WordPressにおけるプラグインは、年々増え続けて5万5千個を超えました。(2019年6月調べ)
多くのプラグインがある中で、計算機能を実現するプラグインを検索すると意外と少なく、
ブラウザで検索して出てくるのは大体どちらかです。
他の計算用プラグインも紹介し、いずれ用途別にプラグインを紹介する予定ですが、
今回は上記に挙げたプラグインの1つで「Contact Form 7」上に機能を実現する
「Contact Form 7 Cost Calculator – Price Calculation」の使い方と設定方法を解説します。
WordPress プラグインのインストール・削除・更新
Contact Form 7 Cost Calculatorの設定方法
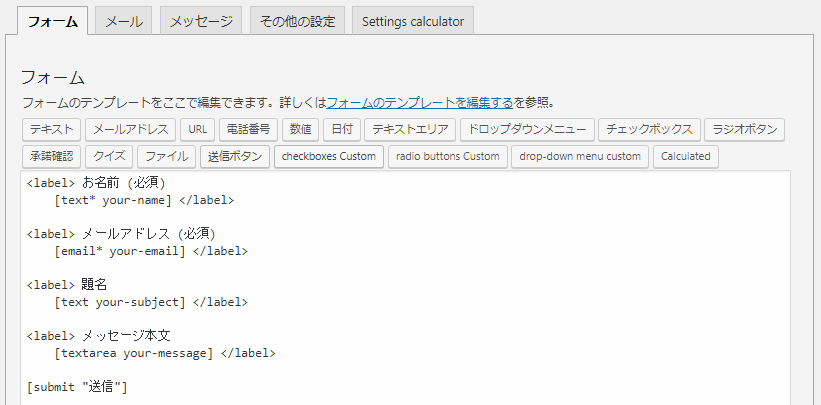
このプラグインは、インストールと有効化を行うと、
Contact Form 7のフォーム画面に自動で4つのテンプレートが追加されます。
- checkboxes Custom:チェックボタン形式
- radio buttons Custom:ラジオボタン形式
- drop-down menu custom:ドロップダウン形式
- Calculated:計算出力用フォーム

checkboxes Customテンプレート
オプションの記述形式
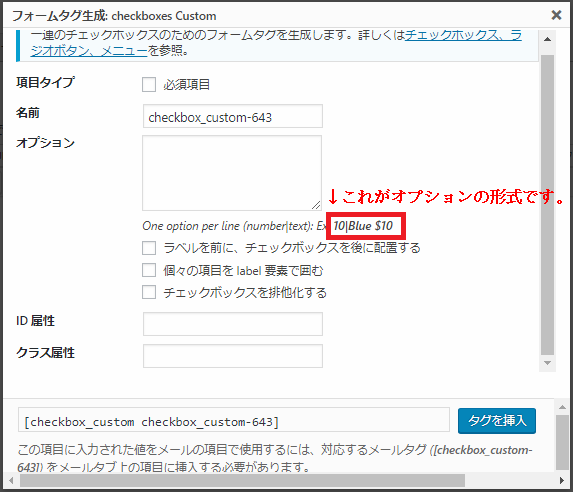
「checkboxes Custom」をクリックし、フォームタグの生成画面を表示します。

かなり分かりにくいのですが、オプションの記述形式は次の通りです。
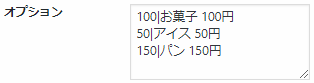
実数値|表示内容
例えば「100|お菓子 100円」と入力すると次のように表示されます。
複数行入力すると次のように表示されます。
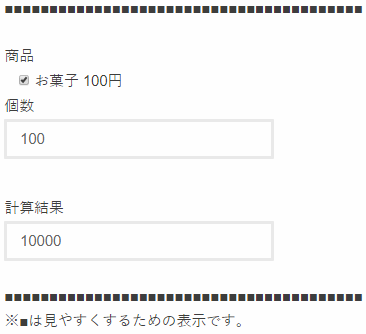
サンプル1 シンプルな掛け算
まずは商品が1つのシンプルな計算式を作ります。
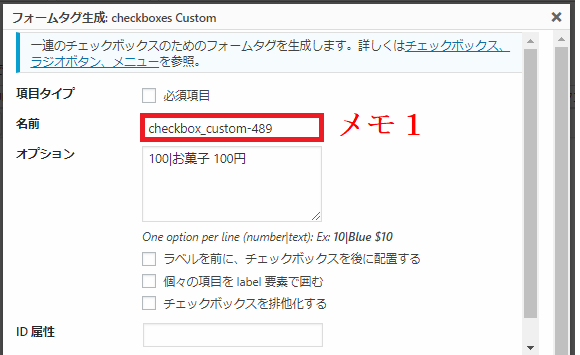
テンプレート「checkboxes Custom」をクリックし、オプションを入力します。
名前に自動生成される「checkbox_custom-xxx」をコピーして、メモ帳などに貼り付けます。
メモが出来たらフォームタグ生成の右下に表示される「タグを挿入」をクリックします。

