数式を表示するためのプラグインの一種「Easy WP LaTex」。
名前にEasyとあるようにこのプラグインは使い方がとても簡単です。
他のプラグインと違って表示するための方法、手段の説明があります。
今回は「Easy WP LaTex」の使い方と設定方法について解説します。
WordPress プラグインのインストール・削除・更新
Easy WP LaTexの設定方法
Easy WP LaTexの設定は、管理画面の左メニューの「設定」の中に追加された「Easy LaTeX Lite」から行います。(設定画面に移ると「簡単にLaTeXのライト」という表記になります。)

このプラグインの設定は大きく3つに分かれます。
- (blogaramaテーマの)オプション
- タグのBracketting
- LaTeXの数式フォントサイズ
どの設定もチェックを付けるだけで設定を行うことができます。
(blogaramaテーマの)オプション
ここでは表示する数式のテキストの色と背景色を設定します。
6桁のカラーコード(16進数)で指定することもできますが、今回はクリックのみで設定します。「テキストの色:」「背景色:」の設定したい方の枠内をクリックします。
オプション クリック.png)
すると視覚化されたカラーコードが表示されるので好きな色をクリックします。
表示される数式はここで設定したテキスト色・背景色で表示されます。
オプション 色の選択.png)
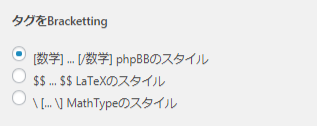
タグのBracketting
次にタグの表示方法について設定します。

各種記述方法は以下の通りです。デフォルトでは「[数学]…[/数学]」が選択されます。
| スタイル | 記述方法 |
| [数学]…[/数学] phpBBのスタイル | |
| $$数式$$ | |
| \ [… \] MathTypeのスタイル | \[数式\] または ¥[数式¥] |
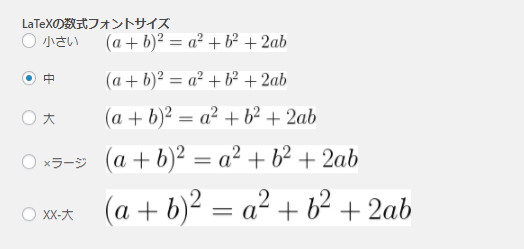
LaTeXの数式フォントサイズ
次にフォントサイズについて設定します。

フォントのサイズは、小・中・大・xラージ・XX-大の計5種類から選択することができます。
文字の大きさは画像を見て頂いた通りの大きさです。特殊な記述を使わずにフォントサイズを変更することができますが、個別にサイズを設定することはできません。
個別にサイズを設定したい場合は、「Simple Mathjax」という数式プラグインを使うようにしてください。このプラグインは個別にサイズを設定するだけではなく、文中に数式を埋め込んだりと用途に応じて使いやすい特徴を持っています。
まとめ
その他の数式プラグインと比較して「簡単に使えるもの」と、考えた時一番簡単に使えるのはEasy WP LaTexであると感じます。
数式を頻繁に使わないサイトであれば、「Simple Mathjax」や「MathJax-LaTeX」の方が細かい設定を行える分融通は利きますが、数式を頻繁に扱うようなサイトであればEasy WP LaTexの有料版を購入し、数式をキャッシュ(記憶)させ、ページの読み込みを高速化させた方がより良いサイトを作れることもあります。
複数の数式プラグインを比較し、どのプラグインが自分のサイトにあったものか検討してみましょう。





コメントを残す