『Calculated Fields Form』は、サイト上でフォームを作るためのプラグインです。
ページの再読み込みなく計算出力ができるなど、かなり有用なプラグインです。
ただし、無償のプラグインではデータ送信が利用はできないので注意してください。
今回はそんなプラグイン『Calculated Fields Form』の使い方と設定方法を解説します。
WordPress プラグインのインストール・削除・更新
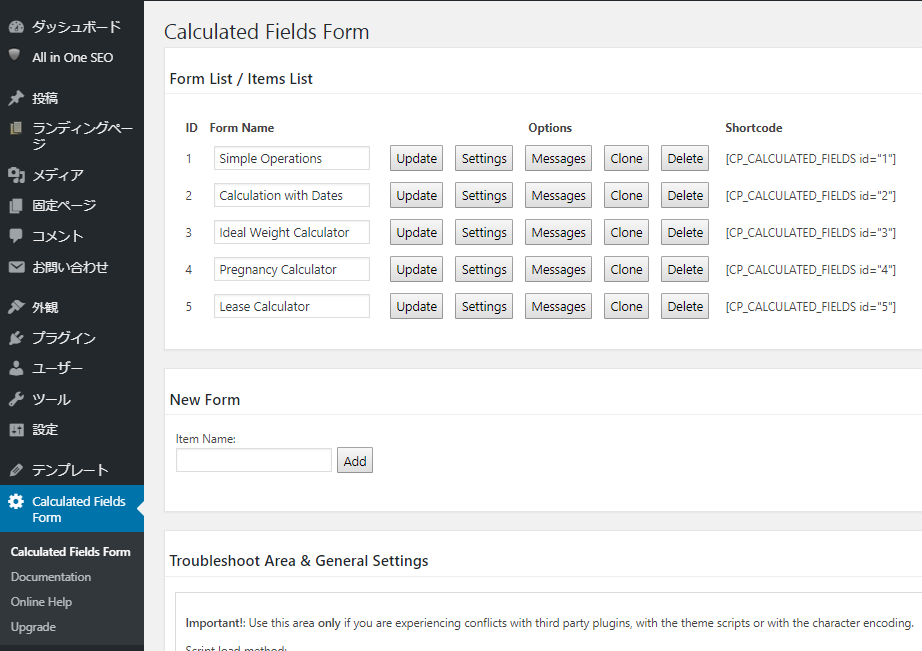
Calculated Fields Formの設定方法

大まかな項目は下記の通りです。
- Form List / Items List:作ったフォームを表示します。
- New Form:新規にフォームを作成します。
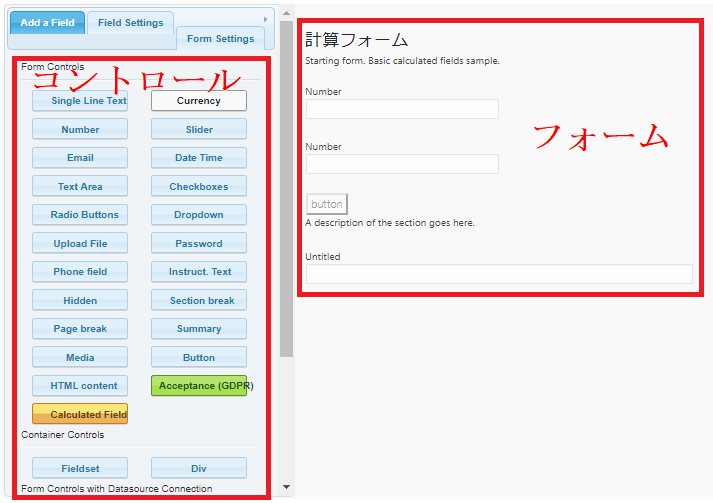
解説にあたり用語を確認
本解説では複数の用語を使用します。下記の画像を参考にしてください。
デフォルトのフォームについて
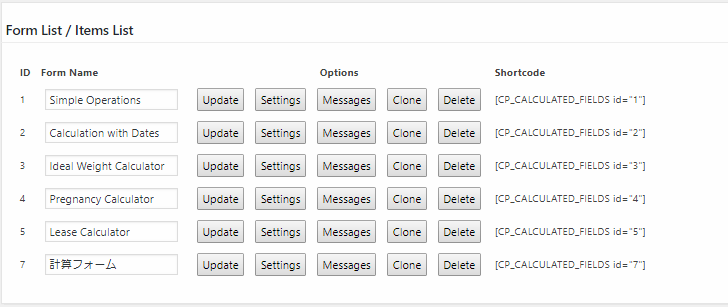
まずは、「New Form」にフォームの名前を入力し、「Add」をクリックします。

