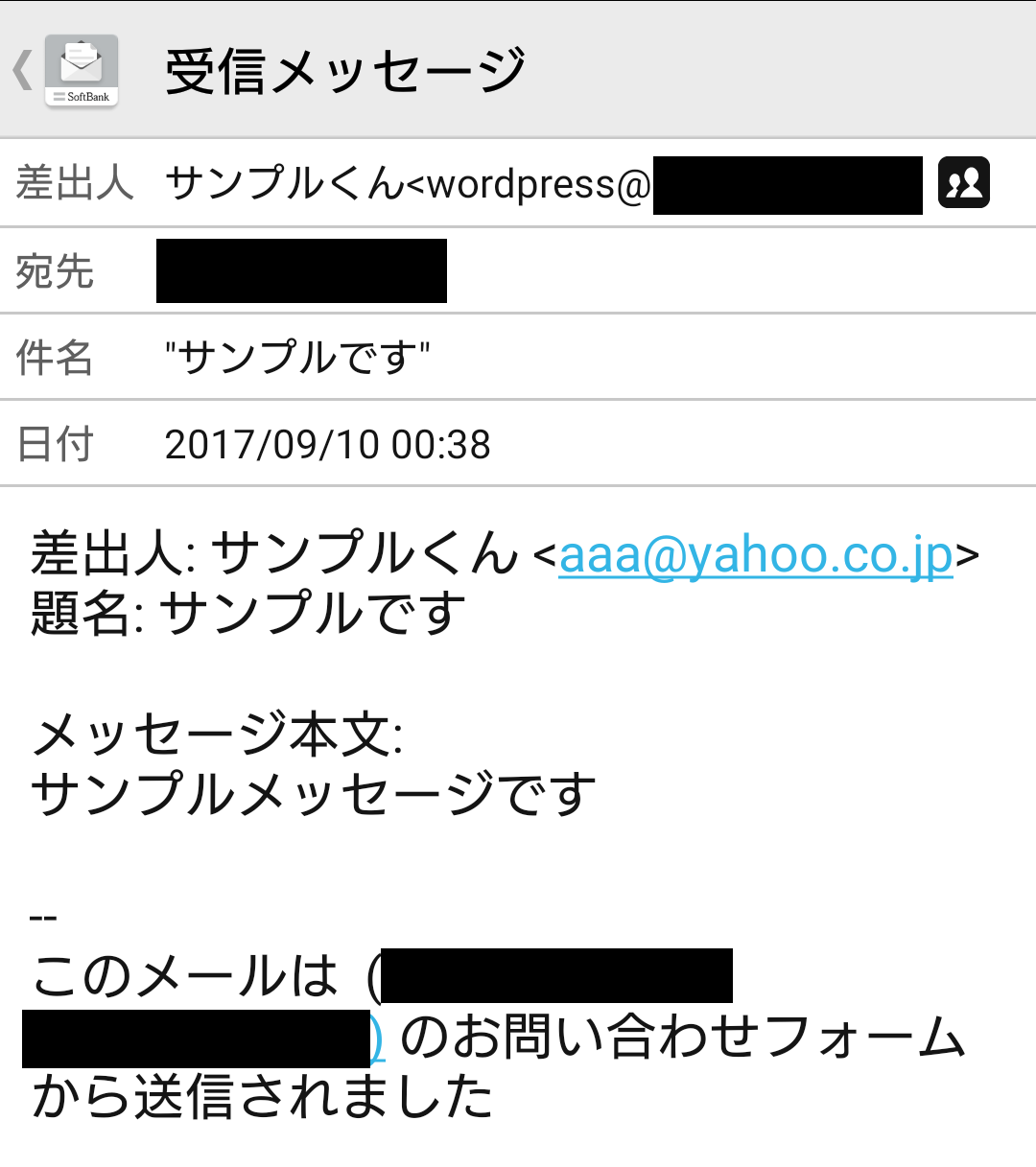
送信されたメッセージは指定したメールアドレスに送られます。送信先アドレスの指定については後ほど解説します。
お問い合わせの内容は、差出人、件名、本文の内容に対応しています。これによってブログの運営者は、問い合わせに対する迅速な対応を行うことができるようになります。

