Contact Form 7の送信時に確認画面を追加するプラグイン「Contact Form 7 add confirm」。
本記事では「Contact Form 7 add confirm」の使い方と設定方法について解説します。
Contact Form 7 add confirmのバージョン
今回解説するプラグインの情報です。
| 正式名称 | Contact Form 7 add confirm |
| バージョン | 4.8 |
| 作成者 | Yuichiro ABE |
※Contact Form 7の作成者とは異なります。
Contact Form 7 add confirmの主な機能
Contact Form 7 add confirmの主な機能です。
- Contact From 7に確認画面を表示する機能を追加する
- 確認画面を表示し、修正する場合には前の画面に戻ることができる
インストール方法
「Contact Form 7 add confirm」は公式ディレクトリに登録されているプラグインです。
公式ディレクトリからプラグインをインストールします。
インストールの方法が分からない方はこちらを参考にしてください。
確認画面の追加
Contact Form 7 add confirm自体に設定は必要ありません。
追加された機能は既存のContact Form 7に表示されます。
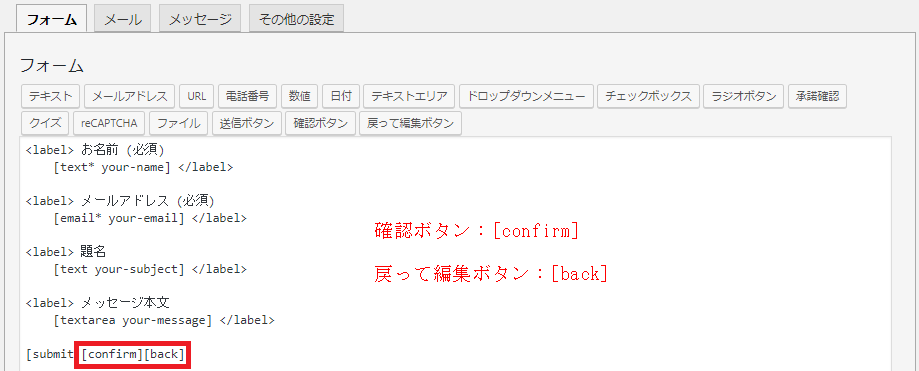
コンタクトフォームの編集画面に移ります。プラグインを有効化するとフォームに「確認ボタン」「戻って編集ボタン」の2つが追加されます。

「確認ボタン」は、送信ボタンをクリックした後、確認画面を表示するための機能です。
「戻って編集ボタン」は、確認画面から入力フォームに戻り、修正をするための機能です。
これらの機能を追加するには、送信ボタン([submit])の横にボタンを追加します。

機能そのものはどこに設置しても働きます。しかし、「送信」ボタンは、[sumit]ではなく確認ボタンの[confirm]の場所を優先してしまうため、設置する際は必ず[submit]と[confirm]をセットにしましょう。
確認ができたら保存をします。
確認画面と修正モードの確認
確認画面と修正が可能になっているかを確認します。
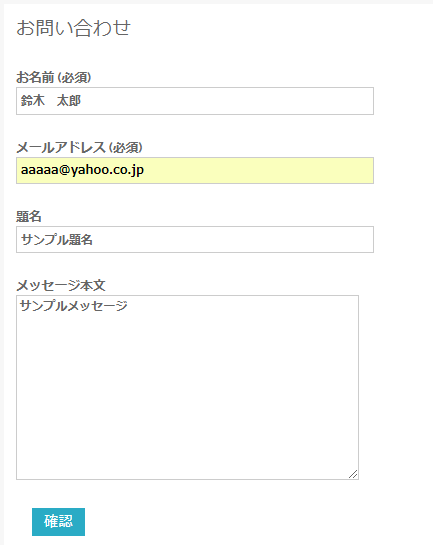
お問い合わせフォームに適当な入力を行い、「確認」ボタンをクリックします。

本来は入力内容に不備がなければそのまま送信されますが、[confirm]を追加したことで確認画面に移ります。
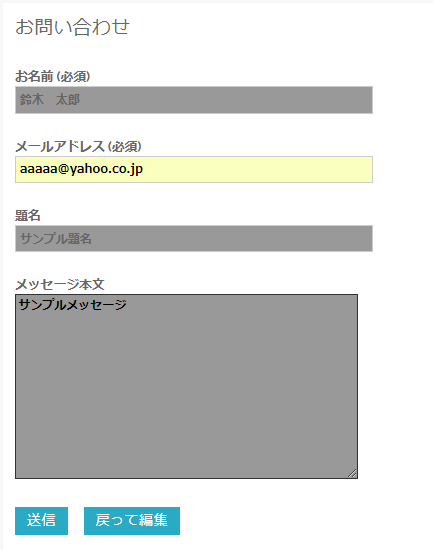
確認画面には、[back]で指定した「戻って編集」ボタンが追加されます。確認画面で入力内容を編集することはできません。

内容に問題が無ければ「送信」ボタンをクリックし、修正が必要な場合は「戻って編集」ボタンをクリックします。
これによってユーザは正確な情報を入力することができます。。
ボタン名の変更
次にボタン名の変更について解説します。
デフォルトでは、[submit]は「送信」、[back]は「戻って編集」となっています。
今回は「戻って編集」を変更します。
表示名を変更するには次の形式でフォームを入力します。
例:[back “修正する”]

各画面での専用コメントを表示
次に各画面の専用コメントについて解説します。
お問い合わせフォームは、大きく「入力画面」「確認画面」「完了画面」の3つに分類されます。
ただ確認画面を追加しただけでは、ユーザは送信したものだと思ってブラウザを閉じてしまう可能性があります。
そこで、入力画面であること、確認画面であることを示唆する必要があります。
各画面で専用のコメントを表示するには次のソースを利用します。
- wpcf7c-elm-step1
- wpcf7c-elm-step2
- wpcf7c-elm-step3
具体的な使い方は次の通りです。
入力画面
<div class=”wpcf7c-elm-step1“>内容を入力してください!</div>
確認画面
<div class=”wpcf7c-elm-step2“>内容を確認してください!</div>
完了画面
<div class=”wpcf7c-elm-step3“>ありがとうございました!</div>
上記の書き方では、専用の画面にコメントを表示するだけなので枠線を追加や太字にする場合は次のように入力します。
枠線
<div class=”wpcf7c-elm-step1 wpcf7-mail-sent-ok“>内容を入力してください!</div>
太字
<div class=”wpcf7c-elm-step1″><b>内容を入力してください!</b></div>
他にもHTMLは基本的に使えるので色々試してみてください。
Contact Form 7 add confirmの使い方は以上になります。
まとめ
ブログやホームページを作るうえでお問い合わせフォームは必須事項です。
しかし、ただ作れば良いというわけではありません。
確認画面を表示したり、より分かりやすい操作性を追求することでユーザビリティは向上します。
空いた時間を利用してお問い合わせフォームに確認画面を追加するようにしましょう。







[…] めっちゃ便利 https://netaone.com/wp/contact-form-7-add-confirm/ https://meredy.org/plugin/contact-us/contact-form-7-add-confirm/ […]
確認画面で問い合わせ内容が改行されて表示されますか?
また、戻った時に情報が消えていたりしないですか?