追加したフォームは「Form List /Items List」の一番下に追加されます。
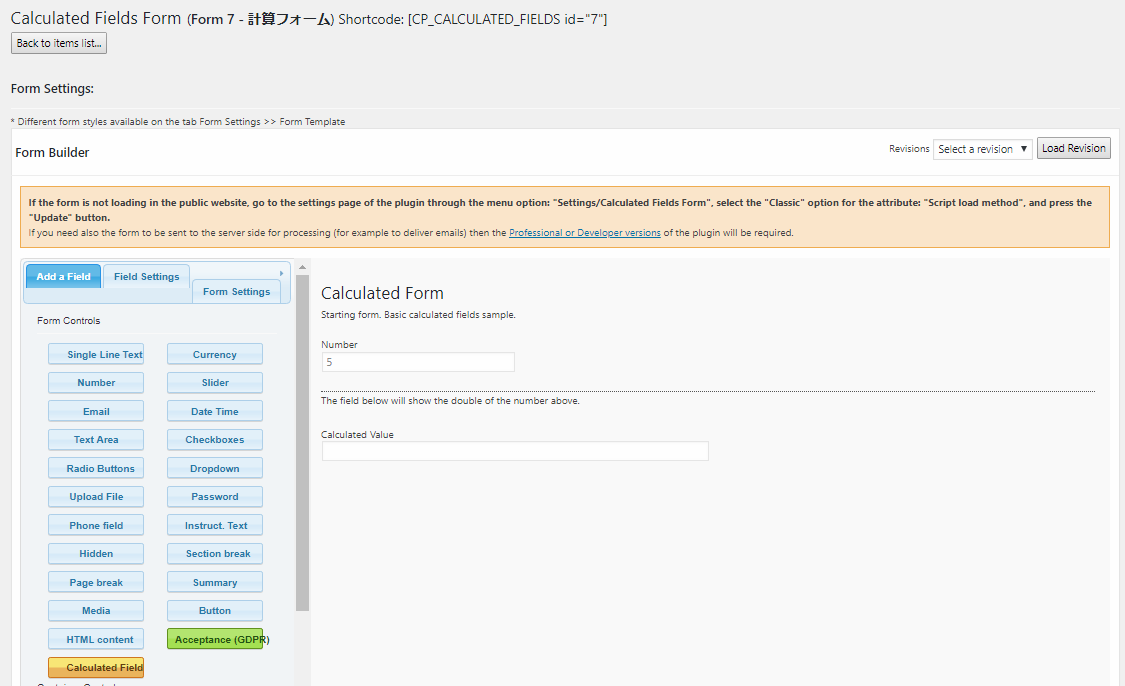
対象フォームの「Settings」をクリックし、設定画面に移ります。

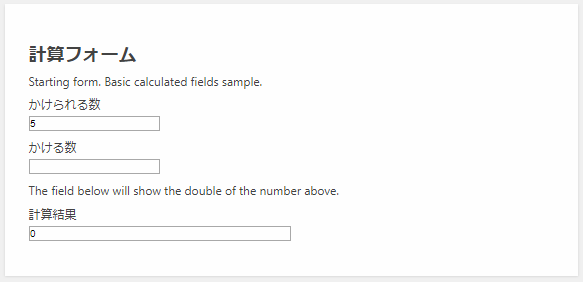
編集画面には、デフォルトでタイトルラベル(Calculated Form)と
「Number」、「Calculated Value」のコントロールが用意されています。
- Number:数字の入力用コントロール
- Calculated Value:計算結果の出力用コントロール