送信先メールアドレスの指定
次にお問い合わせを受け付けるアドレスの設定方法について解説します。
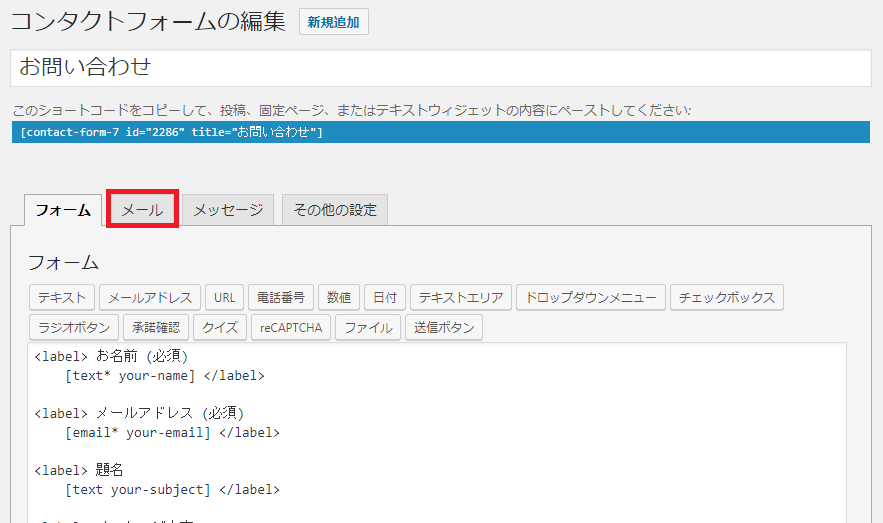
アドレスの設定は「フォーム」の右側にある「メール」タブから行います。

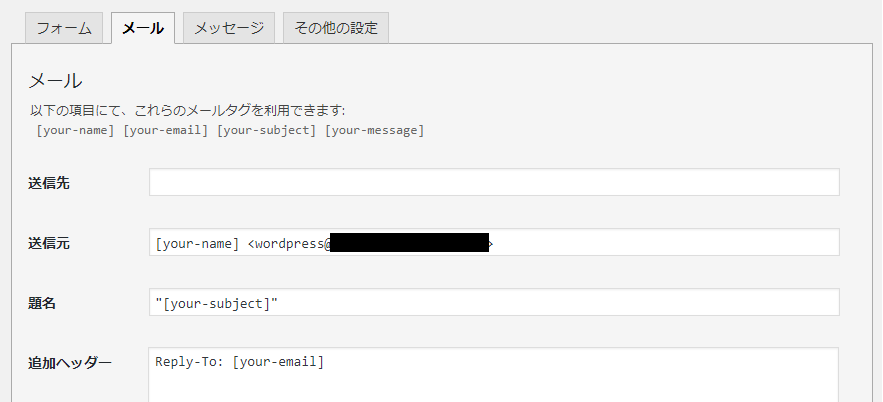
この画面では、フォームで設定した内容をメールでどのように反映させるか、を設定します。
送信先の設定は、「送信先」にアドレスを入力するだけです。ここで入力したアドレスが第三者に漏れることはありません。