次に、お菓子の個数を入力するためのフォームを作るために、
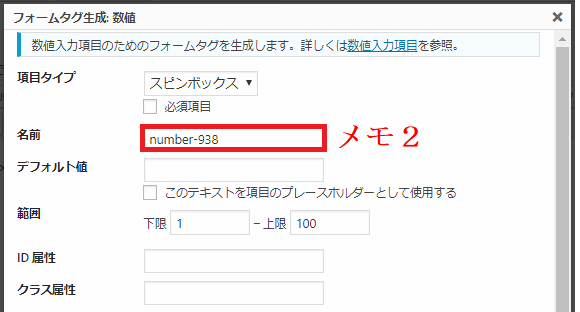
テンプレート「数値」をクリックします。
同じく名前の「number-xxx」をコピーし、メモ帳などに貼り付けます。
範囲は入力することで入力内容を制限することができます。
フォームタグ生成の右下に表示される「タグを挿入」をクリックします。

最後に計算結果を表示するフォームを作るために、
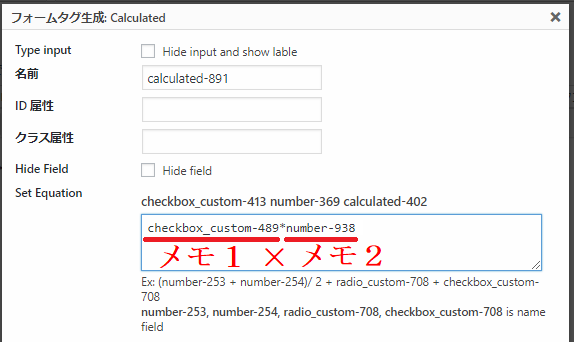
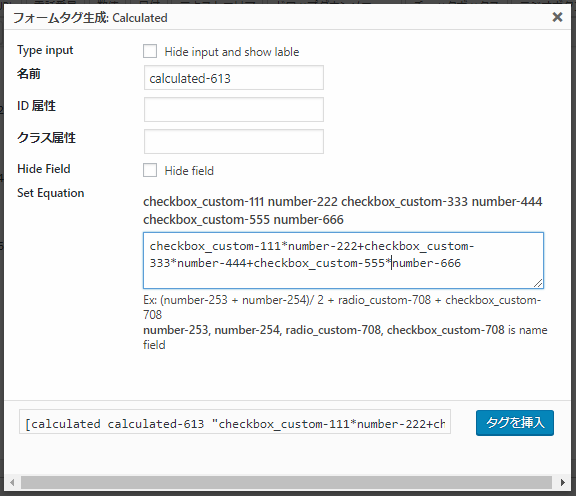
テンプレート「Calculated」をクリックします。
先程メモ帳にコピーした「checkbox_custom-xxx」と「number-xxx」を
「Set Equation」に貼り付け、間に掛け算の「*」を入力します。
フォームタグ生成の右下に表示される「タグを挿入」をクリックします。

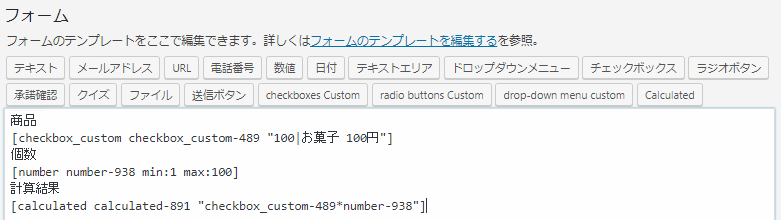
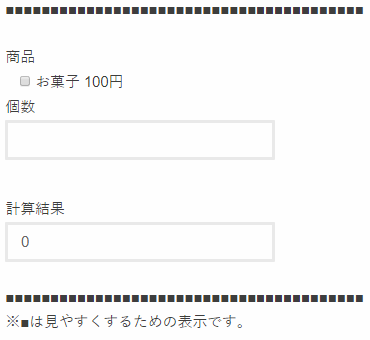
3つのタグの挿入が完了すると次のように表示されます。
各フォームの名称(商品・数値・計算結果)は直接入力してください。