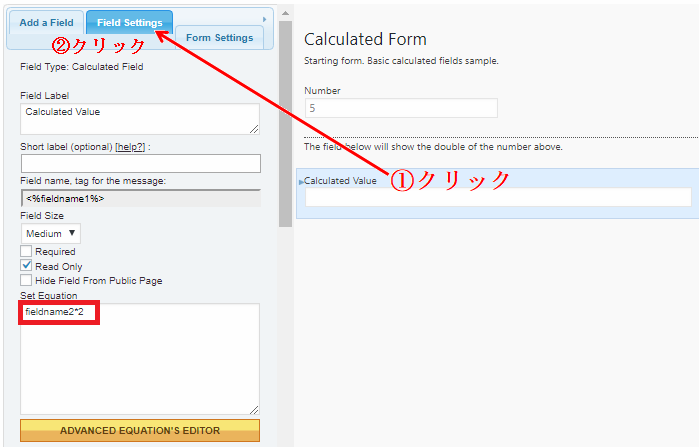
「Calculated Value」をクリックし、「Field Settings」タブをクリックすると、
コントロールの詳細に「fieldname2*2」という計算式が見つかります。
「Number」にカーソルを当てると「fieldname2」というキーが表示されるので、
「Number」に入力した数字を2倍にし、結果を出力するフォームであることが分かります。

計算フォームの作り方
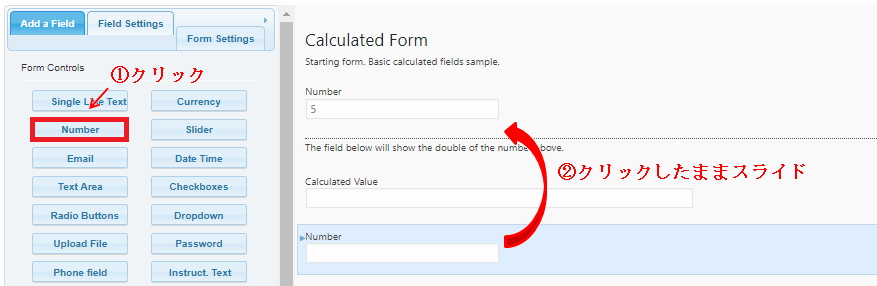
計算フォームを作成するために、「Add a Filed」タブの「Number」をクリックし、
追加された「Number」をクリックしたまま、上にスライドさせます。

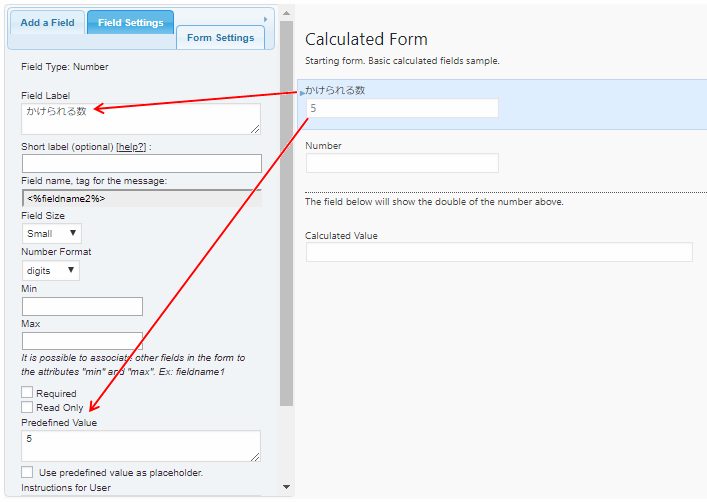
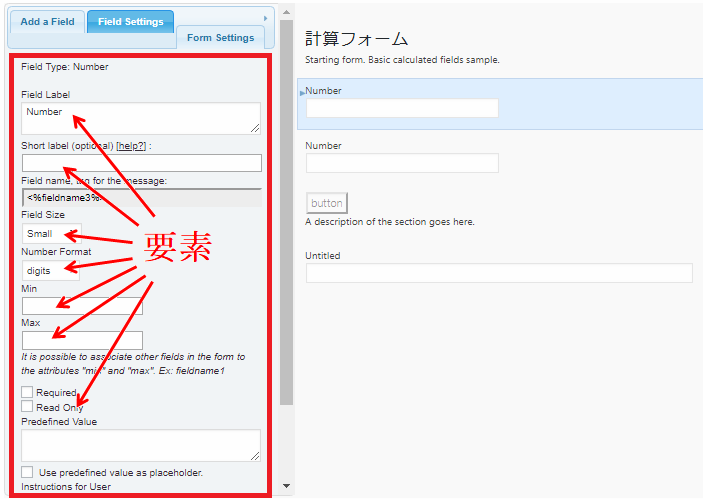
各コントロールは、「Field Label」から変更することが可能で、
「Number」は要素の「Predefined Value」にデフォルトの数値を含めることができます。