フォームとメールのタグ対応について
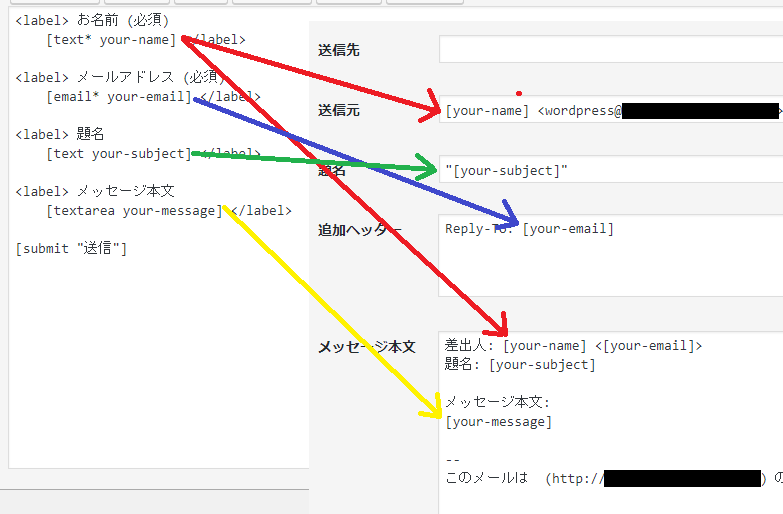
次にフォームとメールのタグの対応について解説します。
フォームで利用したタグはメールタブで使用することができます。デフォルトの対応は以下の通りです。

今回使用しているタグは[email]、、[textarea]、[submit]のみですが、Contact Form 7では他にも多くのタグが用意されています。
タグについては次で解説します。
使えるタグについて
Contact Form 7で用意されているタグについて解説です。
ここで言う「タグ」とは、フォームを作成する上で利用することのできるフォーマットを自動で作成してくれる機能のことを指します。
例えばデフォルトにある を使うとユーザーが文字を入力するための欄を設けることができます。
テキスト
ユーザーが文字を入力するためのタグです。xxxxxは何でも構いません。
メールアドレス
[email xxxxx]
メールアドレスを入力するためのタグです。
URL
[url xxxxx]
URLを入力するためのタグです。
電話番号
[tel xxxxx]
電話番号を入力するためのタグです。
数値
[number xxxxx]
数値を入力するためのタグです。
[number xxxxx min:下限値 max:上限値]
数値をスピンボックス形式で入力するためのタグです。
上限値、下限値ともに数値を入力します。
[range xxxxx]
数値をレバーで選択するためのタグです。
[range xxxxx min:下限値 max:上限値]
数値をスライダー形式で入力するためのタグです。
下限値、上限値ともに数値を入力します。
このままでは意味がないので、<label>を使った表記で入力します。
例:<label>0点 [range xxxxx min:下限値 max:上限値] 100点
日付
[date xxxxx]
日付を選択するためのタグです。
[date xxxxx min:yyyy-mm-dd max:yyyy-mm-dd]
日付を指定の範囲内で選択するためのタグです。
以下は [date xxxxx min:2017-01-01 max:2017-12-31]で作ったものです。
テキストエリア
[textarea xxxxx]
テキストエリアを作るタグです。
テキストとは違い、縦にも広がるため長文の入力に向いています。
ドロップダウンメニュー
[select xxxxx “項目名1” “項目名2” “項目名3″…]
ドロップダウンメニューを表示するためのタグです。
項目名には選択肢を用意します。以下、ドロップダウンメニューの使用例です。
チェックボックス
[checkbox xxxxx “項目1” “項目2” “項目3″…]
チェックボックスを表示するためのタグです。
項目名には選択肢を用意します。以下、チェックボックスの使用例です。
ラジオボタン
[radio xxxxx default:1 “項目名1” “項目名2” “項目名3”]
ラジオボタンを表示するためのタグです。
項目名には選択肢を用意します。以下、ラジオボタンの使用例です。
承認確認
[acceptance xxxxx] または [acceptance xxxxx default:on]
同意や合意などに使われる承認のチェックボックスを作るタグです。
default:onを使うことでデフォルトでチェックを入れることができます。
以下、default:onを使った使用例です。
このままでは意味がないので[~]の後に「同意します」と入力します。
クイズ
[quiz xxxxx “xxxxx|xxxxx”]
クイズの回答などで使える回答用タグです。
「|」の前にクイズを、後に回答を入力します。
reCAPTCHA
Googleが提供する「reCAPTCHA」を利用するためのタグです。reCAPTCHAは、アクセス制限を掛けたサイトやページへの不正アクセスを守るためのサービスです。reCAPTCHAを利用するには、事前にGoogleのアカウントとAPIキーを取得する必要があります。
GoogleのreCAPTCHAを取得する
取得したAPIを使うための手順(※外部サイト)
ファイル
[file xxxxx limit:上限値]
お問い合わせフォームからファイルを転送するためのタグです。
上限値には送信可能とするファイルのサイズを入力します。単位はバイトです。
送信ボタン
[submit “ラベル名”]
送信ボタンを作るタグです。
ラベル名には送信ボタンに書かれる文字を入力します。
必須項目への変更について
解説した各タグは、全て初期設定では任意の入力となっています。
しかし、メールアドレスや本文のように必ず入力してもらいたい項目は必須項目にしなければなりません。
必須項目にするためは、各タグに「*」を加えます。
例: →
これによって必須項目に入力が無かった場合、送信ができないようになります。
メッセージ機能について
Contact Form 7では、メールの送信時や送信失敗時、ファイルに問題があった場合など、各種状況に合わせたメッセージを表示する機能が備えられています。
メッセージで表示したい内容は「メッセージ」タブから自由に変更することができます。