テンプレートを保存し、管理画面のショートカットをページに貼り付けます。
左の図は作成したテンプレートで、右の図は入力サンプルです。
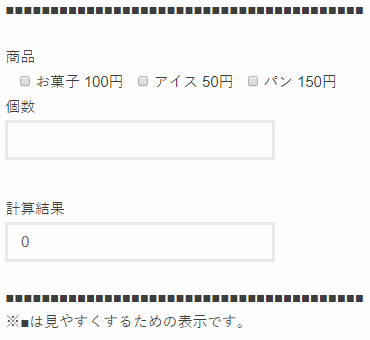
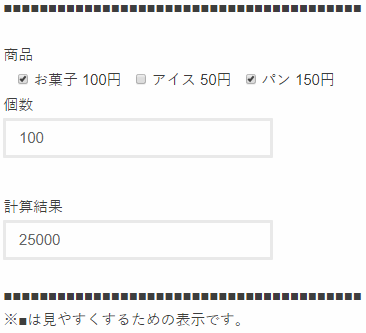
サンプル2 複数の商品
次は複数の商品を並べてみましょう。
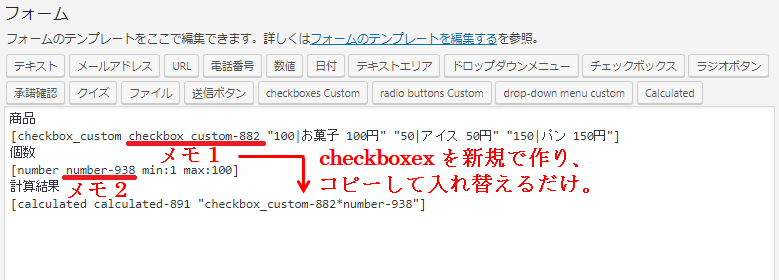
サンプル1と同じように全て作り直しても良いのですが、「checkboxes Custom」だけ作り直し、
挿入したタグからコード(メモ1)をコピーして計算結果の式に組み込めばすぐに完成します。

各個数を入力しているわけではないので、
「チェックした項目(お菓子+パン)× 個数」で計算結果が表示されます。
サンプル3 各個数入力するパターン
次は各個数の入力ができるレイアウトを作ります。
デフォルトのContact Form 7には、テーブルの作成機能がありません。
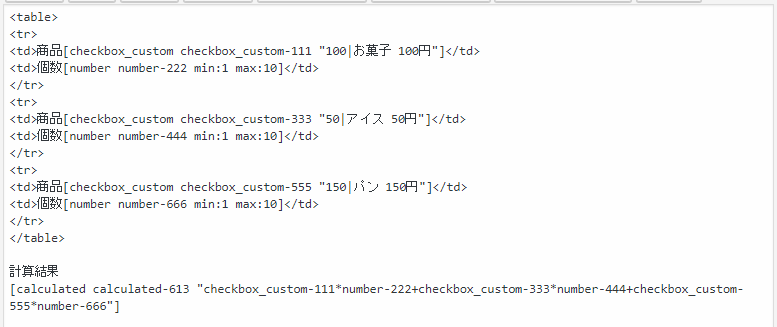
そのため、自分でテーブルの書式を作ります。
<tr>は行区切り、<td>は横枠の数と考えてください。

全部のコードを使って計算するため、「Set Equation」の右下に表示される
(例)「checkbox_custom-111~number-666」をそのままコピーして、
計算結果に合うように「*」と「+」を入力すれば完成です。

radio buttons Customテンプレート
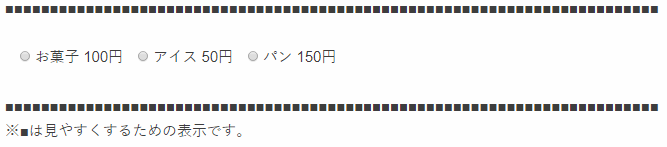
先程のチェックボックスが、ラジオボタンに代わるだけです。
チェックボックス・・・複数の項目にチェックが可能。
ラジオボタン・・・1つの項目にのみチェックが可能。

drop-down menu customテンプレート
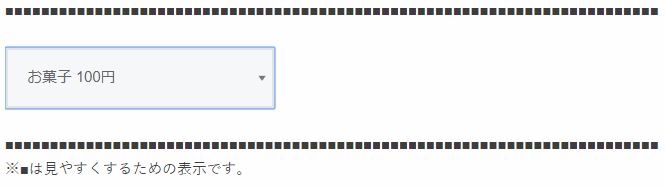
これも表示形式がドロップダウンに代わるだけです。
ドロップダウン・・・クリックすることで複数の項目を表示させ、1つを選択する。

まとめ
このプラグインで出来ることは、checkboxes Customテンプレートで
解説した3パターンを参照すれば大体できるようになります。
初めは分かりにくいプラグインですが、設定方法が分かれば使いやすいプラグインです。
ただ、テーブルの追加は手入力のためにかなりの手間となっています。
Contact Form 7への拡張型プラグインで丁度良いものがあれば解説したいと思います。


















コメントを残す