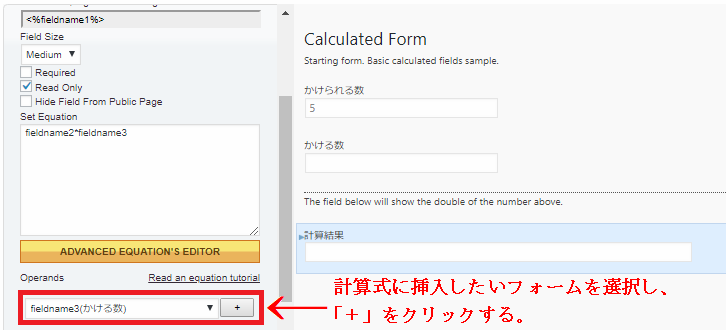
出力用コントロールの要素「Set Equation」に計算式を入力することで
計算フォームは完成しますが、直接入力せずとも「Operands」から
計算式に挿入したいフォームを選択することで簡単に計算式を作ることができます。

フォームが完成したら画面左下の「Save Changes」をクリックし、保存します。
「Preview」は、作成したフォームを事前に確認することができます。

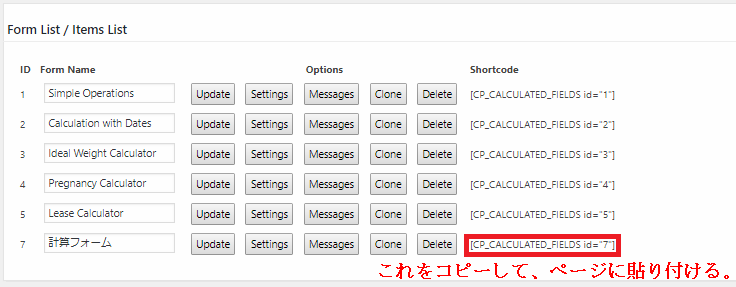
フォームが完成したら、最初のリストに戻ります。
作ったフォームの右側にあるショートカットをコピーし、
フォームを反映させたいページに貼り付ければ完成です。

各コントロールの役割について
Form Controlsに用意されたコントロールの各役割について。
※1、2の使い方は別途解説します。
| Single Line Text | 1行のみの入力用テキスト | Currency | 金銭の入力用テキスト |
| Number | 数字の入力用テキスト | Slider | スライドで1~100を 選択できるコントロール |
| Emailの入力用テキスト(※1) | Date Time | 日付の選択用コントロール | |
| Text Area | 複数行の入力用テキスト | Checkboxes | チェック用コントロール |
| Radio Buttons | 全ての項目を表示する 選択用コントロール |
Dropdown | 選択した項目以外を隠す 選択用コントロール |
| Upload File | ファイルの アップロード用コントロール |
Password | パスワードの入力用テキスト |
| Phone field | 電話番号の入力用テキスト | Instruct.Text | 補足の入力用テキスト |
| Hidden | 非表示のフィールド | Section break | 区切り線 |
| Page break | フォームの形式を 複数ページに変更する |
Summary | 概要のタイトルの 入力用テキスト |
| Media | 画像・音声・動画の アップロード用コントロール |
Button | 計算用コントロール |
| HTML content | HTML入力用コントロール | Acceptance(GDPR) | 利用規約用のチェックボックス |
| Calculated Value | 計算結果の出力用コントロール | - | - |
| Fieldset | レイアウト用コントロール(※2) | Div | レイアウト用コントロール(※2) |
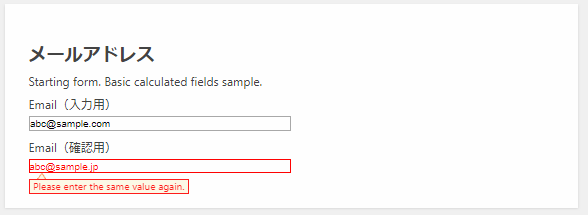
Emailフォームの使い方
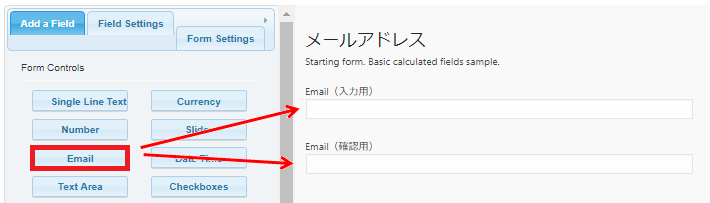
Emailは、メールアドレスの入力用テキストです。
これを使うには入力用と確認用でコントロールを2つ用意する必要があります。