お問い合わせの自動返信メール
最後に、お問い合わせに対し、自動でテンプレートを返信するための設定について解説します。
自動返信メールを利用することで、メールアドレスが間違っていないことや、お問い合わせを受け付けたことを知らせることができます。
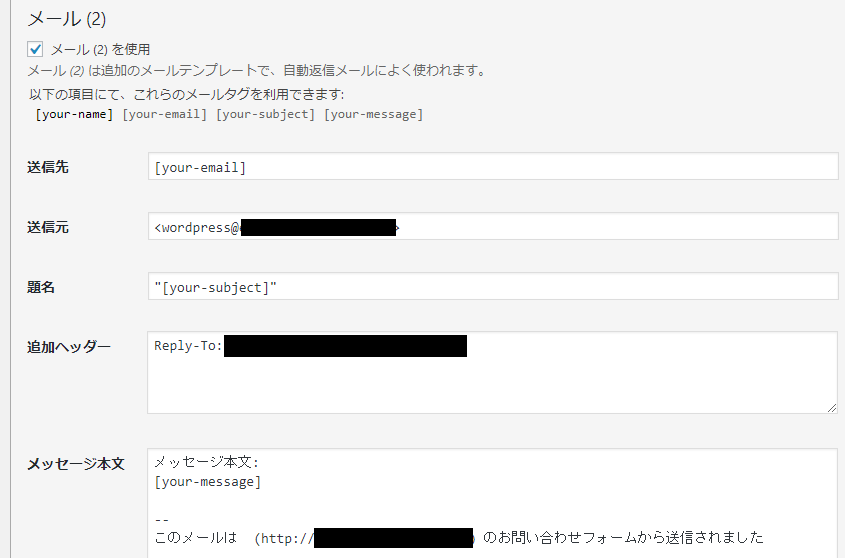
自動返信メールを設定するには、「メール」タブの一番下にある「メール(2)」のチェックボックスにチェックを入れます。
.png)
そうすると、指定先アドレスに送るための設定と同じフォームが表示されます。
ここで設定した内容はお問い合わせ者([your-email]の入力者)に送信することができます。

Contact Form 7の使い方と設定方法は以上です。
まとめ
Contact Form 7を使うことでお問い合わせフォームを簡単に作ることができます。
しかし、ただ追加するだけで終わってはいけません。
「Contact Form 7 add confirm」という拡張プラグインを使って、お問い合わせフォームに確認画面やお礼のコメントを表示する画面追加し、ユーザビリティを向上させるようにしましょう。







コメントを残す