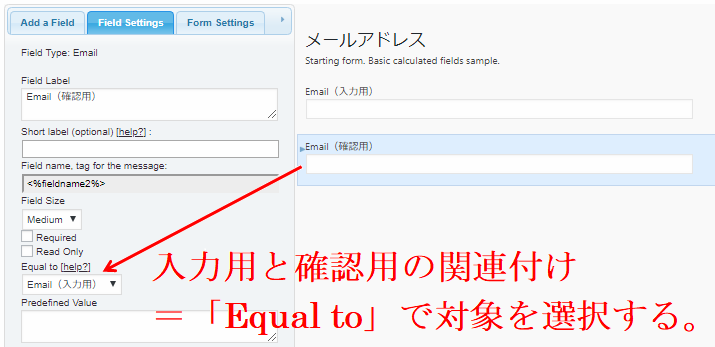
次に確認用コントロールの要素「Equal to」で、入力用コントロールを選択します。
「Equal to」はコントロールの関連付けを行うための要素です。
コントロールを関連付けることで、メールアドレスの入力間違いを指摘することができます。

例)メールアドレスの入力を間違えた場合

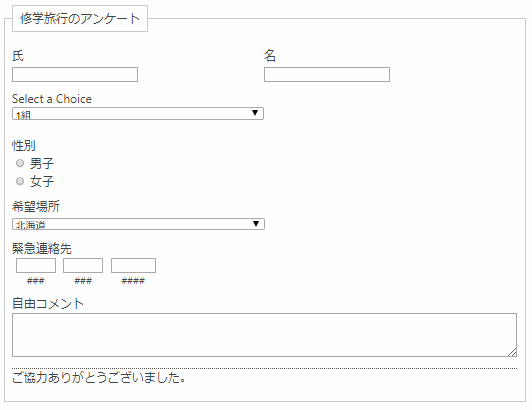
FieldsetとDivの使い方
FiledsetとDivを用いることでレイアウトに自由度を加えることができます。
その結果、例えば下記のようなアンケートを作ることができます。
⇒『Calculated Fields Form』FieldsetとDivでアンケートを作る

まとめ
このプラグインは、無償ではデータの送信ができないため、使用方法に制限があります。
そのため、ページ内で完結することのできる計算機能は無償版で解決することができます。
有償版では送信用の機能を使い、下記のようなことを実現することができます。
- 見積書、注文書
- アンケート
- お問い合わせフォーム
お問い合わせフォームは、言わずと知れた『Contact Form 7』がありますが、
商業用のサイトでは本プラグインで必要な機能を全て用意することができるため、
単一のプラグインを使うことでサイトの軽量化を図ることができます。
無償版と有償版で目的に応じて、サイトに適用するようにしましょう。







[…] Calculated Fields Formの使い方と設定方法 […]
[…] 詳しい説明 https://meredy.org/plugin/convenient-tool/calculated-fields-form/ […]
[…] 『Calculated Fields Form』の使い方と設定方法 投稿者 @NOBU投稿日: 2021年2月25日2021年2月25日カテゴリー 投資(備忘録) […]